标签:转码 引入 全局对象 添加 建议 头部 form dex 运行
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise、Async等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
下面为具体配置方法
react及vue框架配置(使用webpack时,2、3项配置一个即可,推荐进行第3项配置)
1.安装
npm install --save babel-polyfill
2.在react或vue的项目入口文件头部导入babel-ployfill
import ‘babel-polyfill‘;
3.在webpack的配置文件入口处,加入babel-polyfill
{entry: [
‘babel-polyfill‘,
paths.appIndexJs
]}
配置完成后便可以使用这些新API来愉快的开发
IE坑
1.IE打开为空白页面,首先引入babel-polyfill.
2.IE就算是引入babel-polyfill依然无法使用Proxy对象,建议在IE中最好不要用
3.vue中按需引入iview组件在IE中报eval错误
(1).安装babel-plugin-import
npm i babel-plugin-import -D
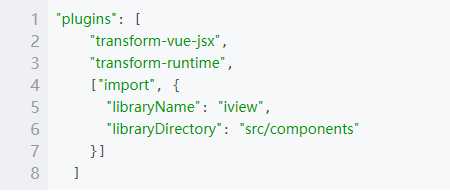
(2). 配置.babelrc文件,在plugins添加最后一项

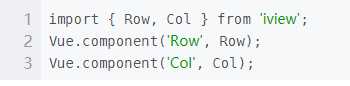
(3). 按需引入并注册为vue组件

(4)扯远了,解决bug[qq:29],配置编译导入组件的loader

ES6的新API如Promise,Proxy,Array.form(),Object.assign()等,Babel不能转码, 使用babel-polyfill来解决
标签:转码 引入 全局对象 添加 建议 头部 form dex 运行
原文地址:https://www.cnblogs.com/andy-lehhaxm/p/10575671.html