标签:model more ide 基于 python http 输入 name bho
xadmin的详情页面主要是用form_layout布局,学会了完全可以不用写html代码,也能做出很好看的页面。
xadmin的html页面是用的Bootstrap3框架设计的,layout布局用到的是django-crispy-forms框架,本篇详细讲下django-crispy-forms的官方文档案例
当我们使用xadmin后台的时候,在INSTALLED_APPS里面同时添加了xadmin和crispy_forms这2个app,xadmin已经知道了,但不知道crispy_forms这个app是干什么的

可以在百度上搜到crispy_forms,顺藤摸瓜找到django-crispy-forms的github地址https://github.com/django-crispy-forms/django-crispy-forms
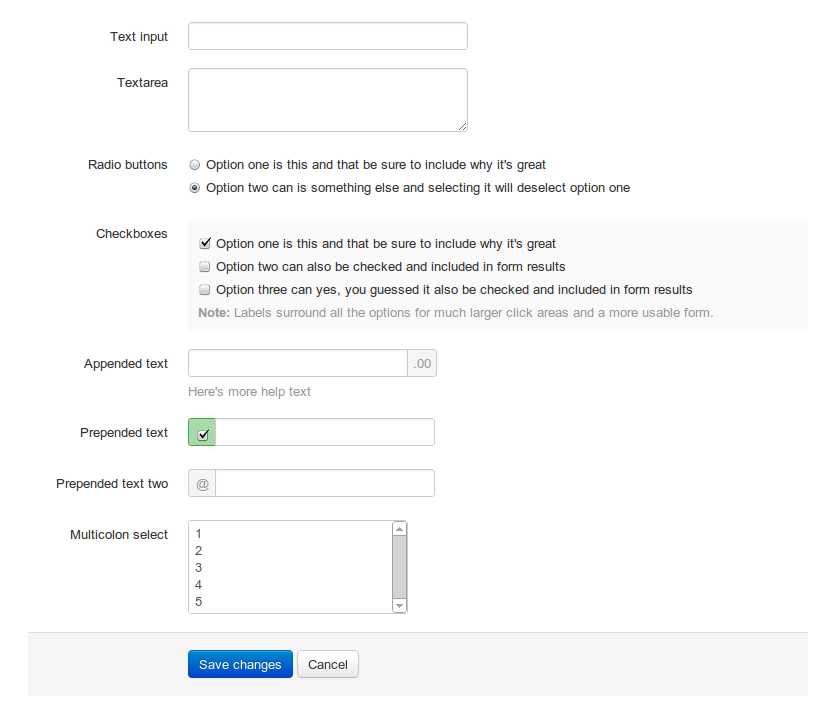
可以看出它是基于django-uni-form这个框架开发的,专门用于详情页面的布局设计,完美的支持Bootstrap前端框架。
它的设计理念是Forms have never been this crispy

更多功能介绍,查看官方文档https://django-crispy-forms.readthedocs.io/en/latest/
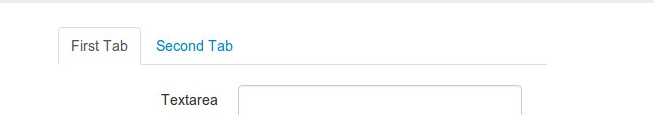
使用TabHolder 可以快速设计一个标签式导航菜单,不同的标签用Tab分开,Tab里面第一个参数是标签的名称,一个Tab可以设计多个Field。
TabHolder (
Tab ('First Tab' ,
'field_name_1' ,
Div ('field_name_2' )
),
Tab ('Second Tab' ,
Field ('field_name_3' , css_class = 'extra' )
)
)
接着前面这篇python测试开发django-39.xadmin详情页面布局form_layout页面设计的基础上,添加一个标签式导航菜单案例。
关于导航菜单的更多的介绍可以看菜鸟教程地址http://www.runoob.com/bootstrap/bootstrap-navigation-elements.html
# adminx.py
import xadmin
from .models import ArticleDetail
from xadmin.layout import Main, TabHolder, Tab, Fieldset, Row, Col, AppendedText, Side, Field
class MoreActicl(object):
list_display = ['title', 'body', 'auth']
# layout布局
form_layout = (
Fieldset(u'',
Row('title', 'auth'), # Row 表示将里面的字段作为一行显示
Row('classify'),
css_class = 'unsort',
),
Fieldset(('正文内容'), # Fieldset第一个参数表示区块名称
'body',
css_class = 'unsort',
),
TabHolder(
Tab('body-raw',
Field('title', css_class="extra"),
Field('body'),
css_class = 'unsort'
),
Tab('body-json',
Field('body',)
),
css_class = 'unsort',
)
)
xadmin.site.register(ArticleDetail, MoreActicl)
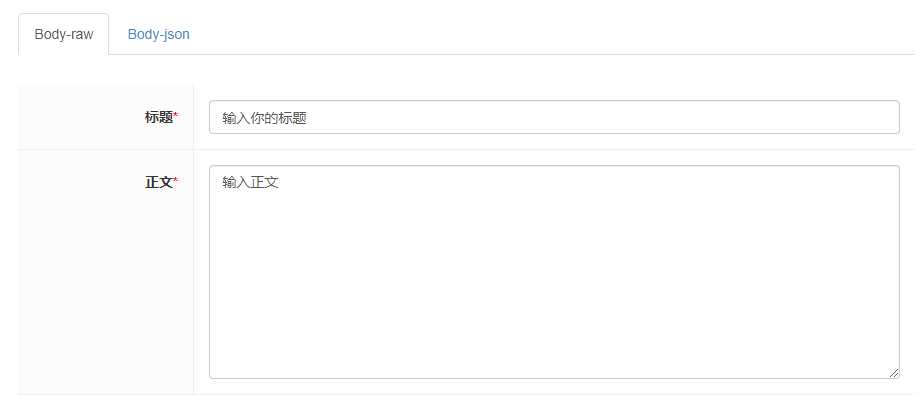
打开之后页面显示效果如下图

css_class="extra"可以将输入框占一整行
python测试开发django-41.crispy-forms设计标签式导航菜单(TabHolder)
标签:model more ide 基于 python http 输入 name bho
原文地址:https://www.cnblogs.com/yoyoketang/p/10618096.html