标签:技术 linu 版本 bsp wro info 项目 asp tar
1.部署方式
1)FDD(Framework-dependent)
说明:类似IIS网站类的部署,服务器上面必须安装好Framework环境,只发布自己程序文件生成的文件
优势:
①无需配置目标系统
②部署的文件很小
③.NET Core被共享使用
劣势:
①必须预先安装.NET Core
②可能存在兼容性问题
2)SCD(Self-Contained),自包含的部署
说明:打包好了的.NET Core包,一同发布,省得在服务器安装.NET Core环境
优势:
①对Web应用使用的.NET Core版本拥有独立的控制权
②可以完全确定Web应用可以在目标系统运行
③不同应用不会有兼容性问题
劣势:
①需要预先配置好目标系统
②部署文件比较大
2.部署
1)FDD
①右键项目=》发布

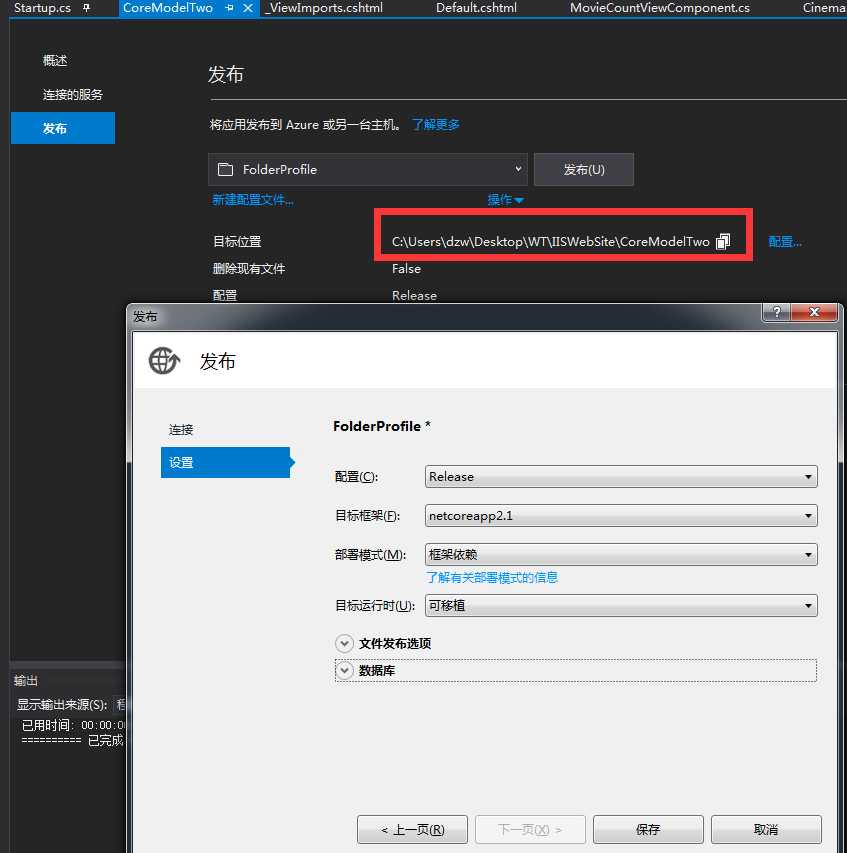
②选择发布路径和配置,点击发布


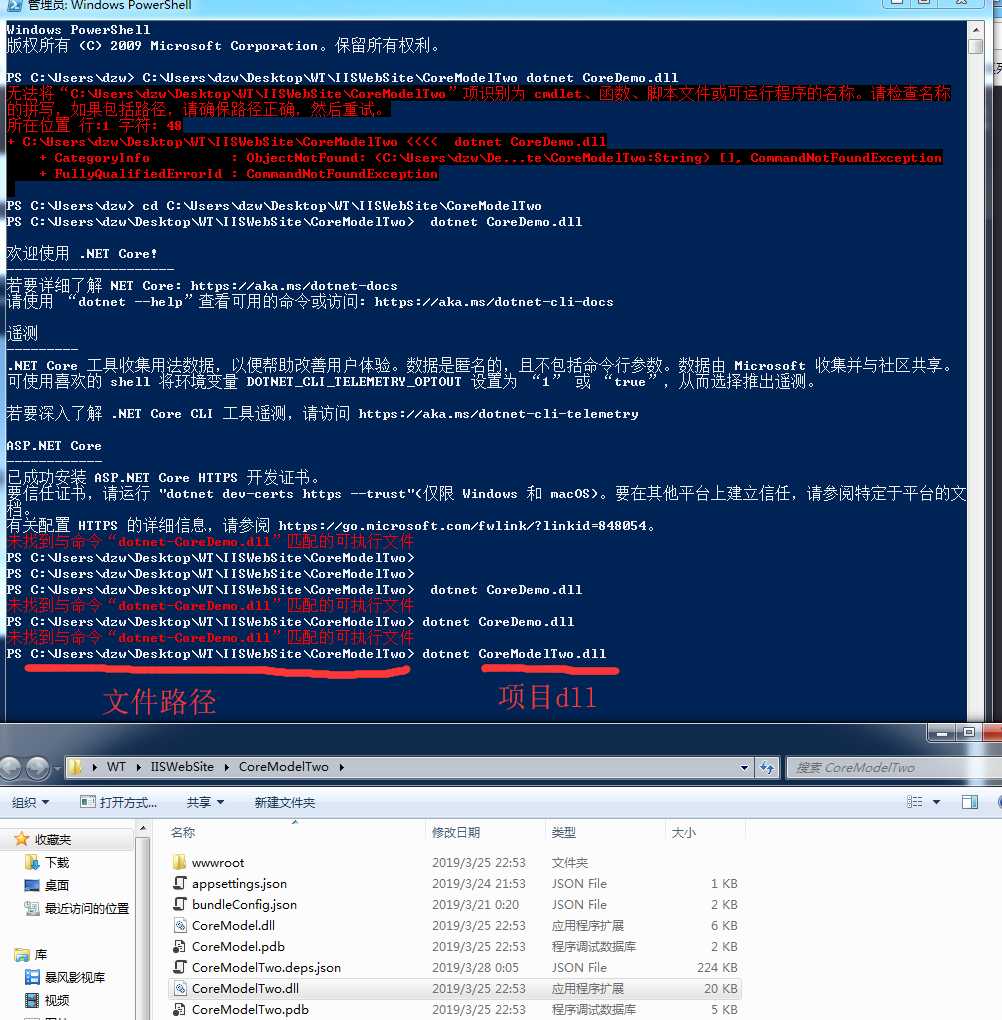
③打开Windows PowerShell(Win7及其以上的Windows系统拥有)

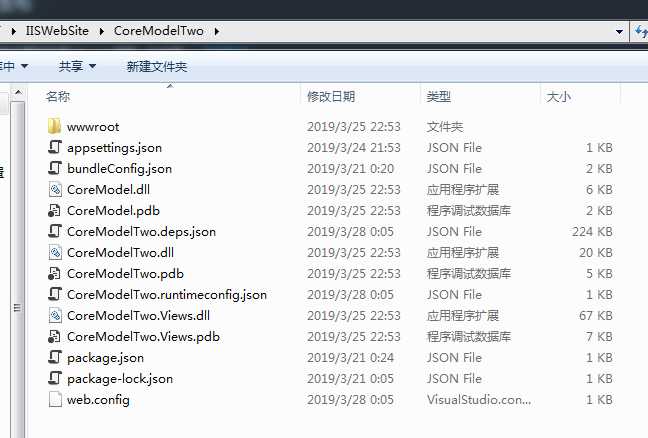
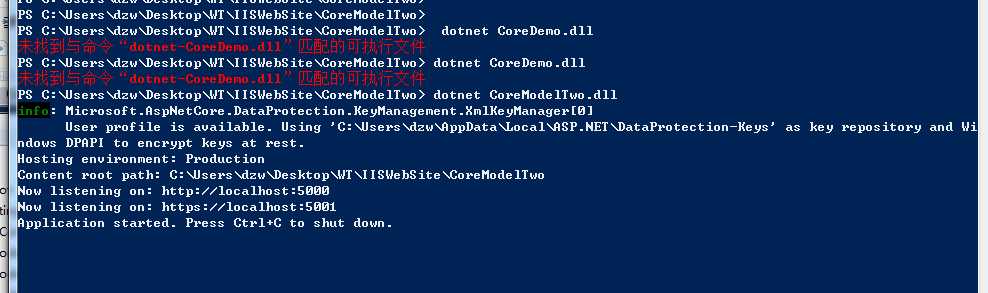
④cd到发布的文件的地址,然后执行 dotnet CoreModelTwo.dll(项目dll)


