标签:sem obj 多少 bom 新建 css val BMI 返回
Bom
概念
BOM : Browser Object Model 浏览器对象模型,描述与浏览器进行交互的方法和接 口, ECMAscript是javascript的核心,但如果要在web中使用javascript,那么 BOM则无疑才是真正的核心。
BOM提供了很多对象,用于访问浏览器的功能,这些功能与任何网页内容无关。
window对象
窗口高度
var a = window.innerheight
窗口宽度
var a = window。innerwidth
打开一个新的页面
open (https://www.baidu.com/)
关闭一个页面
在当前页面输入 close() 即可关闭
location对象
获取url
location.href (注意不需要加())
转到其他页面
location.href = "url" 其中url 是你要打开的页面
重新加载
location.reload()
弹出框
alret(“文本”) 警告框 只有确定
confirm("文本") 当你点击确定时返回true 当你点击取消时返回 false
prompt("提示语1","提示语2") 会弹出一个带有input的框,当你再input框中输入文本时,会被拿到
计时器(重点)
计时器分为两种
第一种时隔多少秒做什么事情(只会执行一次),格式 var a = setTimeout(函数(js语句), 毫秒),其中必须时函数,1000毫秒等于一秒。一般来说都会定义一个变量来接受这个计时器,方便清除。
// setTimeout设置
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置 clearTimeout(timer);
第二种是每隔多少秒进行一次(可以执行多次),格式类似setTimeout ,其中clearInterval(timer)返回的数值是计时器在cpu的地址
// 每隔一段时间就执行一次相应函数 var timer = setInterval(function(){console.log(123);}, 3000) // 取消setInterval设置 clearInterval(timer);
Dom
概念:文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
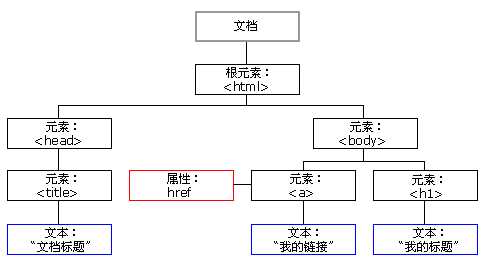
dom树结构:

查找对象
直接查找有三种,主要是通过id,class,和标签名字来获取,其中id获取到的是一个,其余两个获取的是数组。要拿到具体的值可以通过[“索引”]来取值。
document.getElementById("文本文档中的id")
document.getElementsByClassName("文本文档中的属性名")
document.getElementByTagName("文本文档中的标签名字")
间接查找(通过直接查找找到一个具体的标签,然后再通过间接查找找到想要的标签)儿子标签会将所有的儿子标签拿到,并返回一个数组,父亲标签同理。
var a = document.getElementById("d1") var a1 = a.parentElemen // 父级标签 var a2 =a.children//儿子标签 var a3 = a.lastElementChild//最后一个儿子标签 var a4 = a.firstElementChild//第一个儿子标签 var a5 = a.nextElementSibling//下一个兄弟标签 var a6 = a.previousElementSibling//上一个兄弟标签
创建节点
其中括号里面的填写是各个标签的类型,可以通过.class的属性名进行属性设置。
var a = document.createElement("a");
添加节点
给父级标签添加一个儿子标签 格式 父级标签 . appendChild(新建的标签)
var a1 = document.getElementById("d1"); a1.appendChild(a);
插入节点
在a1的儿子标签中,插入一个a标签,位置再a2的前面 格式:父级标签.insertBefore(新建的标签,在谁的前面,两个必须都是儿子标签)
a1.insertBefore(a,a2)
删除节点
删除父级标签下的某一个标签 格式:父级标签 . removeChild(要删除的标签)
a1.removeChild(a)
替换节点
替换父级标签下的一个标签 格式: 父级标签 . replaceChild (新的标签,要替换的标签)
a1.replaceChild(a,a2)
文本操作
主要分innerHTML和innerText。两个格式都是 标签 . innerText(innerHTML) = "要设置的文字"
两者的区别在于前者可以识别自己手写的标签内容,而后者只能写纯文本。同时都是将原先的内容替换掉
a.innerText = "<div>你好啊</div>" //<div>你好啊</div>
a.innerHTML ="<div>你好啊</div>" // 你好啊
attribute操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") #比较规范的写法 divEle.getAttribute("age") divEle.removeAttribute("age") // 自带的属性还可以直接.属性名来获取和设置,如果是你自定义的属性,是不能通过.来获取属性值的 imgEle.src imgEle.src="..."
value操作
主要是用于拿到标签的值 适用于1.input 2.select 3.textarea
var a_text = a.value
Class操作
className 获取所有样式类名(字符串)
首先获取标签对象
标签对象.classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加,toggle的意思是切换,有了就给你删除,如果没有就给你加一个
css操作
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。
事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
绑定方式有两种:
第一种:不常用 函数中的ths是一个形参,可以随便写
<div id = "i1" onclick="f1(this)"> 测试 </div> <script> function f1(ths) { ths.style.backgroundColor = "red"//点击之后背景色变成红色 }
第二种:实现了css 与js的分离 比较常用
<div id = "i2"> 测试 </div> <script> var d2 = document.getElementById("i2") d2.onclick =function () { this.style.backgroundColor = "red" } </script>
标签:sem obj 多少 bom 新建 css val BMI 返回
原文地址:https://www.cnblogs.com/tianhognwei/p/10560838.html