标签:parse 添加 ati 编写 string 函数 arc 转化 eva
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。因为采用独立于语言的文本格式,也使用了类似于C语言家族的习惯,拥有了这些特性使使JSON称为理想的数据交换语言,作用是易于阅读和编写,同时也易于机器解析和生成(一般用于网络传输速率)。
(1)JSON.parse函数
作用:将json字符串转换成json对象。
语法:JSON. parse(text[,reviver]).
参数:text 必须;一个有效的json字符串。
reviver 可选。
返回值:一个对象或数组。
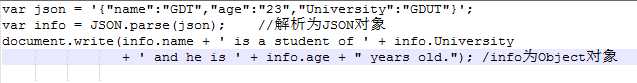
example:

(2)JSON.stringify()函数
作用:将json对象转换成json字符串。
语法:JSON.stringify(value [, replacer] [, space])
参数:value 必须;通常为对象或数组。
replacer 可选,用于转换结果的函数或者数组。
space 可选。向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。
返回值:一个包含JSON文本的字符串。
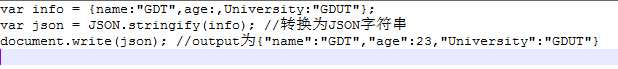
example:

(3) eval()函数
作用:eval()函数可计算某个字符串,并执行其中的javascript表达式或要执行的语句。
语法:eval(string)
参数: string 必须,需要计算的字符串,其中含有要计算的javascript表达式或要执行的语句。
返回值:返回计算string的值,没有的话不做任何改变返回。
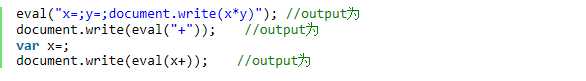
example:

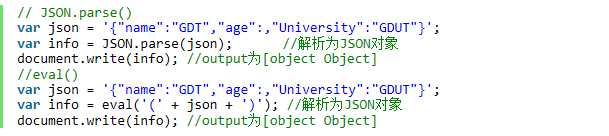
使用eval()函数也可以将JSON字符串解析为对象,这个功能能完成JSON.parse()的功能,但是有不一样的地方,请看下面代码 :

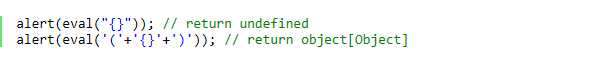
不知道大家有木有注意到eval()还要用一对圆括号将字符串包起来,对此我寻找到比较好的解释就是:
原因:归结于eval本身的问题,由于json是以”{}”的方式来开始以及结束的,在JS中,它会被当成一个语句块来处理,所以必须强制性的将它转换成一种表达式。
解决方法:加上圆括号的目的是迫使eval函数在处理JavaScript代码的时候强制将括号内的表达式(expression)转化为对象,而不是作为语句(statement)来执 行。举一个例子,例如对象字面量{},如若不加外层的括号,那么eval会将大括号识别为JavaScript代码块的开始和结束标记,那么{}将会被认为是执行了一句空语 句。请看下列例子的不同:

======================================下面举一个在实际开发中的小例子================================
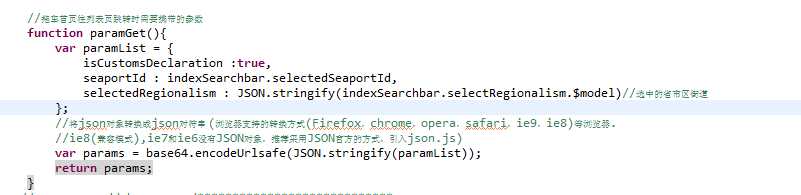
一:组合参数

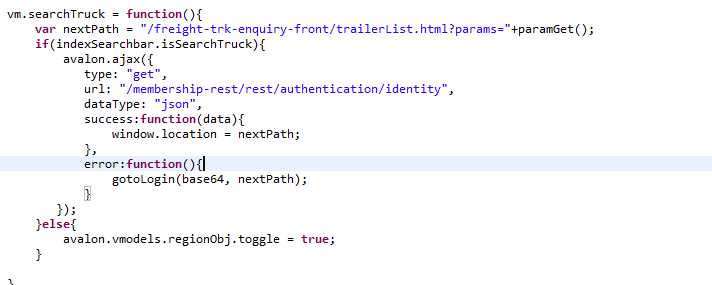
二:传递参数

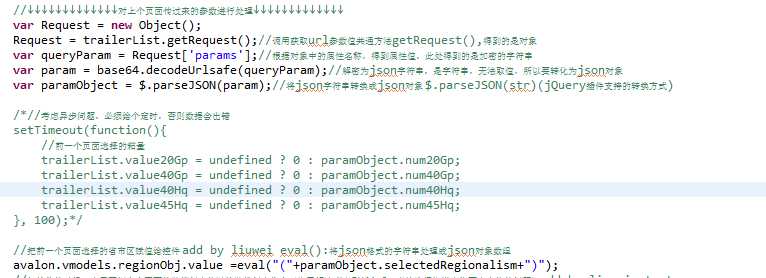
三 :解析参数

最后附上js中获取URL参数的共通方法getRequest()方法:
getRequest : function() {
var url = location.search; //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i < strs.length; i ++) {
theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]); }
}
return theRequest;
}
Js中JSON.stringify()与JSON.parse()与eval()详解及使用案例
标签:parse 添加 ati 编写 string 函数 arc 转化 eva
原文地址:https://www.cnblogs.com/SmallStrange/p/10641630.html