标签:route idt 定义 www. 就是 技术 资源 ips length
[gitHub地址克隆] https://github.com/mde/ejs
[官方网址] https://www.ejs.co/
[官方网址中文] https://ejs.bootcss.com/
[EJS模板资源] https://github.com/mde/ejs/releases/tag/v2.5.8
<script src="./lib/ejs.js"></script>1、NPM本地安装
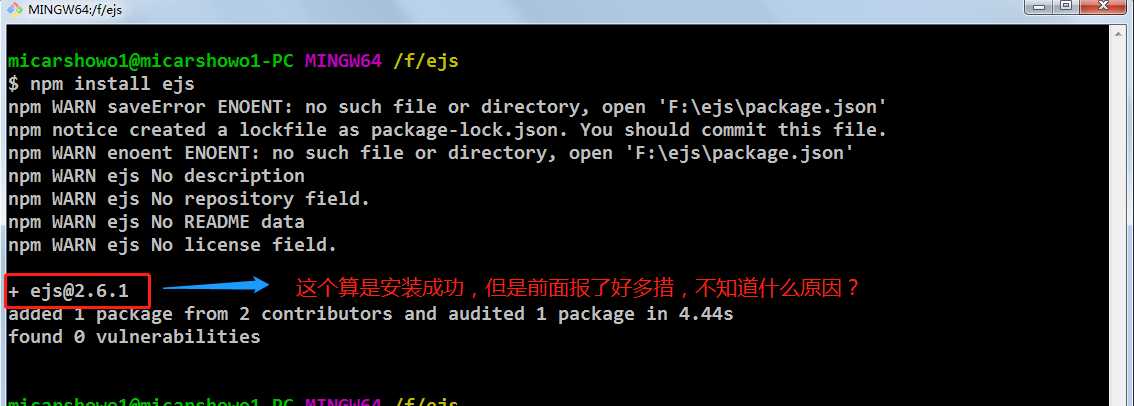
npm install ejs
这里从基础开始,因为我没有安装express,所以从创建项目开始
全局快速构建express服务器,前提是你已全局安装node和express
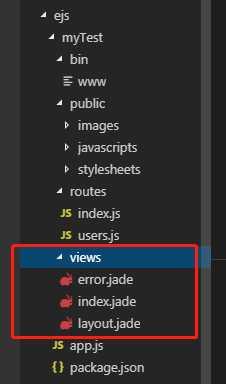
npm install express-generator -g选择使用ejs模板,默认是jade,如果我们不修改,结果如下:

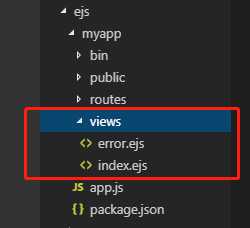
express myapp -e === express myapp --view=ejsmyapp是项目名,后面一部分是设置采取哪种模块,现在来看下效果:

初始化安装依赖
这一步其实就是安装package.json文件里面的所有依赖文件,安装完成,会多出一个node_module文件夹
cd myapp => // 切换路径到myapp项目里面
npm install => // 初始化安装依赖启动项目
执行完成之后,在浏览器输入:127.0.0.1:3000即可打开ejs项目
npm start打开项目根目录下的app.js文件,我们会发现如下代码,如果想直接操作html文件,我们就要修改这段代码
// 引入ejs
let ejs = require('ejs')
// view engine setup
app.set('views', path.join(__dirname, 'views'));
// 设置视图引擎为ejs文件
app.set('view engine', 'ejs');
// 现在替换成html
// view engine setup
// 这个表示express将引用views这个视图文件夹下面的所有视图文件
app.set('views', path.join(__dirname, 'views'));
// 这个表示引擎模板识别后缀是.html
app.engine(".html", ejs.__express)
// 设置视图引擎为html文件
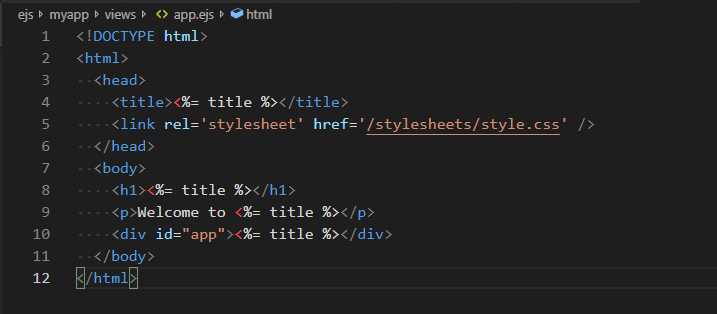
app.set('view engine', 'html');目前还不知道怎么另外设置get路由,所以只要默认的‘/’,我们可以在views文件中创建视图文件,然后在app.js中引入并使用文件,比如我创建一个myapp.ejs,代码如图,因为是复制express的index.ejs内容

创建完成后需要在app.js文件中引入使用
// 引入路由文件
let myapp = require('./routes/myapp') => // myapp是定义的路由文件的名称
// 使用路由文件
app.use('/myapp', myapp) => // /myapp是路由的后缀:127.0.0.1:3000/myapp,myapp是定义的路由文件的名称Tips:重要的事情说三遍-做完这些或者每次修改了route文件内容,一定要重启express,一定要重启express,一定要重启express。
我就是因为搞了上面这些,没有重启express,结果半天没有效果,折腾的我欲仙欲死,网上也没有说法。
完成这几步,我们开始正式学习ejs相关操作
先按照官方demo操作一下,Node Express我在这里只操作第一个案例,后面将会用浏览器版操作,如果想要浏览器操作,可以选择上面资源文件的ejs.min.js文件。
因为官方demo渲染,我不会,所以只能求其次用express的渲染,如果有知道的,可以自己去试试
看下官方demo:
let ejs = require('ejs'),
people = ['geddy', 'neil', 'alex'],
html = ejs.render('<%= people.join(", "); %>', {people: people});这是我修改使用express的写法,myapp.js:
var express = require('express');
var router = express.Router();
// 这个是官方的引入
let ejs = require('ejs')
/* GET home page. */
router.get('/', function (req, res) {
let people = ['geddy', 'neil', 'alex']
// 这个是官方的渲染,但是我不会弄,只能用express的渲染
// let html = ejs.render('<%= people.join(", "); %>', { people: people })
res.render('test', { people: people })
})
module.exports = router;在myapp.ejs文件中写入下面代码:
<div>
<h1>Express测试ejs使用</h1>
<% for(var i=0;i<people.length;i++) { %>
<li><%= people[i] %></li>
<% } %>
<div id="app"></div>
</div>最终的输出结果:

以上就是Node Express-generator客户端使用的教程,下面开始使用浏览器端的应用,为了赶时间,懒得去来回折腾文件
下载好ejs.min.js文件,然后就可以在html文件中引入该文件,就可以直接看到效果,简直不要太爽。(早知道这么轻松,鬼才去折腾express)

好了,按照官方的教程,引入文件,操作即可,贴上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./ejs.min.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
<script>
let people = ['geddy', 'neil', 'alex']
html = ejs.render('<%= people.join(", "); %>', {people: people});
document.getElementById('app').innerHTML = html
</script>运行结果展示:

做到这里,其实后面就so easy了,只要了解语法运用即可,其实用过art-template模板的,用这个应该是很轻松的。
标签:route idt 定义 www. 就是 技术 资源 ips length
原文地址:https://www.cnblogs.com/zjh-study/p/10638030.html