标签:XML 情况 map std 用例 set 地址 TBase sea
这套框架的报告是自己封装的
由于之前已经通过Extentreport插件实现了Testng的IReport接口,所以在testng.xml中使用listener标签并指向实现IReport接口的那个类就可以替换原始的testngreport
testng配置如下:
单suite,单test
test name 指向你写的testCase,methods放入需要执行的方法
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> 3 <suite name="test" verbose="1" preserve-order="true" parallel="false"> 4 <test name="testCase1"> 5 <classes> 6 <class name="com.qa.tests.testCase1"> 7 <methods> 8 <include name="login"></include> 9 <include name="getApi"></include> 10 <include name="deleteApi"></include> 11 </methods> 12 </class> 13 </classes> 14 </test> 15 <listeners> 16 <listener class-name="com.qa.report.ExtentTestNGReporterListener"></listener> 17 </listeners> 18 </suite>
测试用例中使用Reporter.log方法可以在生成的report中对应的接口里增加你想要呈现的属性,比如状态码,接口地址
1 package com.qa.tests; 2 3 import com.alibaba.fastjson.JSON; 4 import com.qa.base.TestBase; 5 import com.qa.Parameters.postParameters; 6 import com.qa.restclient.RestClient; 7 import com.qa.util.TestUtil; 8 import org.apache.http.client.methods.CloseableHttpResponse; 9 import org.testng.Assert; 10 import org.testng.Reporter; 11 import org.testng.annotations.BeforeClass; 12 import org.testng.annotations.DataProvider; 13 import org.testng.annotations.Test; 14 15 import java.io.IOException; 16 import java.util.HashMap; 17 18 import static com.qa.util.TestUtil.dtt; 19 20 public class testCase1 extends TestBase { 21 TestBase testBase; 22 RestClient restClient; 23 CloseableHttpResponse closeableHttpResponse; 24 //host根url 25 String host; 26 //Excel路径 27 String testCaseExcel; 28 //header 29 HashMap<String ,String> postHeader = new HashMap<String, String>(); 30 @BeforeClass 31 public void setUp(){ 32 testBase = new TestBase(); 33 restClient = new RestClient(); 34 postHeader.put("Content-Type","application/json"); 35 //载入配置文件,接口endpoint 36 host = prop.getProperty("Host"); 37 //载入配置文件,post接口参数 38 testCaseExcel=prop.getProperty("testCase1data"); 39 40 } 41 42 @DataProvider(name = "postData") 43 public Object[][] post() throws IOException { 44 return dtt(testCaseExcel,0); 45 46 } 47 48 @DataProvider(name = "get") 49 public Object[][] get() throws IOException{ 50 //get类型接口 51 return dtt(testCaseExcel,1); 52 } 53 54 @DataProvider(name = "delete") 55 public Object[][] delete() throws IOException{ 56 //delete类型接口 57 return dtt(testCaseExcel,2); 58 } 59 @Test(dataProvider = "postData") 60 public void login(String loginUrl,String username, String passWord) throws