标签:read img 学习资料 资料 space ext htm 元素 尺寸
2019-03-21----16:05:45
周期:5天
学习资料:http://how2j.cn/k/css2/css2-tutorial/238.html?p=67889
源代码地址---GitHub:https://github.com/BenCoper/CSS
Readme:简要概括知识点详细代码前往GitHub-----Star--Fork
元素选择器:p{}
id选择器:#p1{}
类选择器: .pre{}
注释:/**/
width:宽度 height:高度
background-color-----背景颜色
background-image:url(imagepath)---图片做背景
url(background.jpg)---本地测试
background-repeat---背景水平垂直方向重复---参数可选
background-size: contain---背景平铺
color---文字颜色
text-align---对齐
text-decoration---文本修饰
lineheight---行间距
letter-spacing---单词间距
text-indent---首行缩进
text-transform---大小写
white-space---空白格
font-size---尺寸
font-style---风格
font-weight---粗细
font-family---字库
font---声明在一起
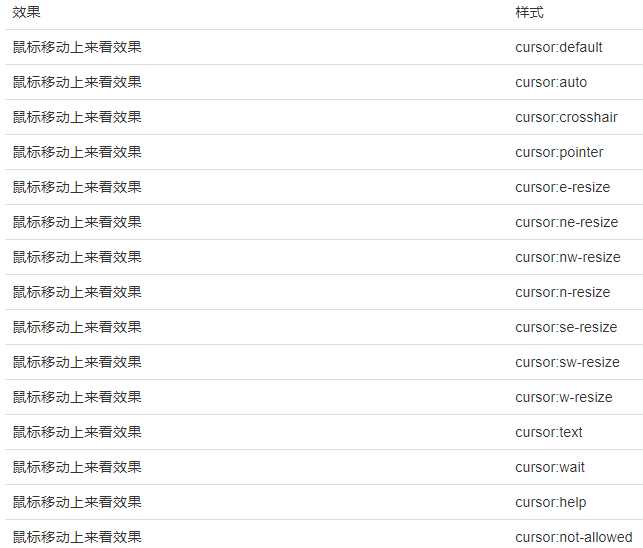
cursor:crosshair---十字架
cursor:pointer---手指

table-layout:automatic|fixed---表格布局
border-collapse:separate|collapse---表格边框
border-style---边框风格
border-color---边框颜色
border-width---边框宽度
border---都放在一起
boder-top---只有一个方向有边框
boder-top,border-left---有交界的边都有边框
div---块级元素(自动换行)
span---内联元素(无换行)
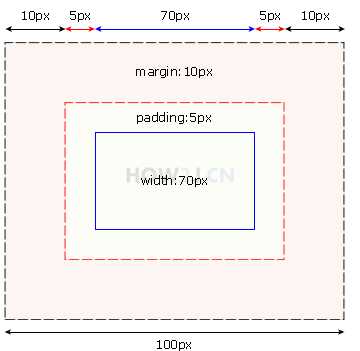
padding-left: 左内边距
padding-right: 右内边距
padding-top: 上内边距
padding-bottom: 下内边距
padding: 上 右 下 左
margin-left: 左外边距
margin-right: 右外边距
margin-top: 上外边距
margin-bottom: 下外边距

link - 初始状态,从未被访问过
visited - 已访问过
hover - 鼠标悬停于超链的上方
active - 鼠标左键点击下去,但是尚未弹起的时候
display:none; ---隐藏一个元素,这个元素将不再占有原空间 “坑” 让出来了
visibility:hidden;---;隐藏一个元素,这个元素继续占有原空间,只是“看不见”
<link rel="stylesheet" type="text/css" href="/study/style.css" />
href指向的路径就是单独的css文件路径
标签:read img 学习资料 资料 space ext htm 元素 尺寸
原文地址:https://www.cnblogs.com/bencoper/p/10572882.html