标签:closed cursor remove result 日期 isp har ttext 比较
(function ($, ht) { "use strict"; $.extend(ht, { clickTimeRange:function(){ //点击重置按钮,时间文本框内容清空 $(‘#btnClear‘).on(‘click‘, function () { $(‘#selectedInfo‘).text(‘‘) $(‘.selectInfo ul li‘).removeClass(‘selectActive‘); $(‘.selectMenu li‘).removeClass(‘selectActive‘); $(‘.selectMenu li‘).eq(0).addClass(‘selectActive‘); $(‘#timeStart‘).val(‘‘); $(‘#timeEnd‘).val(‘‘); }) //加载时间选择--年份下拉的option var myDate = new Date(); var yearOption = ``; for (var i = -1; i < 4; i++) { if (i == 0) { yearOption += `<option vlaue="${myDate.getFullYear() - i}" selected = "selected">${myDate.getFullYear() - i}</option>` } else { yearOption += `<option vlaue="${myDate.getFullYear() - i}">${myDate.getFullYear() - i}</option>` } }; $("#selectYear").append(yearOption); //选择时间类型 $(‘.selectMenu li‘).on(‘click‘, function () { $(this).addClass(‘selectActive‘).siblings().removeClass(‘selectActive‘); let thisText = $(this).text(); switch (thisText) { case ‘常用‘: $(‘.selectInfo_common‘).show().siblings().hide(); break; case ‘月份‘: $(‘.selectInfo_month‘).show().siblings().hide(); break; case ‘季度‘: $(‘.selectInfo_quarter‘).show().siblings().hide(); break; case ‘半年‘: $(‘.selectInfo_halfofyear‘).show().siblings().hide(); break; default: $(‘.selectInfo_thisyear‘).show().siblings().hide(); break; } }); //点击常用的选择 $(‘.selectInfo_common ul li‘).on(‘click‘, function () { $(‘.selectInfo ul li‘).removeClass(‘selectActive‘) $(this).addClass(‘selectActive‘); $(‘#timeStart‘).val(‘‘); $(‘#timeEnd‘).val(‘‘); $(‘#selectedInfo‘).text($(this).text()); }); //点击其他的并显示时间 $(‘.selectInfo_month ul li,.selectInfo_quarter ul li,.selectInfo_halfofyear ul li,.selectInfo_thisyear ul li‘).on(‘click‘, function () { $(‘.selectInfo ul li‘).removeClass(‘selectActive‘) $(this).addClass(‘selectActive‘); let optionInfo = $(‘#selectYear‘).val(); $(‘#timeStart‘).val(‘‘); $(‘#timeEnd‘).val(‘‘); $(‘#selectedInfo‘).attr(‘data-year‘, optionInfo); $(‘#selectedInfo‘).text(optionInfo + ‘ 年 ‘ + $(this).text()); }); //时间详细点击添加到显示信息中 $(‘#selectedInfo‘).click(function () { if ($(‘.SelectInfo_box‘).css(‘display‘) == ‘none‘) { $(‘.SelectInfo_box‘).show(); } else { $(‘.SelectInfo_box‘).hide(); } }); //面板确定 $(‘#btn_makesure‘).click(function () { var timeStart = $(‘#timeStart‘).val(); var timeEnd = $(‘#timeEnd‘).val(); if (timeStart || timeEnd) { if (new Date(timeStart) > new Date(timeEnd)) { layer.alert(‘结束时间不能早于开始时间‘) return false } $(‘.selectItem ul li‘).removeClass(‘selectActive‘);//li 内选中的去除 $(‘.selectMenu li‘).removeClass(‘selectActive‘); $(‘.selectMenu li‘).eq(0).addClass(‘selectActive‘); $(‘#selectedInfo‘).text(timeStart + ‘至‘ + timeEnd); StartDate = timeStart EndDate = timeEnd } else { for (var i = 0; i < $(‘.common_ul li‘).length; i++) { if ($(‘.common_ul li‘).eq(i).attr(‘class‘) == ‘selectActive‘) { let optionInfo = $(‘#selectYear‘).val(); $(‘#selectedInfo‘).attr(‘data-year‘, optionInfo); let selectText = $(‘.common_ul li‘).eq(i).text(); $(‘#selectedInfo‘).text(optionInfo + ‘年‘ + selectText); $(‘.SelectInfo_box‘).hide(); return; } }; }; $(‘.SelectInfo_box‘).hide(); }) $(‘#btn_cancel‘).click(function () { $(‘.SelectInfo_box‘).hide(); }) }, //根据传来的div的值,解析成开始日期和结束日期 charParseDate: function (infoStr) { var res; if (infoStr.length < 4) { res = ht.getCommonRange(infoStr) } else if (infoStr.length > 3 && infoStr.indexOf(‘月‘) > -1) { res = ht.getMonthRange(infoStr) } else if (infoStr.length > 3 && infoStr.indexOf(‘季度‘) > -1) { res = ht.getQuarterRange(infoStr) } else if (infoStr.length > 3 && infoStr.indexOf(‘半年‘) > -1) { res = ht.getHalfYearRange(infoStr) } else if (infoStr.length > 3 && infoStr.indexOf(‘年度‘) > -1) { res = ht.getYearRange(infoStr) } return res; }, //常用的日期选择范围 getCommonRange: function (infoStr) { var res; switch (infoStr){ case ‘今日‘: res = ht.getToday(); break; case ‘昨日‘: res = ht.getYesterday(); break; case ‘上周‘: res = ht.getPreWeek(); break; case ‘本周‘: res = ht.getWeek(); break; case ‘上月‘: res = ht.getPreMonth(); break; case ‘本月‘: res = ht.getMonth(); break; case ‘上半年‘: res = ht.getFirstHalfYear(); break; case ‘下半年‘: res = ht.getSecondHalfYear(); break; case ‘上季度‘: res = ht.getPreQuarter(); break; case ‘本季度‘: res = ht.getCurrentQuarter(); break; } return res; }, //如果计算是某一月 getMonthRange:function(infoStr){ var res = { begin: ‘‘, end: ‘‘ } var resStr = infoStr.replace(/\s*/g, ""); var year = resStr.substr(0, 4) var month = resStr.substring(resStr.indexOf("年") + 1, resStr.indexOf("月")) var currentDate = new Date(year, month - 1, ‘01‘) var endDate = currentDate.DateAdd(‘m‘, 1).DateAdd(‘d‘, -1); res.begin = ht.formatDate(currentDate, ‘yyyy-MM-dd 00:00:00‘); res.end = ht.formatDate(endDate, ‘yyyy-MM-dd 23:59:59‘); return res; }, //获取季度的 getQuarterRange: function (infoStr) { var resStr = infoStr.replace(/\s*/g, ""); var year = resStr.substr(0, 4) var quarter = resStr.substring(resStr.indexOf("第") + 1, resStr.indexOf("季度")) return ht.getQuarterRangeByOrder(year, quarter); }, getQuarterRangeByOrder: function (Year, quarter) { var res = { begin: ‘‘, end: ‘‘ }; switch (quarter) { case "1": res.begin = Year + "-01-01 00:00:00"; res.end = Year + "-03-31 23:59:59"; break; case "2": res.begin = Year + "-04-01 00:00:00"; res.end = Year + "-06-30 23:59:59"; break; case "3": res.begin = Year + "-07-01 00:00:00"; res.end = Year + "-09-30 23:59:59"; break; case "4": res.begin = Year + "-10-01 00:00:00"; res.end = Year + "-12-31 23:59:59"; break; } return res; }, //获取半年的 getHalfYearRange: function (infoStr) { var res = { begin: ‘‘, end: ‘‘ }; var resStr = infoStr.replace(/\s*/g, ""); var year = resStr.substr(0, 4) if (infoStr.indexOf(‘上半年‘) > -1) { res.begin = year + "-01-01 00:00:00"; res.end = year + "-06-30 23:59:59"; } else { res.begin = year + "-07-01 00:00:00"; res.end = year + "-12-31 23:59:59"; } return res; }, //年度 getYearRange: function (infoStr) { var res = { begin: ‘‘, end: ‘‘ }; var resStr = infoStr.replace(/\s*/g, ""); var year = resStr.substr(0, 4) res.begin = year + "-01-01 00:00:00"; res.end = year + "-12-31 23:59:59"; return res; }, // 字串转化成日期 parseDate: function (strDate) { var myDate; if (strDate.indexOf("/Date(") > -1) myDate = new Date(parseInt(strDate.replace("/Date(", "").replace(")/", ""), 10)); else myDate = new Date(Date.parse(strDate.replace(/-/g, "/").replace("T", " ").split(".")