标签:提前 webkit 过程 jpg ubuntu安装 archive 文件夹 read https
参考链接:https://www.cnblogs.com/woodenhead/p/8208870.html
参考链接:http://blog.sina.com.cn/s/blog_6f3d8a850102vwfx.html
Ubuntu安装Qt时默认为动态编译,编译的结果运行时需要配置很多库,如果要在多台设备上测试,静态编译就显得很方便。
测试环境:ubuntu14.04+Qt5.7.1
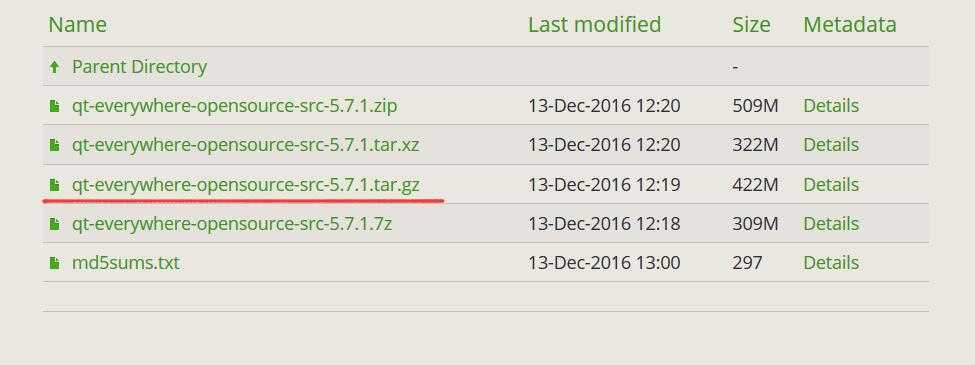
1、源码下载,Qt静态编译需要源码安装
链接:http://download.qt.io/archive/qt/5.7/5.7.1/single/

ps(qt各个版本下载地址):http://download.qt.io/archive/qt/
2、下载后一般在Download文件夹下,直接选中文件,右击解压到此处。
3、打开终端,进入上一步解压的文件夹,执行下面一个命令
sudo ./configure -static -fontconfig -debug-and-release -qt-sql-sqlite -qt-zlib -qt-libpng -qt-libjpeg -qt-freetype -nomake tests -qt-xcb -nomake examples -prefix /usr/local/Qt571/Qt-5.7.1-static
参数说明:详见参考链接中的第二个。其中:/usr/local/Qt571 这个路径可以自己提前创建好。
-skip qtwebkit这两个模块在新版本中已经被删除或更改。
4、中途有两个地方让选择,第一处选择“O”,第二处选择“yes”。
5、配置成功后执行make编译。
6、编译完成后执行make install进行安装。
7、经过漫长的编译过程后,最终会在 usr/local/Qt571 目录下生成Qt-5.7.1-static。
8、完成后,新开一个终端,打开文件~/.profile,命令:gedit ~/.profile,在最后面加入下面的内容,注意第一句的路径
QTDIR=/usr/local/Qt571/Qt-5.7.1-static/
PATH=$QTDIR/bin:$PATH
MANPATH=$QTDIR/doc/man:$MANPATH
LD_LIBRARY_PATH=$QTDIR/lib:$LD_LIBRARY_PATH
export QTDIR PATH LD_IBRARY_PATH
9、完成后保存文件,关机重启,在终端中运行qmake -v,会有下面提示则说明安装完成。
QMake version 3.0
Using Qt version 5.7.1 in /usr/local/Qt571/Qt-5.7.1-static/lib
标签:提前 webkit 过程 jpg ubuntu安装 archive 文件夹 read https
原文地址:https://www.cnblogs.com/longxi/p/9913903.html