标签:session 容器管理 iat 添加 输出 rtu 博客 上下文 资源
JavaServer Faces技术是用于构建基于Java技术的Web应用程序的服务器端组件框架。
JavaServer Faces技术包括以下内容:
用于表示组件和管理其状态的API; 处理事件,服务器端验证和数据转换; 定义页面导航; 支持国际化和可获取性; 并为所有这些功能提供可扩展性
标记库,用于向Web页面添加组件以及将组件连接到服务器端对象
JavaServer Faces技术提供了定义良好的编程模型和各种标记库。标记库包含实现组件标记的标记处理程序。这些功能显着减轻了使用服务器端用户界面(UI)构建和维护Web应用程序的负担。只需很少的努力,您就可以完成以下任务。
创建一个网页。
通过添加组件标记将组件拖放到网页上。
将页面上的组件绑定到服务器端数据。
将组件生成的事件连接到服务器端应用程序代码。
保存并恢复超出服务器请求生命周期的应用程序状态。
通过自定义重用和扩展组件。
JavaServer Faces应用程序提供的功能类似于任何其他Java Web应用程序。典型的JavaServer Faces应用程序包括以下部分。
一组网页,其中布置了组件。
用于向网页添加组件的一组标记。
一组托管bean,它是轻量级容器管理对象(PO??JO)。在JavaServer Faces应用程序中,托管bean用作支持bean,它定义页面上UI组件的属性和功能。
Web部署描述符(web.xml文件)。
(可选)一个或多个应用程序配置资源文件,例如faces-config.xml文件,可用于定义页面导航规则以及配置Bean和其他自定义对象(如自定义组件)。
(可选)一组自定义对象,可以包括应用程序开发人员创建的自定义组件,验证程序,转换程序或侦听程序。
(可选)一组自定义标记,用于表示页面上的自定义对象。
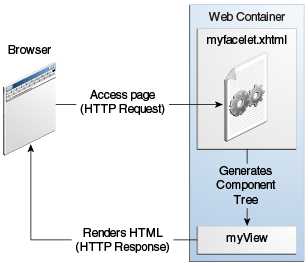
下图显示了典型JavaServer Faces应用程序中客户端和服务器之间的交互。响应客户端请求,Web页面由实现JavaServer Faces技术的Web容器呈现。

该Web页面myfacelet.xhtml是使用JavaServer Faces组件标记构建的。组件标签用于向组件添加组件view (myView在图中表示),这是页面的服务器端表示。除了组件之外,网页还可以引用对象,例如:
在组件上注册的任何事件侦听器,验证器和转换器
JavaBeans组件,用于捕获数据并处理组件的特定于应用程序的功能
根据客户端的请求,视图将呈现为响应。渲染是基于服务器端视图,Web容器生成可由客户端(例如浏览器)读取的输出(例如HTML或XHTML)的过程。
这个实例的下载链接如下:https://github.com/javaee/tutorial-examples(可以指网页下载,或者使用git下载:git clone https://github.com/javaee/tutorial-examples)
关于如何使用maven打包并部署到glassfish服务器中去,参见博客《Maven+glassfish基础搭建与使用》,此篇博客主要是介绍JSF技术与其中一个具体实例hello1中的hello.java文件和web.xml文件
下载并解压tutorial-examples-master,找到目录tutorial-examples-master\web\jsf\hello1\src\main\java\javaeetutorial\hello1下的hello.java文件。个人阅读源码的理解,以注释的形式展出。
hello.java
1 /** 2 * Copyright (c) 2014 Oracle and/or its affiliates. All rights reserved. 3 * 4 * You may not modify, use, reproduce, or distribute this software except in 5 * compliance with the terms of the License at: 6 * https://github.com/javaee/tutorial-examples/LICENSE.txt 7 */ 8 package javaeetutorial.hello1; //这是一个javaee教程的一个实例hello1包 9 10 11 import javax.enterprise.context.RequestScoped;//导入注释类型RequestScoped包 12 import javax.inject.Named;//导入依赖注入Named包 13 14 @Named 15 @RequestScoped 16 public class Hello { 17 18 private String name; //私有变量name 19 20 public Hello() { 21 } 22 23 public String getName() { 24 return name; 25 }//获取变量name的值 26 27 public void setName(String user_name) { 28 this.name = user_name; //给name赋值 29 } 30 }
tutorial-examples-master\web\jsf\hello1\src\main\webapp\WEB-INF目录下的
web.xml
1 <?xml version="1.0" encoding="UTF-8"?> <!--xml的版本信息和编码方式--> 2 <web-app version="3.1" <!--webapp的版本信息--> 3 xmlns="http://xmlns.jcp.org/xml/ns/javaee" <!--使用符合XML规范的XHTML文档--> 4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" <!--使用xsi作为前缀的Namespace--> 5 xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"> <!--定义了XML Namespace和对应的XSD(Xml Schema Definition)文档的位置的关系。--> 6 <context-param> <!--上下文参数--> 7 <param-name>javax.faces.PROJECT_STAGE</param-name><!--参数名--> 8 <param-value>Development</param-value><!--参数值--> 9 </context-param> 10 <servlet> 11 <servlet-name>Faces Servlet</servlet-name> <!--servlet名--> 12 <servlet-class>javax.faces.webapp.FacesServlet</servlet-class><!--servlet所从属的类--> 13 <load-on-startup>1</load-on-startup> <!--加载的第一步--> 14 </servlet> 15 <servlet-mapping> <!--servl映射--> 16 <servlet-name>Faces Servlet</servlet-name><!--映射名--> 17 <url-pattern>*.xhtml</url-pattern><!--映射路径--> 18 </servlet-mapping> 19 <session-config><!--会话配置信息--> 20 <session-timeout><!--会话刷新时间30ms--> 21 30 22 </session-timeout> 23 </session-config> 24 <welcome-file-list><!--首页文件列表--> 25 <welcome-file>index.xhtml</welcome-file><!--首页展示的文件名--> 26 </welcome-file-list> 27 </web-app>
web.xml文件注释只是个人学习所用,直接保存后,当项目运行时会报错的,需要去掉注释即可正确运行项目。
A Web Module That Uses JavaServer Faces Technology: The hello1 Example
标签:session 容器管理 iat 添加 输出 rtu 博客 上下文 资源
原文地址:https://www.cnblogs.com/TomFord/p/10564628.html