标签:前端 alt 通过 方式 微信 不同 inf 技术 接受
与vue不同,在微信小程序中,js的数据和前端显示的数据是单数据流,也就是说,js里边的数据变了(通过setData),前端能立刻显示。但如果前端数据变了,js中的变量不能改变。

这个相比传统的前端已经算先进了。
传统的前端,即便是改变了js中的变量值,页面中的内容也不会变化,需要操作DOM来改变页面中的内容。
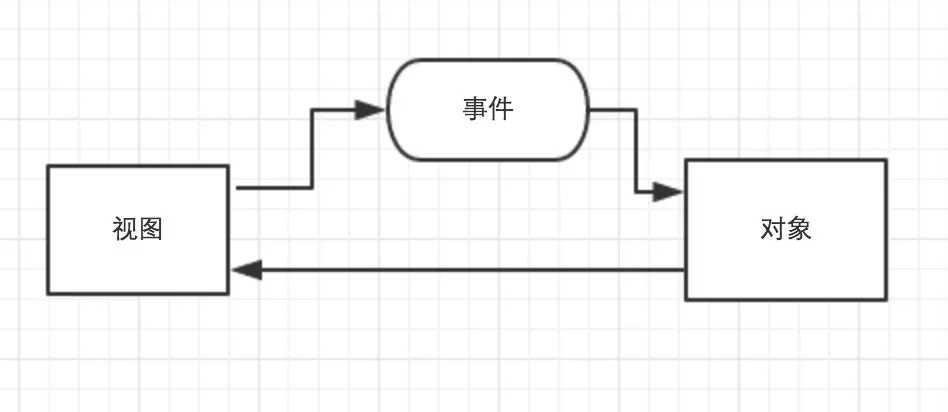
如果在小程序中,实现交互,可以通过绑定各种事件来进行。
<block>标签并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性(主要用于配合wx:for、wx:if等控制属性)。
标签:前端 alt 通过 方式 微信 不同 inf 技术 接受
原文地址:https://www.cnblogs.com/jiqing9006/p/10573587.html