标签:pre 随机 循环 下标 也有 inf 一起 rand math
网上看的数组乱序输出,要么不合实际,要么代码繁琐。自己试了下,希望能给大家带来帮助。
重要思想也是Math.random*arr.length随机下标,然后删除取到的元素,继续随机下标。
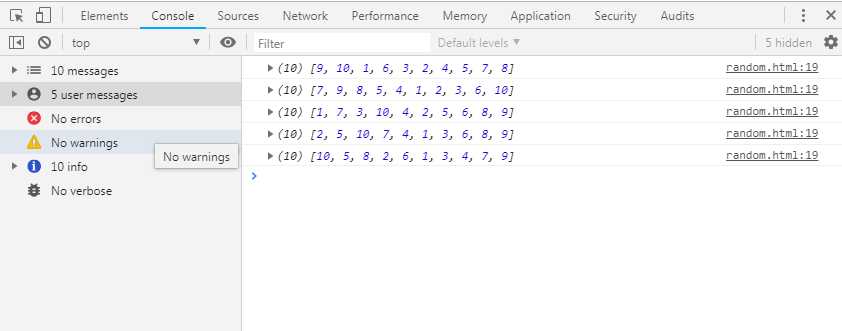
//将数组乱序输出 var arr = [1,2,3,4,5,6,7,8,9,10]; var newArr = []; for(var i=0; i<arr.length; i++){ var index = Math.floor(Math.random()*arr.length);//随机下标 newArr.push(arr[index]);//将随机出的元素,存放新数组newArr中去 arr.splice(index,1);// 将随机出的元素在arr中删除 } //arr中删除随机出的元素,arr.length-1,同时i++,导致循环不会10次,会是5次.最后得到newArr中只有一半的随机数字,arr中剩下另一半. 将其合并到一起,得到res var res =[...newArr,...arr]; console.log(res)
结果如下:

随后也有个问题,这个其实只随机了一半的数字,后一半没有随机,只是合并了上去。
改进后:
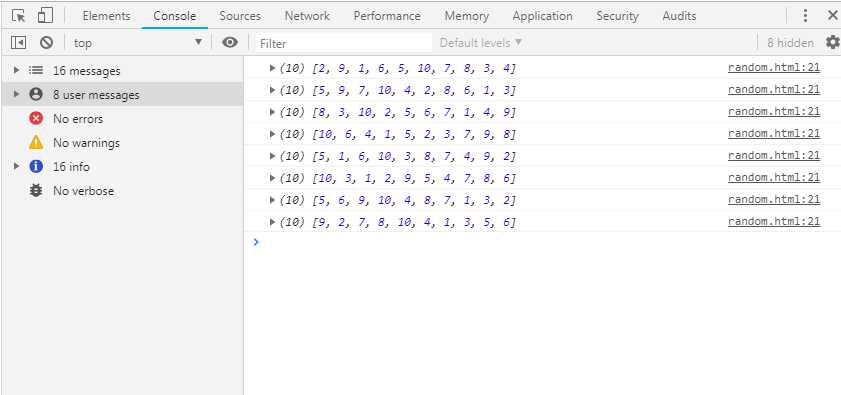
var arr = [1,2,3,4,5,6,7,8,9,10]; var newArr = []; var len = arr.length; for(var i=0; i<len; i++){ var index = Math.floor(Math.random()*arr.length);//随机下标 newArr.push(arr[index]);//将随机出的元素,存放新数组newArr中去 arr.splice(index,1);// 将随机出的元素在arr中删除 } //arr中删除随机出的元素,arr.length-1,同时i++,导致循环不会10次,会是5次.最后得到newArr中只有一半的随机数字,arr中剩下另一半. 将其合并到一起,得到res var res =[...newArr,...arr]; console.log(res)
把len当成,作为循环条件,最后所有的都是随机的,结果如下:
标签:pre 随机 循环 下标 也有 inf 一起 rand math
原文地址:https://www.cnblogs.com/Mir-bink/p/10604747.html