[0]));//.split(".")[0] 用来处理出现毫秒的情况,截取掉.xxx,否则会出错 return myDate; }, // 日期格式化v日期,format:格式 formatDate: function (v, format) { if (!v) return ""; var d = v; if (typeof v === ‘string‘) { if (v.indexOf("/Date(") > -1) d = new Date(parseInt(v.replace("/Date(", "").replace(")/", ""), 10)); else d = new Date(Date.parse(v.replace(/-/g, "/").replace("T", " ").split(".")[0]));//.split(".")[0] 用来处理出现毫秒的情况,截取掉.xxx,否则会出错 } var o = { "M+": d.getMonth() + 1, //month "d+": d.getDate(), //day "h+": d.getHours(), //hour "m+": d.getMinutes(), //minute "s+": d.getSeconds(), //second "q+": Math.floor((d.getMonth() + 3) / 3), //quarter "S": d.getMilliseconds() //millisecond }; if (/(y+)/.test(format)) { format = format.replace(RegExp.$1, (d.getFullYear() + "").substr(4 - RegExp.$1.length)); } for (var k in o) { if (new RegExp("(" + k + ")").test(format)) { format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)); } } return format; }, // 获取当前时间;format为格式 getDate: function (format, strInterval, Number) { var myDate = new Date(); if (!!strInterval) { myDate = myDate.DateAdd(strInterval, Number); } var res = ht.formatDate(myDate, format); return res; }, //今日 getToday:function(){ var res = { begin: ‘‘, end: ‘‘ } var today = new Date(); res.begin = ht.formatDate(today, ‘yyyy-MM-dd 00:00:00‘) res.end = ht.formatDate(today, ‘yyyy-MM-dd 23:59:59‘) return res }, //昨日 getYesterday:function(){ var res = { begin: ‘‘, end: ‘‘ }; res.begin = ht.formatDate(new Date(new Date().setDate(new Date().getDate() - 1)), ‘yyyy-MM-dd 00:00:00‘); res.end = ht.formatDate(new Date(new Date().setDate(new Date().getDate() - 1)), ‘yyyy-MM-dd 23:59:59‘) return res; }, // 周 getWeek:function(){ var res = { begin: ‘‘, end: ‘‘ }; var now = new Date(); var nowYear = now.getFullYear();//当前年 var nowDayOfWeek = now.getDay(); //今天本周的第几天 var nowDay = now.getDate(); //当前日 var nowMonth = now.getMonth(); //当前月 var weekStart = new Date(nowYear, nowMonth, nowDay - nowDayOfWeek + 1); var weekEnd = new Date(nowYear, nowMonth, nowDay + (7 - nowDayOfWeek)); res.begin = ht.formatDate(weekStart, ‘yyyy-MM-dd 00:00:00‘); res.end = ht.formatDate(weekEnd, ‘yyyy-MM-dd 23:59:59‘) return res; }, getPreWeek:function(){ var res = { begin: ‘‘, end: ‘‘ }; var now = new Date(); var nowYear = now.getFullYear();//当前年 var nowDayOfWeek = now.getDay(); //今天本周的第几天 var nowDay = now.getDate(); //当前日 var nowMonth = now.getMonth(); //当前月 var weekStartDate = new Date(nowYear, nowMonth, nowDay - nowDayOfWeek - 6); var weekEndDate = new Date(nowYear, nowMonth, nowDay - nowDayOfWeek); res.begin = ht.formatDate(weekStartDate, ‘yyyy-MM-dd 00:00:00‘); res.end = ht.formatDate(weekEndDate, ‘yyyy-MM-dd 23:59:59‘); return res; }, // 月 getMonth: function () { var res = { begin: ‘‘, end: ‘‘ }; var currentDate = ht.parseDate(ht.formatDate(new Date(), "yyyy-MM-01")); var endDate = currentDate.DateAdd(‘m‘, 1).DateAdd(‘d‘, -1); res.begin = ht.formatDate(currentDate, ‘yyyy-MM-dd 00:00:00‘); res.end = ht.formatDate(endDate, ‘yyyy-MM-dd 23:59:59‘); return res; }, getPreMonth: function () { var res = { begin: ‘‘, end: ‘‘ }; var currentDate = ht.parseDate(ht.formatDate(new Date(), "yyyy-MM-01")); var preMonth = currentDate.DateAdd(‘d‘, -1); res.begin = ht.formatDate(preMonth, ‘yyyy-MM-01 00:00:00‘); res.end = ht.formatDate(preMonth, ‘yyyy-MM-dd 23:59:59‘); return res; }, // 季度 getCurrentQuarter: function () { var currentDate = new Date(); return ht.getQuarter(currentDate.getFullYear(), currentDate.getMonth()); }, getPreQuarter: function () { var currentDate = new Date().DateAdd(‘q‘, -1); return ht.getQuarter(currentDate.getFullYear(), currentDate.getMonth()); }, getQuarter: function (Year, month) { var res = { begin: ‘‘, end: ‘‘ }; switch (month) { case 0: case 1: case 2: res.begin = Year + "-01-01 00:00:00"; res.end = Year + "-03-31 23:59:59"; break; case 3: case 4: case 5: res.begin = Year + "-04-01 00:00:00"; res.end = Year + "-06-30 23:59:59"; break; case 6: case 7: case 8: res.begin = Year + "-07-01 00:00:00"; res.end = Year + "-09-30 23:59:59"; break; case 9: case 10: case 11: res.begin = Year + "-10-01 00:00:00"; res.end = Year + "-12-31 23:59:59"; break; } return res; }, // 年 getYear: function () { var currentDate = new Date(); var res = { begin: ‘‘, end: ‘‘ }; var year = currentDate.getFullYear(); res.begin = year + ‘-01-01 00:00:00‘; res.end = year + ‘-12-31 23:59:59‘; return res; }, getPreYear: function () { var currentDate = new Date(); var res = { begin: ‘‘, end: ‘‘ }; var year = currentDate.getFullYear() - 1; res.begin = year + ‘-01-01 00:00:00‘; res.end = year + ‘-12-31 23:59:59‘; return res; }, getFirstHalfYear: function () { var currentDate = new Date(); var res = { begin: ‘‘, end: ‘‘ }; var year = currentDate.getFullYear(); res.begin = year + ‘-01-01 00:00:00‘; res.end = year + ‘-06-30 23:59:59‘; return res; }, getSecondHalfYear: function () { var currentDate = new Date(); var res = { begin: ‘‘, end: ‘‘ }; var year = currentDate.getFullYear(); res.begin = year + ‘-07-01 00:00:00‘; res.end = year + ‘-12-31 23:59:59‘; return res; } }); //+--------------------------------------------------- //| 日期计算 //+--------------------------------------------------- Date.prototype.DateAdd = function (strInterval, Number) { var dtTmp = this; switch (strInterval) { case ‘s‘: return new Date(Date.parse(dtTmp) + (1000 * Number));// 秒 case ‘n‘: return new Date(Date.parse(dtTmp) + (60000 * Number));// 分 case ‘h‘: return new Date(Date.parse(dtTmp) + (3600000 * Number));// 小时 case ‘d‘: return new Date(Date.parse(dtTmp) + (86400000 * Number));// 天 case ‘w‘: return new Date(Date.parse(dtTmp) + ((86400000 * 7) * Number));// 星期 case ‘q‘: return new Date(dtTmp.getFullYear(), (dtTmp.getMonth()) + Number * 3, dtTmp.getDate(), dtTmp.getHours(), dtTmp.getMinutes(), dtTmp.getSeconds());// 季度 case ‘m‘: return new Date(dtTmp.getFullYear(), (dtTmp.getMonth()) + Number, dtTmp.getDate(), dtTmp.getHours(), dtTmp.getMinutes(), dtTmp.getSeconds());// 月 case ‘y‘: return new Date((dtTmp.getFullYear() + Number), dtTmp.getMonth(), dtTmp.getDate(), dtTmp.getHours(), dtTmp.getMinutes(), dtTmp.getSeconds());// 