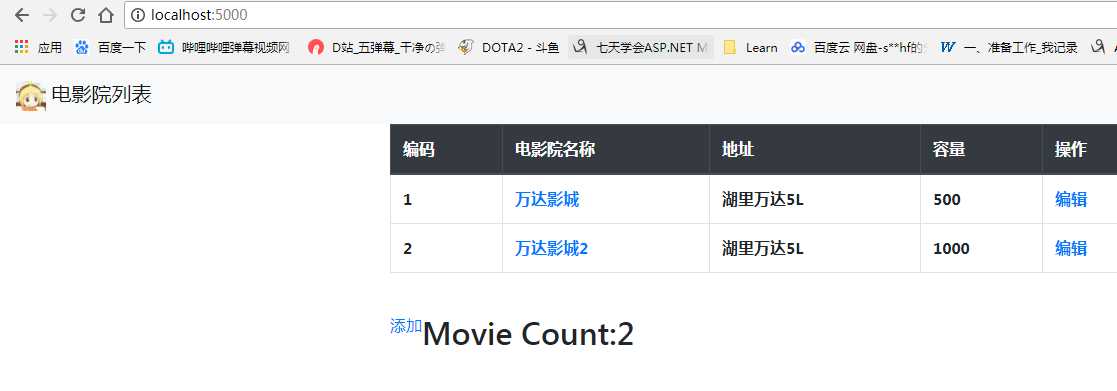
这样子的话,我们就可以直接在浏览器就可以访问http://localhost:5000(发布后产生的地址)

