标签:兴趣 https 配置文件 意思 默认 webpack 使用 www 刷新
一直对脚手架的webpack配置很感兴趣。
长话短说,先从npm start开始。
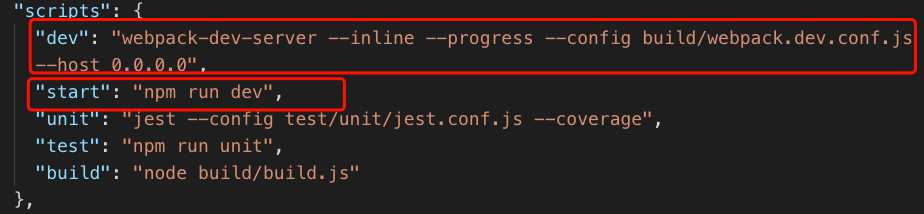
打开package.json 找到scripts

可以看到start 运行的是dev, dev 又是从 build/webpack.dev.conf.js 开始的。
npm start 做了什么
npm start =》 npm run dev =》webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0
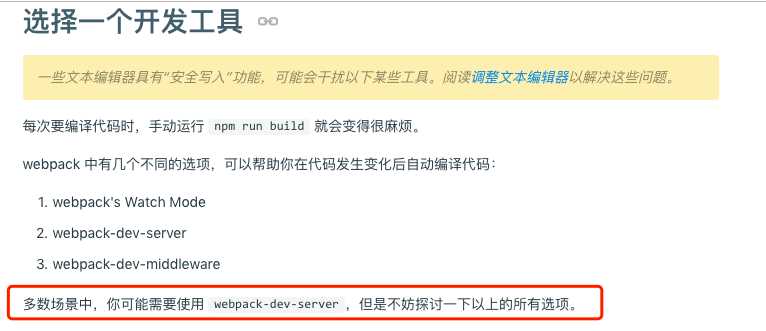
拆解一下 webpack-dev-server 可以提供一个web服务器,在你有更改的时候可以自动刷新。为什么是webpack-dev-server?webpack提供三个解决方法,推荐webpack-dev-server
贴上图片


现在知道是使用的webpack-dev-server起的服务 那么--inline 是什么意思呢?
因为webpack-dev-server 提供两种刷新方式,一种是iframe 一种是inline 。 所以这里--inline代表 使用inline模式。

内联模式是inline 轮询模式是iframe。
再往后看 --progress 加上以后可以将运行进度输出到控制台。
继续 --config 告诉webpack-dev-server 配置文件使用此选项后面的文件 也就是 build/webpack.dev.conf.js
最后 --host 0.0.0.0 指定使用一个 host。默认是 localhost。如果你希望服务器外部可访问,指定如下:

至此npm start发什么了什么,我们大致知道了,所以 去看build/webpack.dev.conf.js。
标签:兴趣 https 配置文件 意思 默认 webpack 使用 www 刷新
原文地址:https://www.cnblogs.com/maopixin/p/10565584.html