年 } } //+--------------------------------------------------- //| 比较日期差 dtEnd 格式为日期型或者 有效日期格式字符串 //+--------------------------------------------------- Date.prototype.DateDiff = function (strInterval, dtEnd) { var dtStart = this; if (typeof dtEnd == ‘string‘)//如果是字符串转换为日期型 { dtEnd = ht.parseDate(dtEnd); } switch (strInterval) { case ‘s‘: return parseInt((dtEnd - dtStart) / 1000); case ‘n‘: return parseInt((dtEnd - dtStart) / 60000); case ‘h‘: return parseInt((dtEnd - dtStart) / 3600000); case ‘d‘: return parseInt((dtEnd - dtStart) / 86400000); case ‘w‘: return parseInt((dtEnd - dtStart) / (86400000 * 7)); case ‘m‘: return (dtEnd.getMonth() + 1) + ((dtEnd.getFullYear() - dtStart.getFullYear()) * 12) - (dtStart.getMonth() + 1); case ‘y‘: return dtEnd.getFullYear() - dtStart.getFullYear(); } } //+--------------------------------------------------- //| 取得当前日期所在月的最大天数 //+--------------------------------------------------- Date.prototype.MaxDayOfDate = function () { var myDate = this; var ary = myDate.toArray(); var date1 = (new Date(ary[0], ary[1] + 1, 1)); var date2 = date1.DateAdd(‘m‘, 1); var result = dateDiff(date1.Format(‘yyyy-MM-dd‘), date2.Format(‘yyyy-MM-dd‘)); return result; } //--------------------------------------------------- // 判断闰年 //--------------------------------------------------- Date.prototype.isLeapYear = function () { return (0 == this.getYear() % 4 && ((this.getYear() % 100 != 0) || (this.getYear() % 400 == 0))); } })(jQuery, top.ht);
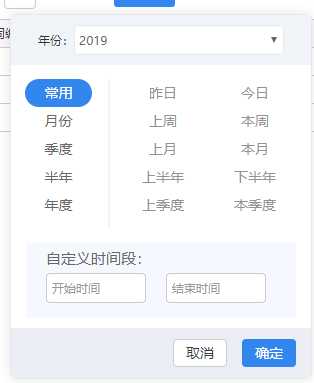
<div class="ht-layout-tool-item dataChoose"> <div>时间:</div> <div id="selectedInfo"></div> <div id="" class="SelectInfo_box"> <div class="selectYear_box"> <div>年份:</div> <select id="selectYear"> @*<option value="value">2019</option> <option value="value">2018</option> <option value="value">2017</option> <option value="value">2016</option>*@ </select> </div> <div class="selectItem"> <ul class="selectMenu"> <li class="selectActive">常用</li> <li>月份</li> <li>季度</li> <li>半年</li> <li>年度</li> </ul> <div class="lines"></div> <div class="selectInfo"> <div class="selectInfo_common"> <ul class=""> <li class="">昨日</li> <li class="">今日</li> <li class="">上周</li> <li class="">本周</li> <li class="">上月</li> <li class="">本月</li> <li class="">上半年</li> <li class="">下半年</li> <li class="">上季度</li> <li class="">本季度</li> </ul> </div> <div class="selectInfo_month"> <ul class="common_ul"> <li class="">1月</li> <li class="">2月</li> <li class="">3月</li> <li class="">4月</li> <li class="">5月</li> <li class="">6月</li> <li class="">7月</li> <li class="">8月</li> <li class="">9月</li> <li class="">10月</li> <li class="">11月</li> <li class="">12月</li> </ul> </div> <div class="selectInfo_quarter"> <ul class="common_ul"> <li class="">第1季度</li> <li class="">第2季度</li> <li class="">第3季度</li> <li class="">第4季度</li> </ul> </div> <div class="selectInfo_halfofyear"> <ul class="common_ul"> <li class="">上半年</li> <li class="">下半年</li> </ul> </div> <div class="selectInfo_thisyear"> <ul class="common_ul"> <li class="">本年度</li> </ul> </div> </div> </div> <div