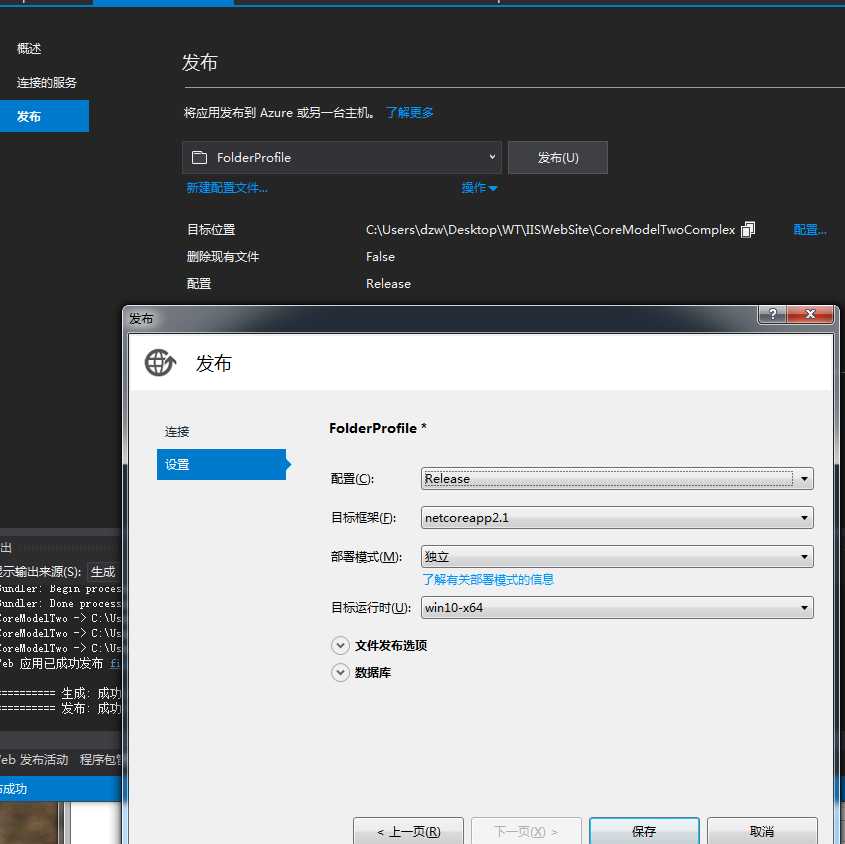
2)SCD (win10-x64)
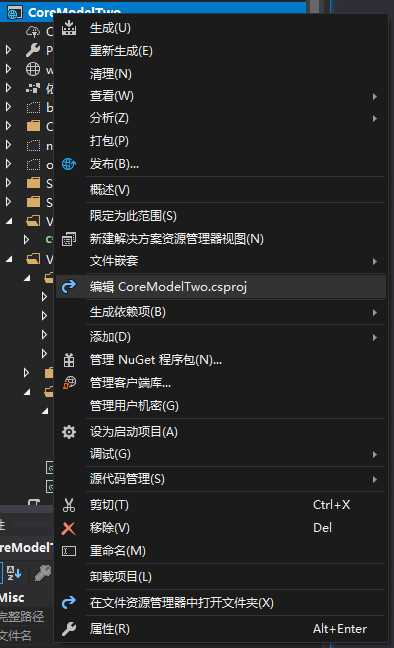
①右键项目,编辑”项目名称“.csproj

②添加<RuntimeIdentifiers>win10-x64;ubuntu.16.04-x64</RuntimeIdentifiers>
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp2.1</TargetFramework> <!--发布不同的系统版本--> <RuntimeIdentifiers>win10-x64;ubuntu.16.04-x64</RuntimeIdentifiers> </PropertyGroup> <ItemGroup> <Folder Include="wwwroot\js\" /> </ItemGroup> <ItemGroup> <PackageReference Include="BuildBundlerMinifier" Version="2.8.391" /> <PackageReference Include="Microsoft.AspNetCore.App" /> <PackageReference Include="Microsoft.AspNetCore.Razor.Design" Version="2.1.2" PrivateAssets="All" /> </ItemGroup> <ItemGroup> <ProjectReference Include="..\CoreModel\CoreModel.csproj" /> </ItemGroup> </Project>
③右键项目=》发布,选择配置后点击发布(这个发布的时间就比FDD长多了,打包文件等的操作,建议不要和FDD发布相同的文件路径,会报错)

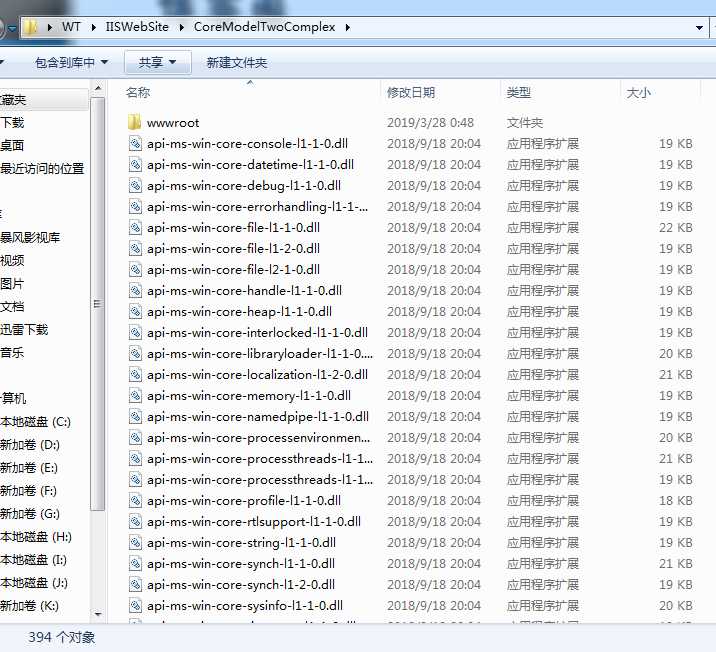
发布后文件多了很多(394个)

