标签:趋势 end size 用户 简单 协议 服务器端 网络 image
指的当前页面的样式,查看图片以及布局等
js交互

访问的当前页面涉及到哪些资源
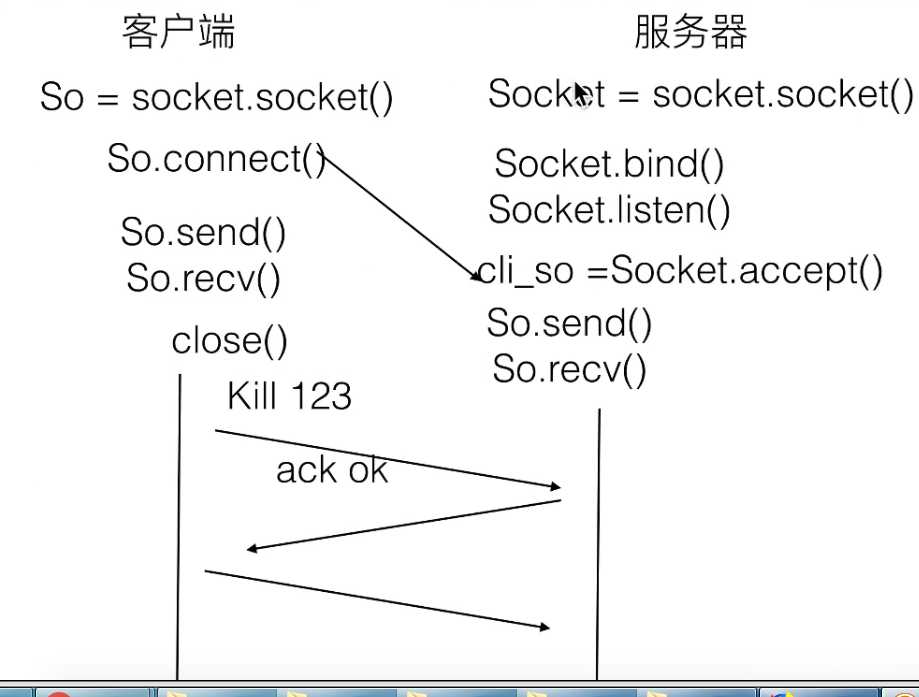
其实这里浏览器还充当了socket客户端的角色,第一步就是和服务器建立连接
send和rec之间
1、 等待浏览器发送请求,拿到数据解析,http报文,返回给客户端
2、知道了用户请求后,服务器在特定的目录中找到文件,read出来(文件操作),拿到数据,把数据组织成http返回报文,返回前端
也就是说,客户端就用浏览器操作,不用管,只写服务器端的代码就可以了。服务器要去处理的是什么数据,解析,封装,形成报文,采用多线程或者多进程方式,解决多个用户同时访问的问题

Get /css/index.css
User-Agent:之前网络研究院的面试问过这个是什么,这么简单都没回答上来!!!!这就是什么都不懂的后果
/r/n 后面。遇到空行/r/n后,带的是请求体,下面这张只是请求头,请求体可以是文本,也可以是文本,但是读多少呢
由Conten-length 决定读多少数据

这个问题之前网络研究院面试也问过
URI: URL :靠的是位置,不好,资源和位置相关,位置会变
URN:名字=name 在网络中使用的比较少,URN是之后的趋势,通过名字找到位置,名字和位置的关联。肯定有一个中间机构来做这样的映射
标签:趋势 end size 用户 简单 协议 服务器端 网络 image
原文地址:https://www.cnblogs.com/sunnybowen/p/10591462.html