标签:概念 标示 tick 动画 并且 图片 cti str 不同
transition 动画:
1、如果需要让一个元素进行动画展示的时候,那么当前元素/组件必须是通过 v-if v-show 动态组件 来显示隐藏
2、需要添加动态的元素外层必须包裹一个内置组件 <transition> </transition>
3、transition 会有一个name属性 当前name属性的值为 动画的类名
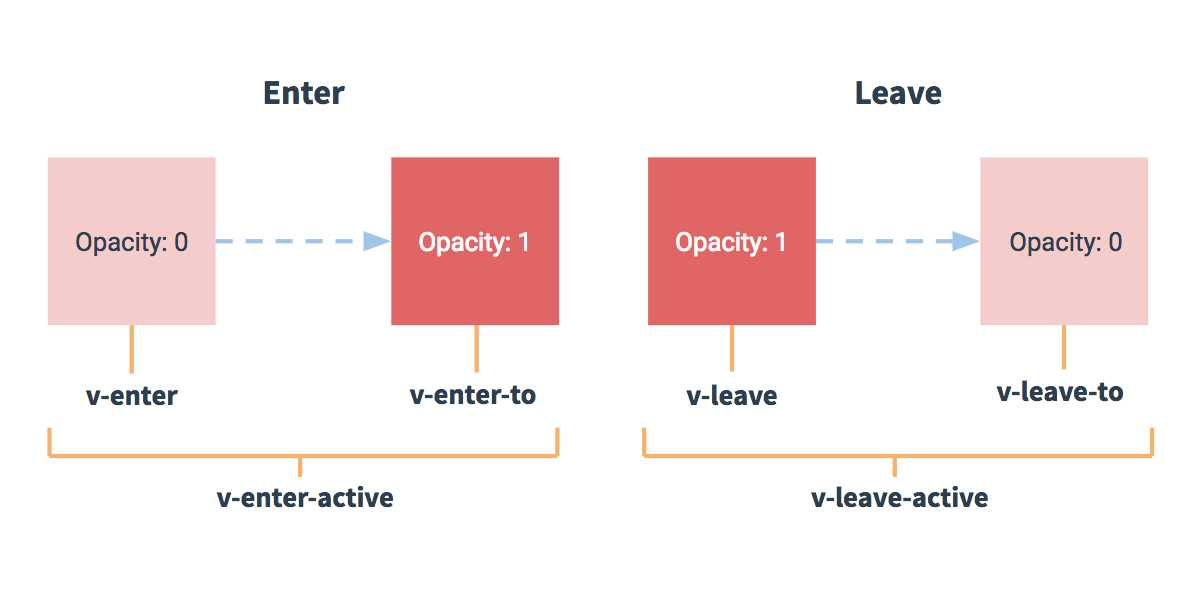
动态类名的划分:
<name>-enter 开始
<name>-enter-active 过度 动画的类型 时间 延迟
<name>-enter-to 结束
<name>-leave 开始
<name>-leave-active 过度 动画的类型 时间 延迟
<name>-leave-to 结束

多个元素添加动画:
<transition enter-class="" enter-active-class = "" enter-to-class="" ></transition> 这里我们多数使用 enter-active-class 与 enter-to-class 因为这两个属性是持久存在并加载的
标签:概念 标示 tick 动画 并且 图片 cti str 不同
原文地址:https://www.cnblogs.com/1512344358qq/p/10584077.html