标签:检查 模块 经历 script 页面 自己 错误 pre chrome
本篇内容主要表述以下几个问题:
1、iframe 这个是什么?
2、定位iframe 标签时遇到的几个报错总结。
3、显示等待与隐示等待的原理与优缺点。
4、无name,ID可变情况下的处理方式
5、frame标签中嵌套iframe标签时的处理思路
最开始根本没想到这个事情,就按照正常的方式操作,结果,,,这都是什么鬼。怎么都定位不到这个元素,不能进行下一步。
后来了解了一下,原来是iframe这个鬼东西在捣乱。
一、先说一下这个是什么东西 。
firame: Iframe标记又叫浮动帧标记,可以用它将一个HTML文档嵌入在一个HTML中显示。它和Frame标记的最大区别是在网页中嵌入 的<Iframe></Iframe>所包含的内容与整个页面是一个整体,而<Frame>< /Frame>所包含的内容是一个独立的个体,是可以独立显示的。另外,应用Iframe还可以在同一个页面中多次显示同一内容,而不必重复这段内 容的代码。
二、先把代码贴出来,对着代码慢慢说,一切脱离代码的解释都是凭空臆想。
1 # -*- coding: utf-8 -*-
2
3 from selenium import webdriver
4 # from selenium.webdriver.common.keys import Keys
5 # from selenium.webdriver.common.by import By
6 from selenium.webdriver.support.ui import WebDriverWait
7 # from selenium.webdriver.support import expected_conditions as EC
8 import time
9
10 # 126邮箱账号:z321 密码:z1234
11 print("...启动浏览器...")
12 # 创建Chrome浏览器的实例
13 driver = webdriver.Chrome(executable_path = "F:\Python\Scripts\chromedriver.exe") # 修改成自己chromedriver.exe所在路径就OK
14 driver.maximize_window()
15 print("...启动浏览器成功...")
16 print("...启动126邮箱的登录首页...")
17 driver.get("https://mail.126.com/")
18 time.sleep(4)
19 assert "126网易免费邮--你的专业电子邮局" in driver.title
20 print("...访问126邮箱成功..")
21 time.sleep(5)
22 #创建显示等待
23 wait = WebDriverWait(driver,20,0.2)
24 # 检查ID为 X-URS-iframe的from是否存在,存在则切换至iframe控件
25 # wait.until(EC.frame_to_be_available_and_switch_to_it((By.ID,"x-URS-iframe")))
