标签:ima imp 2.2.3 bbb 2.4 css oct 外部 应用
开始今日份整理
CSS的导入方式主要是有内联模式,行内模式,外部样式表
内联模式:直接在<head>中直接写css,例如
p{ color:rgb(166, 226, 226); } #设置P标签的颜色
行内模式:在html中对应元素直接书写
<p style="color:cadetblue">第一段 世界大势,合久必分,分久必合</p>
外部样式表,主要是有俩种,一种为链接式,一种为外联样式表
<link rel="stylesheet" href="index.css"> <!-- CSS2.1的样式 --> @import.url()
俩者的区别如下
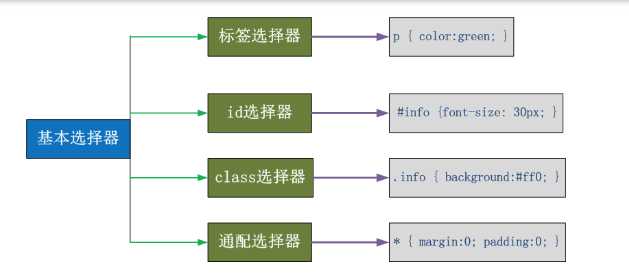
css的选择器主要分基本选择器以及高级选择器

注:一定要有公共类的概念,不要试图用一个类完整一个网页,尽量把类拆分出来,每个类尽量的小,让更多的标签去使用,同一个标签可以携带多个类,类与类之间用空格隔开即可。
基本应用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器</title> <style> /*标签选择器*/ body{ background: #b6bbb2; } div{ background: #747F8C; color: red; } /*id选择器*/ #h1{ color: #501c56; } /*class选择器*/ .c1{ background: #2d4ca2; color: #41db50; } </style> </head> <body> <h1 id="h1">id</h1> <div> <p>内容1</p> </div> <span class="c1">class1</span> <div> <p>内容2</p> </div> <span class="c1">class1</span> <span class="c1">class1</span> </body> </html>
2.2 高级选择器
2.2.1 后代选择器
2.2.2 儿子选择器
2.2.3 并集选择器
2.2.4 交集选择器
2.2.5 属性选择器
a
标签:ima imp 2.2.3 bbb 2.4 css oct 外部 应用
原文地址:https://www.cnblogs.com/gbq-dog/p/10626411.html