Exception { 61 //使用构造函数将传入的用户名密码初始化成登录请求参数 62 postParameters loginParameters = new postParameters(username,passWord); 63 //将登录请求对象序列化成json对象 64 String userJsonString = JSON.toJSONString(loginParameters); 65 //发送登录请求 66 closeableHttpResponse = restClient.postApi(host+loginUrl,userJsonString,postHeader); 67 //从返回结果中获取状态码 68 int statusCode = TestUtil.getStatusCode(closeableHttpResponse); 69 Assert.assertEquals(statusCode,200); 70 Reporter.log("状态码:"+statusCode,true); 71 Reporter.log("接口地址: "+loginUrl); 72 } 73 74 @Test(dataProvider = "get") 75 public void getApi(String url) throws Exception{ 76 closeableHttpResponse = restClient.getApi(host+ url); 77 int statusCode = TestUtil.getStatusCode(closeableHttpResponse); 78 Assert.assertEquals(statusCode,200); 79 Reporter.log("状态码:"+statusCode,true); 80 Reporter.log("接口地址: "+url); 81 } 82 83 @Test(dataProvider = "delete") 84 public void deleteApi(String url) throws Exception{ 85 System.out.println(url); 86 closeableHttpResponse = restClient.deleteApi(url); 87 int statusCode = TestUtil.getStatusCode(closeableHttpResponse); 88 Assert.assertEquals(statusCode,204); 89 Reporter.log("状态码:"+statusCode,true); 90 Reporter.log("接口地址: "+url); 91 } 92 93 @BeforeClass 94 public void endTest(){ 95 System.out.print("测试结束"); 96 } 97 98 }
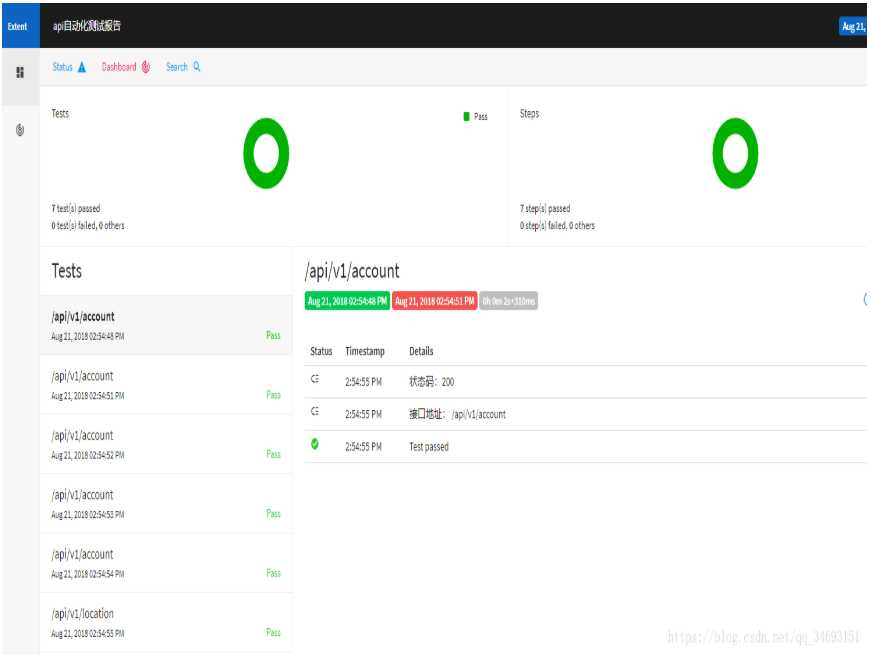
运行testng.xml后在test-output目录下找到Index.html,每次执行都会刷新测试报告

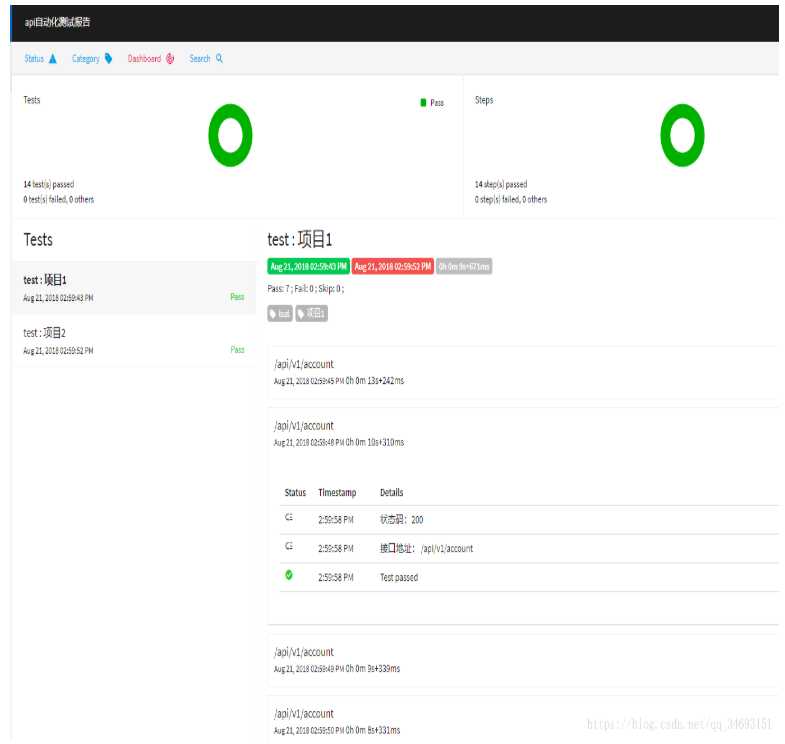
2.testng.xml多条testcase的情况下,test name 会变成报告的testname
1 <?xml version="1.0" encoding="UTF-8"?> 2 <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> 3 <suite name="test" verbose="1" preserve-order="true" parallel="false"> 4 <test name="项目1"> 5 <classes> 6 <class name="com.qa.tests.testCase1"> 7 <methods> 8 <include name="login"></include> 9 <include name="getApi"></include> 10 <include name="deleteApi"></include> 11 </methods> 12 </class> 13 </classes> 14 </test> 15 <test name="项目2"> 16 <classes> 17 <class name="com.qa.tests.testCase1"> 18 <methods> 19 <include name="login"></include> 20 <include name="getApi"></include> 21 <include name="deleteApi"></include> 22 </methods> 23 </class> 24 </classes> 25 </test> 26 <listeners> 27 <listener class-name="com.qa.report.ExtentTestNGReporterListener"></listener> 28 </listeners> 29 </suite>

原文地址https://blog.csdn.net/qq_34693151/article/details/81907415
接口自动化框架(java)--5.通过testng.xml生成extentreport测试报告
标签:XML 情况 map std 用例 set 地址 TBase sea
原文地址:https://www.cnblogs.com/111testing/p/10624847.html