标签:style blog http color io os ar 使用 strong
jQuery的核心思想就是:选取元素,对其操作。很多时候写jQuery代码的关键就是怎样设计合适的选择器选中需要的元素。
jQuery选择器主要有三大类,即css基本选择器,css位置选择器和过滤选择器。
一、CSS基本选择器
jQuery的css选择器借鉴了css选择器的语法。有3种最基本的选择器:标签名、ID和类。
最基本的选择器
| 选择器 | css | jQuery | 说明 |
| 标签名 | p{} | $(‘p‘) | 取得文档中所有的段落 |
| ID | #some-id{} | $(‘#some-id‘) | 取得文档中ID为some-id的一个元素 |
| 类 | .some-class | $(‘come-class‘) |
取得文档中类为some-class的所有元素 |
下面列出jQuery支持的css3基本选择器
| 选择器 | 说明 |
| *、E、E F、E。C、E#I等CSS1选择器 | 通配符、标记选择器,后代选择器,交集选择器,ID选择器等CSS1中的选择器 |
| E>F | 子选择器,只选中第一代 |
| E+F | 所有名称为F的标记,并且该标记紧接着前面的E标记,下一个兄弟元素 |
| E~F | 所有名称为F的标记,如果F和E是兄弟关系,并且F位于E后面(不需要紧跟E) |
| E:has(F) | 所有名称为E的标记,并且该标记包含F标记 |
| E[A] | 所有名称为E的标记,并且具有属性A |
| E[A=V] | 所有名称为E的标记,并且属性A的值等于V |
| E[A^=V] | 所有名称为E的标记,并且属性A的值以V开头 |
| E[A$=V] | 所有名称为E的标记,并且属性A的值以V结尾 |
| E[A*=V] | 所有名称为E的标记,并且属性A的值包含V |
以基本选择器中属性选择器举例:
目的:根据html元素的属性来选择元素。比如选择带有alt属性的所有图片,$(‘img[alt]‘)。
语法:jQuery的属性选择器借鉴了正则表达式中通配符的语法——以^表示要匹配的的值在字符串的开始,$表示要匹配的值在字符串的结尾,*表示要匹配的值在字符串中的任意位置,!表示取反。
举例:用jQuery给普通链接添加link类,给邮件链接添加emailto类,给pdf链接添加pdf类。

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="jquery-2.1.1.min.js"></script> <style> a.mailto{ background:url(images/email.png) no-repeat right top; padding-right:18px; } a.pdf{ background:url(images/pdf.png) no-repeat right top; padding-right:18px; } a.link{ background-color:#eee; padding:1px 10px; border:1px solid orange; } </style> </head> <body> <ul> <li><a href="http://www.baidu.com">百度</a></li> <li><a href="mailto:xiaoyanliug@gmail.com">email</a></li> <li><a href="xxx.pdf">pdf</a></li> </ul> <script> $(document).ready(function(){ $(‘a[href^="mailto"]‘).addClass("mailto"); $(‘a[href$="pdf"]‘).addClass("pdf"); $(‘a[href*="http"]‘).addClass("link"); }); </script> </body>
效果如下:

二、CSS位置选择器
目的:基于元素的位置选择元素,又不局限于此。
语法:jQuery的自定义选择器借鉴了css中伪类的语法,即选择器以冒号(:)开始,可以看做是CSS为类的一种扩展。
| 选择器 | 说明 |
| :first | 第一个元素,例如div p:first选中页面中所有p元素的第一个,且该p元素是div的子元素 |
| :last | 最后一个元素,例如div p:last选中页面中所有p元素的最后一个,且该p元素是div的子元素 |
| :first-child | 第一个子元素,例如ul:first-child选中所有的ul元素,且该ul元素是其父元素的第一个子元素 |
| :last-child | 最后一个子元素,例如ul:last-child选中所有的ul元素,且该ul元素是其父元素的最后一个子元素 |
| :only-child | 所有没有兄弟的子元素,例如p:only-child选中所有的p元素,如果该p元素是其父元素的唯一子元素 |
| :nth-child(n) | 第n个子元素,例如li:nth-child(3)选中所有li元素,且该li元素是其父元素的第3个子元素(从1开始计数) |
| :nth-child(odd|even) | 所有的奇数号或偶数号的子元素 |
| :nth-child(nX+Y) | 利用公式来计算子元素的位置,例如:nth-child(5n+1)选中第5n+1个子元素(即1,6,11,...) |
| :odd或:even | 对于整个页面而言,选中奇数或偶数号元素,例如p:even为页面中所有排在偶数位的p元素(从0开始计算) |
| :eq(n) | 页面中第n个元素,例如p:eq(4)为页面中第5个p元素 |
| :gt(n) | 页面中第n个元素之后的所有元素(不包括第n个元素) |
| :lt(n) | 页面中第n个元素之前的所有元素(不包括第n个元素) |
举例:以强大的jQuery隔行变色为例:
代码一:【//lxy:jQuery使用$(‘tr:even‘).addClass("alt");】:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="jquery-2.1.1.min.js"></script> <style> table{ border-collapse: collapse; } .alt{ background-color:#ccc; } </style> </head> <body> <h2>Shakespeare‘s Plays</h2> <table> <tr> <td>As You Like It</td> <td>Comedy</td> <td></td> </tr> <tr> <td>All‘s Well that Ends Well</td> <td>Comedy</td> <td>1601</td> </tr> <tr> <td>Hamlet</td> <td>Tragedy</td> <td>1604</td> </tr> <tr> <td>Macbeth</td> <td>Tragedy</td> <td>1606</td> </tr> <tr> <td>Romeo and Juliet</td> <td>Tragedy</td> <td>1595</td> </tr> <tr> <td>Henry IV, Part I</td> <td>History</td> <td>1596</td> </tr> <tr> <td>Henry V</td> <td>History</td> <td>1599</td> </tr> </table> <h2>Shakespeare‘s Sonnets</h2> <table> <tr> <td>The Fair Youth</td> <td>1–126</td> </tr> <tr> <td>The Dark Lady</td> <td>127–152</td> </tr> <tr> <td>The Rival Poet</td> <td>78–86</td> </tr> </table> <script> $(document).ready(function(){ $(‘tr:even‘).addClass("alt"); }); </script> </body> </html>
代码二【//lxy:jQuery 使用 $(‘tr:nth-child(odd)‘).addClass(‘alt‘);】:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="jquery-2.1.1.min.js"></script> <style> table{ border-collapse: collapse; } .alt{ background-color:#ccc; } </style> </head> <body> <h2>Shakespeare‘s Plays</h2> <table> <tr> <td>As You Like It</td> <td>Comedy</td> <td></td> </tr> <tr> <td>All‘s Well that Ends Well</td> <td>Comedy</td> <td>1601</td> </tr> <tr> <td>Hamlet</td> <td>Tragedy</td> <td>1604</td> </tr> <tr> <td>Macbeth</td> <td>Tragedy</td> <td>1606</td> </tr> <tr> <td>Romeo and Juliet</td> <td>Tragedy</td> <td>1595</td> </tr> <tr> <td>Henry IV, Part I</td> <td>History</td> <td>1596</td> </tr> <tr> <td>Henry V</td> <td>History</td> <td>1599</td> </tr> </table> <h2>Shakespeare‘s Sonnets</h2> <table> <tr> <td>The Fair Youth</td> <td>1–126</td> </tr> <tr> <td>The Dark Lady</td> <td>127–152</td> </tr> <tr> <td>The Rival Poet</td> <td>78–86</td> </tr> </table> <script> $(document).ready(function(){ $(‘tr:nth-child(odd)‘).addClass(‘alt‘); }); </script> </body> </html>
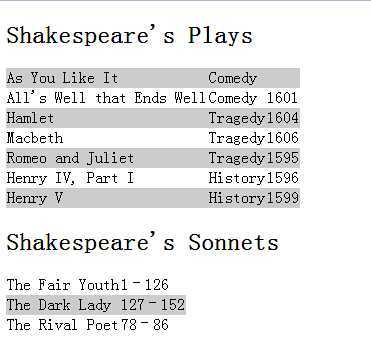
代码一效果:在第二个table中第一个tr没有变色 代码二效果:每个table中的奇数行都会变色


总结:
1、在jQuery中,:eq()选择器,:odd和:even选择器都是从0开始编号。
2、nth-child()选择器,相对于元素的父元素(而非当前元素)的所有元素来计算位置,可接受数值、odd或even作为参数。
nth-child()是jQuery中唯一从1开始计数的选择器。所以上面参数用的是odd(偶数)而不是even(奇数)。
三、过滤选择器(自定义选择器)
目的:处理更复杂的选择,是jQuery自定义的,不是CSS3中的选择器。
语法:jQuery的自定义选择器借鉴了css中伪类的语法,即选择器以冒号(:)开始。
否定式伪类:not(.some-class)不包含some-class类的元素
待续。。。。。。。。
标签:style blog http color io os ar 使用 strong
原文地址:http://www.cnblogs.com/starof/p/4034514.html