标签:缓存 join 对象 center hup ext cal meta 进度条
之前作图像处理一直在用form表单做图片数据传输, 个人感觉low到爆炸而且用户体验极差,现在介绍一个一部批量上传图片的小技巧,忘帮助他人的同时也警醒自己在代码的编写时不要只顾着方便,也要考虑代码的健壮性个用户体验度。
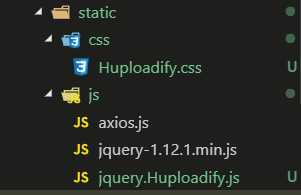
异步提交照片需要一个CSS文件和相应jqurey文件。如图:


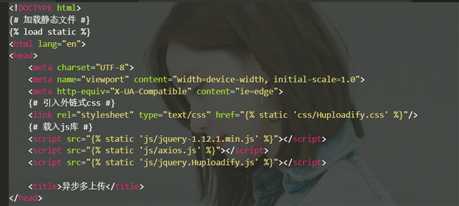
HTML具体代码如下
<!DOCTYPE html> {# 加载静态文件 #} {% load static %} <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> {# 引入外链式css #} <link rel="stylesheet" type="text/css" href="{% static ‘css/Huploadify.css‘ %}"/> {# 载入js库 #} <script src="{% static ‘js/jquery-1.12.1.min.js‘ %}"></script> <script src="{% static ‘js/axios.js‘ %}"></script> <script src="{% static ‘js/jquery.Huploadify.js‘ %}"></script> <title>异步多上传</title> </head> <body> <center> {# 定义一个上传容器 #} <div id="upload">上传文件</div> </center> <script> //定义异步上传对象 let up = $("#upload").Huploadify({ //是否自动上传 auto:false, //设置文件大小限制 fileSizeLimit:99999999999, //设置删除延时 removeTimeout:999999999, //文件类型 filetypeExts:‘*.*‘, //是否多文件 multi:true, //是否显示进度条 showUploadedPercent:true, //是否显示文件大小 showUploadedSize:true, //请求方式 method:‘post‘, //请求网址 uploader:‘/upload‘, //回调方法 onUploadComplete:function(file){ console.log(file.name+‘上传成功‘) }, //删除文件 onCancel:function(file){ console.log(file.name+‘删除成功‘); } }); </script> </body> </html>
后台代码如下
from django.shortcuts import render,redirect from django.http import HttpResponse,HttpResponseRedirect #导入试图方法 from django.views import View import json import os #导入本地化文件照片缓存路径 from mymac.settings import UPLOAD_ROOT #定义上传试图类 class UploadTest(View): #定义上传方法 def post(self,request): img = request.FILES.get("file") print(img) f = open(os.path.join(UPLOAD_ROOT,‘‘,img.name),‘wb‘) for chunk in img.chunks(): f.write(chunk) f.close() return HttpResponse(json.dumps({‘status‘:‘ok‘},ensure_ascii=False),content_type=‘application/json‘)
settings设置如图

标签:缓存 join 对象 center hup ext cal meta 进度条
原文地址:https://www.cnblogs.com/wjohh/p/10597587.html