标签:idt flat rest def height .com column store code
代码如下:
<template>
<div class="container" id="app">
<header>
<mu-appbar style="width: 100%;" color="primary">
<mu-button icon slot="left">
<mu-icon value="menu"></mu-icon>
</mu-button>
Title
<mu-menu slot="right">
<mu-button flat>MENU</mu-button>
<mu-list slot="content">
<mu-list-item button>
<mu-list-item-content>
<mu-list-item-title>Menu Item 1</mu-list-item-title>
</mu-list-item-content>
</mu-list-item>
<mu-list-item button>
<mu-list-item-content>
<mu-list-item-title>Menu Item 2</mu-list-item-title>
</mu-list-item-content>
</mu-list-item>
</mu-list>
</mu-menu>
</mu-appbar>
</header>
<main>
<p>主体</p>
<p>主体11</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p></main>
<footer>
<mu-bottom-nav>
<mu-bottom-nav-item title="Recents" icon="restore"></mu-bottom-nav-item>
<mu-bottom-nav-item title="Favorites" icon="favorite"></mu-bottom-nav-item>
<mu-bottom-nav-item title="Nearby" icon="location_on"></mu-bottom-nav-item>
</mu-bottom-nav>
</footer>
</div>
</template>
<style lang="less">
.container {
display: flex;
height: 100vh;
margin: 0;
padding: 0;
flex-direction: column;
}
header .header {
height: 100px;
}
header, footer {
height: 70px;
}
main {
flex-grow: 1;
overflow: auto;
}
</style>
<script>
export default {
name: ‘lgoin‘,
}
</script>
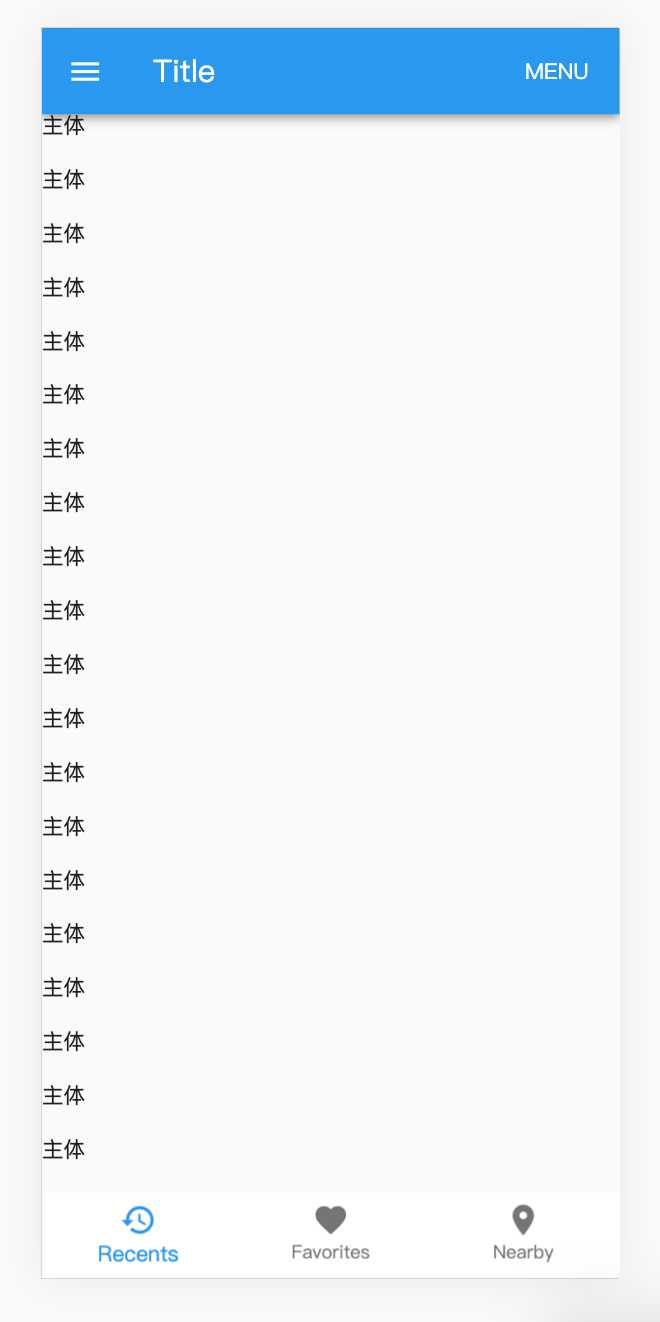
效果图如下:

标签:idt flat rest def height .com column store code
原文地址:https://www.cnblogs.com/armyant/p/10625004.html