26 # wait.until(EC.frame_to_be_available_and_switch_to_it(driver.find_element_by_id("x-URS-iframe")))
27 driver.switch_to.frame(driver.find_element_by_xpath("//iframe[starts-with(@id, ‘x-URS-iframe‘)]"))
28 # 获取用户名输入框并输入用户名
29 userName = driver.find_element_by_name("email")
30 userName.send_keys("z321")
31 # 获取密码输入框并输入密码
32 time.sleep(2)
33 password = driver.find_element_by_name("password")
34 password.send_keys("z1234")
35 time.sleep(3)
36
37 # def tearDown(self):
38 driver.quit()
以上就是本次要说的全部代码,其中主要部分是在24~27行。
本次测试使用的网址是:https://mail.126.com/
前20行都不说,这个没啥说的,我比较笨都可以理解的而且也都有对应的注释,应该不难。
第23行: 这一行主要是创建显示等待,它是通过selenium.webdriver.ui模块提供的WebDriverWait类,再结合until()和until_not()方法来实现时间等待的。其原理主要是:程序每隔一段时间(该时间很短,默认是0.5秒,也可以自定义,我的就是自定义的0.2秒)。执行一下自定义的判定条件 ,如果条件成立,就执行下一步,否则继续等待,直到超过设定的最长等待时间,然后抛出 TimeoutException的异常。
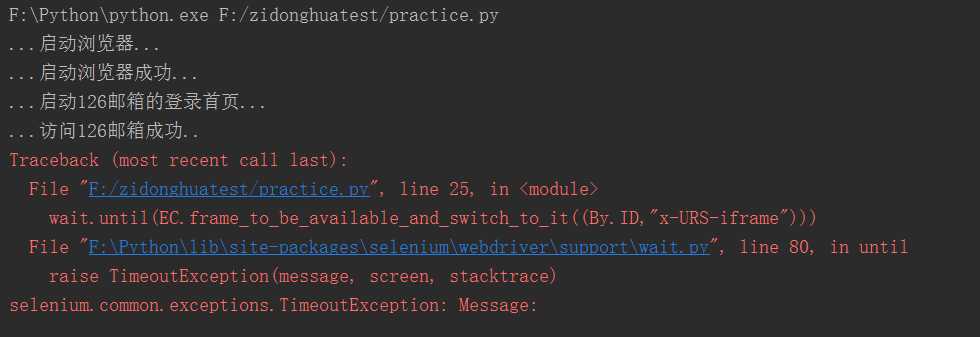
第25行:这是我发现iframe这个东西后看了很多文档、博客、书,憋出来的第一次写法。(第一中写法的时候第5、7行都是没有注释的,需要用到)
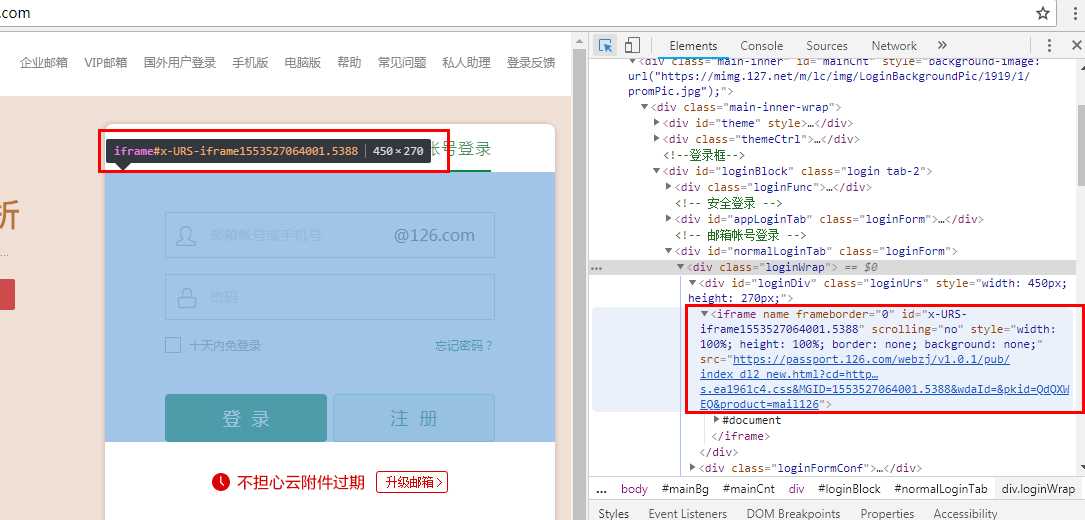
在这里需要说一下被测页面的元素(我用的是谷歌浏览器,代码中有体现):

在上边的截图中可以看出,确实存在一个iframe的标签,通过这个大标签,再跳转到用户名密码的输入框元素上。在这个截图中有几个需要注意的:
1、没有name。
2、id是可变的,不唯一。
3、再无其他更有效的可用定位手段
在这种情况下,高效的定位方式依然是通过ID定位,但是如何有效的匹配到这个动态ID,是需要研究一下的,下边说一下我的尝试经历。
第一种:
在采用第25行的写法(26、27行暂时注掉),执行后直接报错,错误如下,如有遇到请对号入座:

意思就是没有找到对应的元素。GG,意味着这种方法行不通,定位不到ID
第二种:
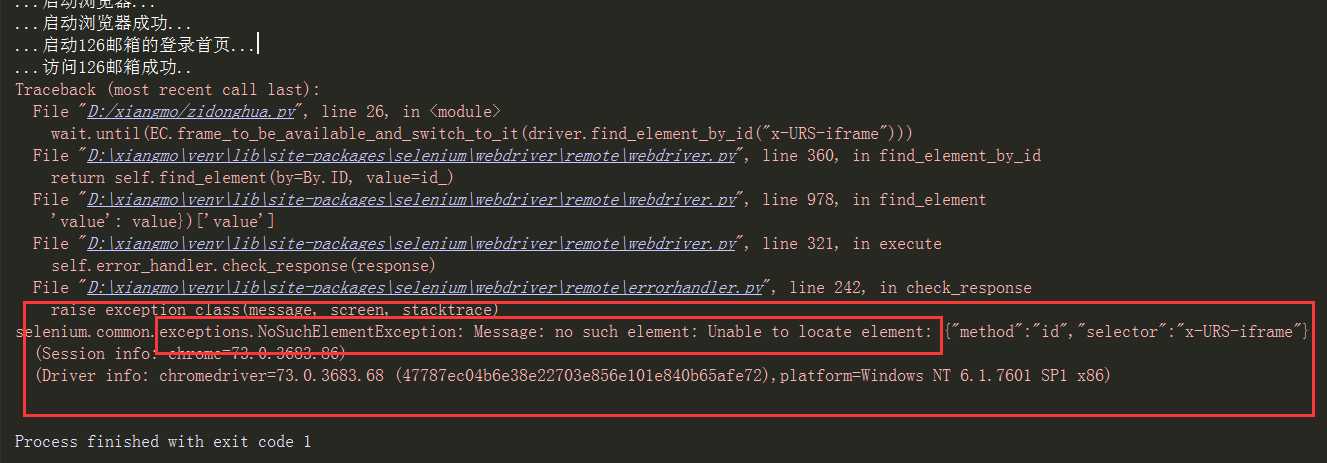
在采用第26行(25、27行注掉),执行后直接报错,错误如下,如有遇到请对号入座:

上边的错误重点信息我已经圈出来了,遇到同样的报错的可以参考,同样的意思,匹配不到对应的元素,甚至有版本不对的意思。害得我又折腾了好久 。
第三种:
在采用第27行(25、26行注掉),执行后成功了,一切顺利完成。
第一种和第二种,都是用了正常的定位方式,但是由于是动态ID,所以没办法匹配到。当然,这个写法时没有问题的。通过第三种Xpath的定位方式可以成功定位到对应的ID,于是就可以正常的跳转到去定位用户名密码的输入框ID了。
其实我的大部分经历都是这些,但是其中涉及并学习了一些相关的知识,在下边将一并补充:
1、与显示等待对应的隐示等待:需要说明的是与显示等待对应的还有一个隐示等待。其时间设置上和显示等待是一样的。在规定的时间内一直寻找所需元素在时间内找到了就进行下一步,否则就抛出异常。他的好处就是不用强制等待,可以在一定程度上提升测试执行效率,弊端就是他会一直等待整个页面加载完成。他只要被设置一次,那么会在driver的整个生命周期中都起作用。
2、//iframe[starts-with(@id, ‘x-URS-iframe‘)] 这个xpath表达式的含义:利用Xpath的startwith,将id,以及对应的值的部分为x-URS-iframe的内容匹配出来。
3、关于Iframe标签的嵌套需要注意的:
(1)、如果在一个frame中又内嵌了一个iframe,此时如果想进入这个内嵌的iframe中,必须先进入frame中,然后才能进入iframe页面。
(2)、在一个frame下无论依次进入多少层内嵌的frame或iframe,调用一次driver.switch_to.default_content()函数都会直接从所有的frame中切换出来回到默认页面。
4、关于第25、26行中定位写法的说明:frame_to_be_available_and_switch_to_it(pram):判断frame是否可用,如果可用则返回True并切入到该frame,参数Parma可以是定位器locator也就是(by,xpath)组成的元组,或者定位方法:ID、name、index(该frame在页面上的索引号),或WebElement对象。
常用的方法有以下几种:
(1)、传入ID值。如代码中的“x-URS-iframe"
1 wait.until(EC.frame_to_be_available_and_switch_to_it(By.ID,"x-URS-iframe")))
(2)、传入frame的WebElement对象。
1 wait.until(EC.frame_to_be_available_and_switch_to_it(driver.find_element_by_id("x-URS-iframe")))
5、其他注意事项:
(1)、等待时间,此处的等待时间很重要,如果在一定时间内没有出现需要定位的元素,就进行下一步也会出错。
(2)、模块的引入,缺什么补什么。
(3)、动态ID 的处理。
关于Selenium3+python3.6自动化测试中iframe切换
标签:检查 模块 经历 script 页面 自己 错误 pre chrome
原文地址:https://www.cnblogs.com/Zhan-W/p/10597666.html