标签:input 头部 保存 body password image inf mit 一起
步骤一:(在notpad中写)
<html>
<head>
<title>登录页面</title>
</head>
<body>
<form action="login">
<div style="color:red;font-size:28px">欢迎登录</div><br>
账号:<input type="text"><br>
密码:<input type="password"><br>
<input type="submit" value="login">
</form>
</body>
</html>
----------------------------------------------------------------------------------------------------------------------------------------------------------------------
| 备注:<html></html>两个要一起打 | |
| head头部有title(标题):<title>登录页面</title> | |
| body(主体):<body>这里放账号密码与登录键等主体内容</body> | |
| input type="text"><br>:详细看步骤三的图 |
 <title>登录页面</title> 相当于这个
<title>登录页面</title> 相当于这个
----------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤二:
 保存,后缀加.html
保存,后缀加.html
----------------------------------------------------------------------------------------------------------------------------------------------------------------------
步骤三:

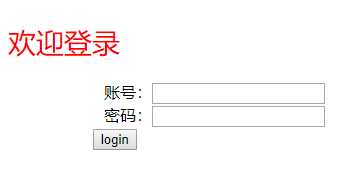
运行成功
----------------------------------------------------------------------------------------------------------------------------------------------------------------------
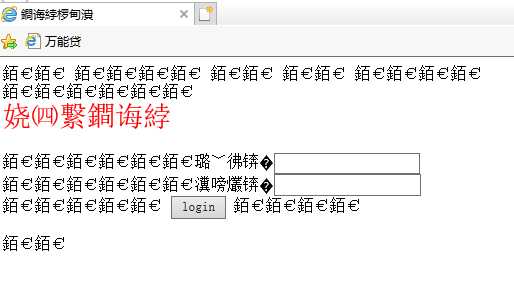
注意:如果出现乱码情况不要担心,

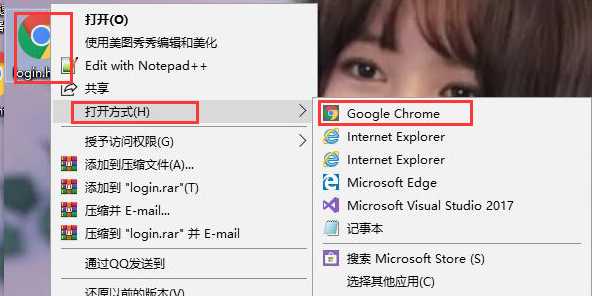
这是预览器的问题,我们可以这样做:

标签:input 头部 保存 body password image inf mit 一起
原文地址:https://www.cnblogs.com/Queenstown/p/10562335.html