class="selectCustom"> <div class="customTop"> <div>自定义时间段:</div> <div class="openIcon"></div> </div> <div class="controlBox"> <input id="timeStart" type="text" class="WDate form-control StartDate" readonly="readonly" placeholder="开始时间" onclick="showDatePicker(this, {})" isvalid="yes" checkexpession="NotNull" /> <input id="timeEnd" type="text" class="WDate form-control EndDate" readonly="readonly" placeholder="结束时间" onclick="showDatePicker(this, {})" isvalid="yes" checkexpession="NotNull" /> </div> </div> <div class="selectOption"> <a id="btn_cancel" class="btn btn-default">取消</a> <a id="btn_makesure" class="btn btn-primary">确定</a> </div> </div> </div> <div class="ht-layout-tool-item"> <div class="dataChoose span-sm"> <div id="btnClear">重置时间</div> </div> </div>

.dataChoose { position:relative; display:flex !important; align-items:center; } #selectedInfo { height: 30px !important; line-height:30px; padding:0 15px; border-radius: 4px !important; border: 1px solid #ccc; cursor:pointer; transition:all 0.5s; user-select:none; } #selectedInfo:hover { border: 1px solid #2096f3; } .SelectInfo_box { background:#fff; border:#e8e8e8 1px solid; border-radius:6px; overflow:hidden; position:absolute; top: 35px; left: 47px; box-shadow: rgba(0,0,0,0.1) 0 0 18px; display:none; user-select:none; } .selectYear_box { width:300px; height:50px; background:#f1f5f9; display:flex; align-items:center; justify-content:center; } #selectYear { width:210px; height:30px; border:#e8e8e8 1px solid; border-radius:4px; color:#666; } .selectItem { display:flex; justify-content:space-between; width:100%; padding:14px 0; } .selectMenu { width:95px; } .selectMenu li { width:70%; height:28px; line-height:28px; text-align:center; font-size:14px; color:#666666; cursor:pointer; margin:auto; } .selectActive { background:#3286ed !important; border-radius:16px; color:#fff !important; } .lines { width:2px; height:150px; background:#f1f5f9; } .selectInfo { width:200px; } .selectInfo ul { display:flex; flex-wrap:wrap; color:#939393; width:100%; } .selectInfo ul li { width:40%; height:28px; line-height:28px; text-align:center; font-size:14px; color:#939393; cursor:pointer; margin-left:6%; transition:all 0.5s; } .selectInfo ul li:hover { background:#3286ed !important; border-radius:16px; color:#fff !important; } .selectInfo div { display:none; } .selectInfo div:nth-child(1) { display:block; } .selectCustom { width:90%; margin:auto; background:#f5f9ff; padding-bottom:15px; margin-bottom:10px; } .customTop { display:flex; height:30px; align-items:center; color:#666666; justify-content:space-between; font-size:15px; padding:0 20px; } .controlBox { display:flex; } .controlBox input { margin-left:20px; border-radius:4px; } .selectOption { height:50px; display:flex; justify-content:flex-end; align-items:center; background:#ebeff5; } .selectOption a { margin-right:15px; } .span-sm{ padding:5px 10px; font-size:12px; color:#3286ed; }

js 获取昨天,今天,本周,上周,季度等时间范围(封装的js)
标签:closed cursor remove result 日期 isp har ttext 比较
原文地址:https://www.cnblogs.com/Duriyya/p/10558580.html