标签:extra ati tin selected mamicode 浮动 gen res lis
可折叠式菜单栏(CollapsingToolbarLayout)只能作为AppBarLayout的直接子布局来用,而AppBarLayout又必须是CoordinatorLayout的子布局
首先新建新的活动
在activity_fruit.xml中
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:id="@+id/appBar" android:layout_width="match_parent" android:layout_height="250dp" > <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar" android:layout_width="match_parent" android:layout_height="match_parent" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:layout_scrollFlags="scroll|exitUntilCollapsed" app:contentScrim="?attr/colorPrimary" >
<!--定义标题栏的具体内容--> <ImageView android:id="@+id/fruit_image_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" app:layout_collapseMode="parallax"/><!--折叠过程中产生一定的错位偏移00--> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin"/><!--折叠过程中位置始终不变--> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <!--定义主体内容--> <android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <android.support.v7.widget.CardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="15dp" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="35dp" app:cardCornerRadius="4dp"> <TextView android:id="@+id/fruit_content_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp"/> </android.support.v7.widget.CardView> </LinearLayout> </android.support.v4.widget.NestedScrollView><!--NestedScrollView在ScrollView基础上加入了嵌套响应滚动事件--> <!--浮动按钮--> <android.support.design.widget.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:src="@drawable/a" app:layout_anchor="@id/appBar" app:layout_anchorGravity="bottom|end"/><!--layout_anchor设置出现位置layout_anchorGravity出现在右下角--> </android.support.design.widget.CoordinatorLayout>
标题栏

主体

修改activity_fruit中代码
package com.example.myapplication; import android.content.Intent; import android.support.design.widget.CollapsingToolbarLayout; import android.support.v7.app.ActionBar; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.Toolbar; import android.util.Log; import android.view.MenuItem; import android.widget.ImageView; import android.widget.TextView; import com.bumptech.glide.Glide; public class activity_fruit extends AppCompatActivity { public static final String FRUIT_NAME = "fruit_name"; public static final String FRUIT_IMAGE_ID = "fruit_image_id"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_fruit); Intent intent = getIntent(); String fruitName = intent.getStringExtra(FRUIT_NAME); int fruitImageId = intent.getIntExtra(FRUIT_IMAGE_ID, 0); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); CollapsingToolbarLayout collapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar); ImageView fruitImageView = (ImageView) findViewById(R.id.fruit_image_view); TextView fruitContentText = (TextView) findViewById(R.id.fruit_content_text); setSupportActionBar(toolbar); ActionBar actionBar = getSupportActionBar(); if (actionBar != null) { actionBar.setDisplayHomeAsUpEnabled(true) ;//返回箭头 Log.e("MainActivity.class", "onCreate"); }else{ Log.e("MainActivity.class", "onCreate: null"); } collapsingToolbarLayout.setTitle(fruitName);//设置标题 Glide.with(this).load(fruitImageId).into(fruitImageView);//传入水果图片 String fruitContent = generateFruitContent(fruitName); fruitContentText.setText(fruitContent); } private String generateFruitContent(String fruitName) { StringBuilder fruitContent = new StringBuilder(); for (int i = 0; i < 500; i++) { fruitContent.append(fruitName); } return fruitContent.toString(); } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case android.R.id.home: finish(); return true; } return super.onOptionsItemSelected(item); } }
修改fruitAdapter
@Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { if(mContext==null){ mContext=parent.getContext(); } View view= LayoutInflater.from(mContext).inflate(R.layout.fruit_item,parent,false); final ViewHolder holder=new ViewHolder(view); holder.cardView.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { int position=holder.getAdapterPosition(); Fruit fruit=mFruitList.get(position); Intent intent=new Intent(mContext, activity_fruit.class); intent.putExtra(activity_fruit.FRUIT_IMAGE_ID,fruit.getImageId()); intent.putExtra(activity_fruit.FRUIT_NAME,fruit.getName()); mContext.startActivity(intent); } }); return holder; }
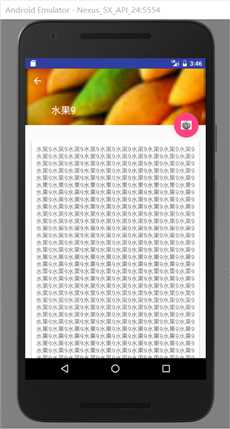
效果如图

标签:extra ati tin selected mamicode 浮动 gen res lis
原文地址:https://www.cnblogs.com/837634902why/p/10630754.html