标签:调用 创建 多个 welcome 重复项 class height 模型 har
Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带。Scope 是一个对象,有可用的方法和属性。Scope 可应用在视图和控制器上。
那么我们接下来谈一谈如何去使用Scope
当你在 AngularJS 创建控制器时,你可以将 $scope 对象当作一个参数传递:

代码:
<!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <title>Scope(作用域)</title> <script src="js/angular.min.js"></script> </head> <body> <div ng-app="my" ng-controller="ctro"> <h1> {{name}}</h1></div> <p>控制器中创建一个属性名 "name",对应了视图中使用 {{ }} 中的名称。</p> <script> var app=angular.module("my",[]); app.controller("ctro",function($scope){ $scope.name="Welcome"; }) </script> </body> </html>
注意:当在控制器中添加 $scope 对象时,视图 (HTML) 可以获取了这些属性。视图中,不需要添加 $scope 前缀, 只需要添加属性名即可,如: {{name}}。
scope 是模型,是一个JavaScript对象,带有属性和方法,这些属性和方法可以在视图和控制器中使用。
当
你修改了视图,模型和控制器也会相应更新:

代码:
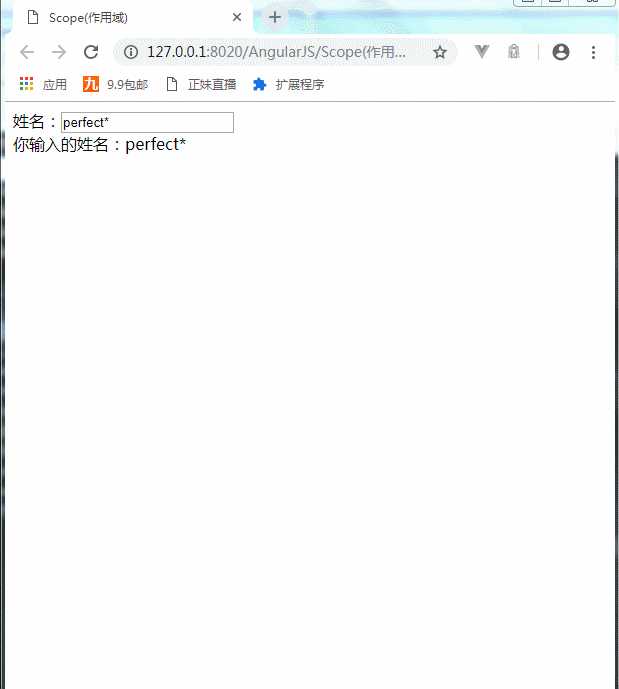
<div ng-app="my" ng-controller="ctro"> 姓名:<input type="text" ng-model="name" /><br /> 你输入的姓名:{{name}} </div> <script> var app=angular.module("my",[]); app.controller("ctro",function($scope){ $scope.name="perfect*"; }) </script>
在上面的这示例中:当你修改输入框中的值时,会影响到模型(model),当然也会影响到控制器对应的属性值。
在上面的两个示例中都只有一个scope,不需要考虑其作用域,在HTML DOM 中有多个作用域,这时就需要知道使用的 scope 对应的作用域是哪一个。
示例:
当在使用 ng-repeat 指令时,每个重复项都访问了当前的重复对象:

代码:
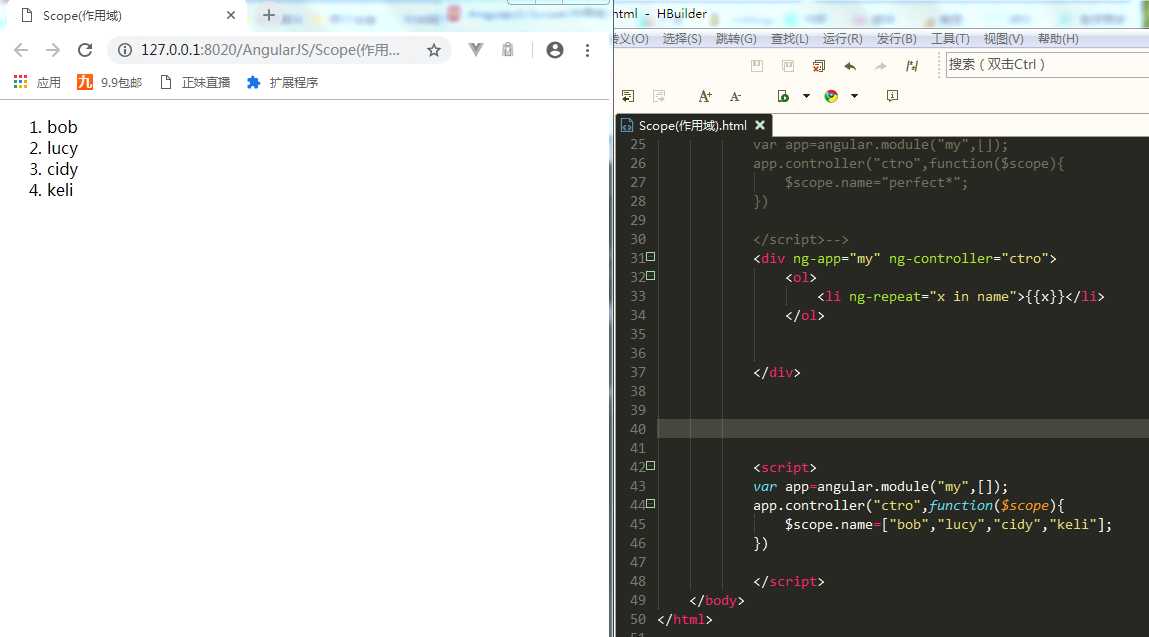
<div ng-app="my" ng-controller="ctro"> <ol> <li ng-repeat="x in name">{{x}}</li> </ol> </div> <script> var app=angular.module("my",[]); app.controller("ctro",function($scope){ $scope.name=["bob","lucy","cidy","keli"]; }) </script>
在上面的代码中每个li元素可以访问当前的重复对象,这里对应的是一个字符串, 并使用变量 x 表示。
AngularJS 应用程序由 ng-app 定义。应用程序在 <div> 内运行。
ng-controller="ctro" 属性是一个 AngularJS 指令。用于定义一个控制器。
myCtrl 函数是一个 JavaScript 函数。
AngularJS 使用$scope 对象来调用控制器。
在 AngularJS 中, $scope 是一个应用象(属于应用变量和函数)。
控制器的 $scope (相当于作用域、控制范围)用来保存AngularJS Model(模型)的对象
标签:调用 创建 多个 welcome 重复项 class height 模型 har
原文地址:https://www.cnblogs.com/jiguiyan/p/10631907.html