标签:tom 打开 mvc mapper mamicode 选择 sts amp png
既然已经打开这个页面了,我就不介绍什么是ABP了。哈哈哈,如果想知道,请移驾。反正我是不说。
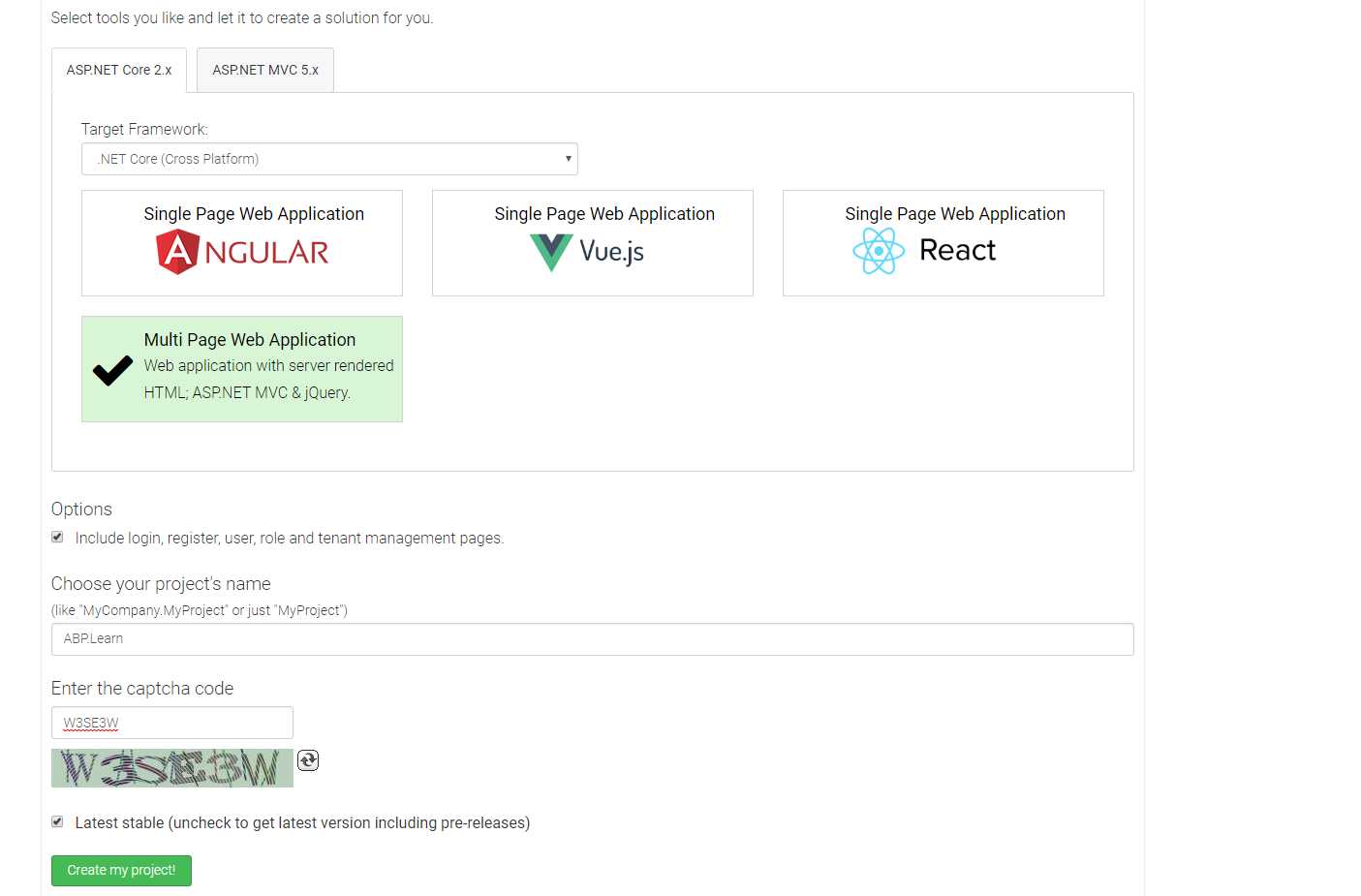
1.首先打开https://aspnetboilerplate.com/Templates
下载所需要的ABP版本

我选择这个,我们这个demo是做abp+vue的前后端分离。虽然abp有自带的vue,但是我要自己搭一个前端(其实是abp的vue是ts的版本,楼主ts还不是特别会写)。
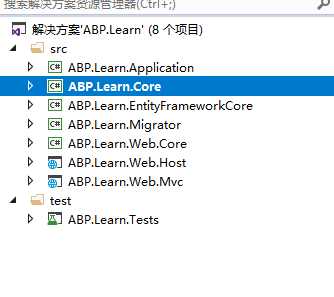
下载完之后,打开解决方案。

接下来介绍一下这些层
Application 应用层
根据DDD的设计,该层主要做逻辑处理。简单的说就是,所有的 if 都写这里。(这样的解释应该没毛病)
该层在mvvm的模式里把vm转化成dto进行逻辑处理。
Core 领域层
相当于mvc里面的m,所有对接数据库的obj都在这里定义。
如果根据DDD的设计的话,该层还进行数据的存取,比如说,保存一个对象,需要应用层过滤一遍数据,通过了之后,传递dto,把dto映射成core层的实体(以后应该会讲abp集成的automapper),在core层进行数据的保存的动作。
EntityFrameworkCore ORM层(我自己取的名字)
其实就是一个迁移层,ef 这个orm.
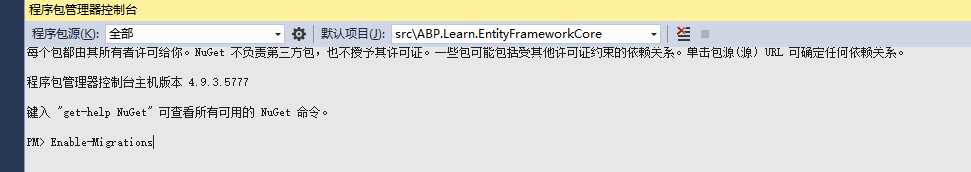
在程序包控制台默认项目设置成EntityFrameworkCore ,然后键入Enable-Migrations即可还原数据库。
如下图所示:

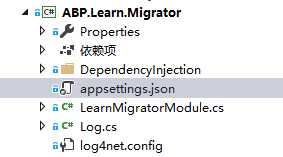
Migrator 也是一个迁移层
把启动项设置成这个层,然后运行,他会提示你数据库连接字符串,然后键入Y就可以自动生成数据库

该层依赖的是这个配置文件。
Web.Core

这一层打开看一下,这个结构是不是跟mvc的结构很相似。没错abp也提供了mvc的模式
Web.Host
启动层,把默认启动项设置成该层,打开就可以发现是一个swagger。
提供了项目中所有的动态API,接下来我们主要是在该层的启动项上做开发。
Web.Mvc
启动层,把默认启动项设置成该层,打开就可以发现是一个基于jquery的web应用。
该层也是vm活动的地方,但是我们做前后端分离,所以该层我们用不到。可以删掉。
Tests
这个是测试单元
介绍完了。项目的地址是https://gitee.com/xuxml/ABP.Learn
标签:tom 打开 mvc mapper mamicode 选择 sts amp png
原文地址:https://www.cnblogs.com/xuxml/p/10560367.html