标签:coding create gen run text name margin false etc
前段时间仿QQ做了一个搜索框样式,个人认为还不错,留在这里给大家做个参考,希望能帮助到有需要的人。
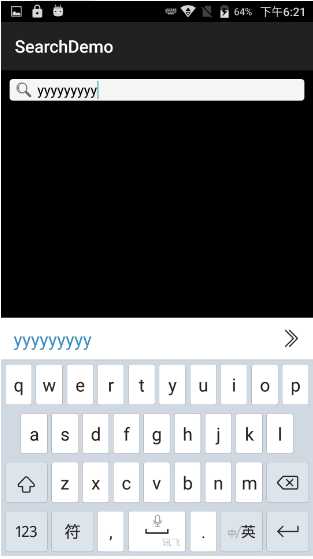
首先上截图(图1:项目中的样式,图2:demo样式):


不多说直接上代码:
Main.axml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000"> <LinearLayout android:layout_width="match_parent" android:layout_weight="1" android:layout_height="match_parent" android:orientation="horizontal"> <RelativeLayout android:layout_width="match_parent" android:layout_height="25dp" android:focusable="true" android:focusableInTouchMode="true" android:layout_marginTop="10dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="@drawable/search_back"> <ImageView android:layout_width="23dp" android:layout_marginTop="2dp" android:layout_height="23dp" android:layout_marginLeft="5dp" android:padding="2dp" android:layout_marginBottom="2dp" android:src="@drawable/icon_query" /> <EditText android:id="@+id/et_search" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="30dp" android:padding="2dp" android:background="@null" android:hint="搜索" android:layout_gravity="center_vertical" android:singleLine="true" android:textSize="17sp" android:textColor="#000000" /> </RelativeLayout> </LinearLayout> </LinearLayout>
MainActivity.cs
using Android.App; using Android.Widget; using Android.OS; using Android.Views; using Android.Runtime; using System; using Android.Views.InputMethods; namespace SearchDemo { [Activity(Label = "SearchDemo", MainLauncher = true)] public class MainActivity : Activity, View.IOnKeyListener { EditText et_search; protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); // Set our view from the "main" layout resource SetContentView(Resource.Layout.Main); et_search = (EditText)FindViewById(Resource.Id.et_search); et_search.ImeOptions = Android.Views.InputMethods.ImeAction.Search; //修改键盘按钮 et_search.SetOnKeyListener(this); } public bool OnKey(View v, [GeneratedEnum] Keycode keyCode, KeyEvent e) { if (keyCode == Keycode.Enter || keyCode == Keycode.Search) { InputMethodManager imm = (InputMethodManager)this.GetSystemService(InputMethodService); if (imm != null) { imm.HideSoftInputFromWindow(Window.DecorView.WindowToken, 0); //隐藏键盘 } } Toast.MakeText(this, et_search.Text, ToastLength.Short).Show(); return false; } } }
search_bcak.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#F5F5F5" /> <corners android:topLeftRadius="4dp" android:topRightRadius="4dp" android:bottomRightRadius="4dp" android:bottomLeftRadius="4dp" /> <!--<stroke android:width="1dp" />--> </shape>
到这里就结束了,其实现方法很简单,大多数都写了注释,如果哪里有问题可随时联系我~
标签:coding create gen run text name margin false etc
原文地址:https://www.cnblogs.com/swjian/p/10566766.html