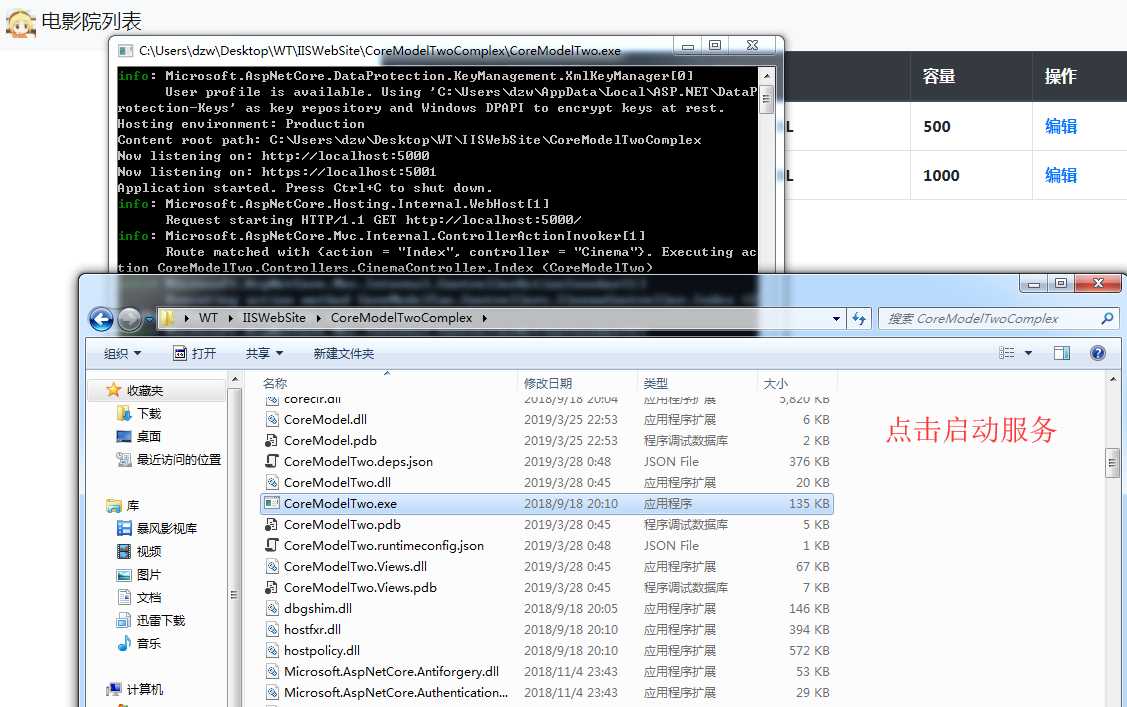
④在发布的文件里头找到,“项目名称”.exe(CoreModelTwo.exe),电器启动服务,然后在浏览器上打开地址(http://localhost:5000/)

3.Linux部署
很遗憾,本人渣渣,Linux操作命令行目前还不懂.....,暂且留着...
可以 参阅:https://v.qq.com/x/page/t07540y5cvh.html
参阅:https://v.qq.com/x/page/j0751kay421.html
谢谢Dave

标签:技术 linu 版本 bsp wro info 项目 asp tar
原文地址:https://www.cnblogs.com/dzw159/p/10612414.html