标签:数据绑定 .com native 最小 结合 lld 语言 路由 判断
首先,我们使用微信公众平台提供的开发者工具,创建一个简单的小程序项目,观察项目的目录结构

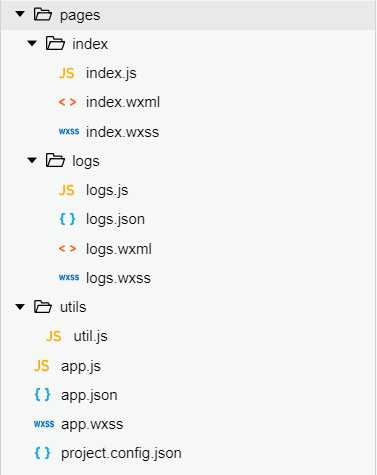
不难看出,一个典型的微信小程序,通常包含一个描述整体的主体部分,以及一个描述页面的 pages 文件夹
主体:用于描述整体的程序,位于根目录下,通常由三个文件构成
app.js:小程序的逻辑代码文件,遵守 JavaScript 语言规范app.json:小程序的公共配置文件,遵守 JSON 语言规范app.wxss:小程序的公共样式文件,兼容 CSS 语法规范页面:用于描述小程序中的每一个页面,位于 pages 目录下
一个页面对应 pages 目录下一个文件夹,一个文件夹通常由四个文件组成
pageName.js:页面的逻辑代码文件,负责处理页面的逻辑内容pageName.json:页面的配置文件,用来设置页面的窗口内容pageName.wxml:页面的结构文件,用于描述页面可视化组件的组织pageName.wxss:页面的样式文件,用于描述页面可视化组件的表现其他:
project.config.json:保存微信开发者工具的相关配置util 文件夹:存放一些通用的工具函数小程序的核心主要就是四个不同格式的文件,分别是:js、json、wxml、wxss
微信小程序使用 MINA 框架作为核心框架,整个框架系统分为三个部分:
框架的核心之一,是通过 JSBridge 实现的一个响应式数据绑定系统,它可以让逻辑层与视图层的数据保持同步
小程序的配置文件以 .json 为拓展名,文件格式遵守 JSON 语法规范
配置文件可以分为小程序的全局配置文件 app.json 和页面配置文件 pageName.json
全局配置文件 app.json 用于对小程序进行全局配置
// app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}app.json 有以下常见的配置项:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 页面配置 |
| window | Object | 否 | 窗口表现配置 |
| tarbar | Object | 否 | 导航栏配置 |
| networkTimeout | Object | 否 | 网络超时设置 |
| debug | Boolean | 否 | 调试模式配置 |
pages 是页面配置,用于指定小程序由哪些页面组成
在小程序中新增或删除页面,都需要修改 pages 数组的内容,否则无法正常加载,甚至可能报错
window 是窗口表现配置,其常用的属性如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 定义导航栏的背景颜色 |
| navigationBarTextStyle | String | white | 定义导航栏标题文字颜色 |
| navigationBarTitleText | String | 定义导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 定义窗口的背景颜色 |
| backgroundTextStyle | String | dark | 定义下拉背景字体和 loading 图片样式 |
| enablePullDownRefresh | Boolean | false | 定义是否开启下拉刷新 |
tarBar 是导航栏配置,tarBar 对象是一个数组,只能配置最少 2 个最多 5 个 tab,其常用的属性如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| color | HexColor | 设置导航栏文字的颜色 | |
| selectedColor | HexColor | 设置导航栏文字被选中时的颜色 | |
| backgroundColor | HexColor | 设置导航栏背景颜色 | |
| borderStyle | String | black | 设置导航栏的上边框颜色 |
| position | String | bottom | 设置导航栏在页面的位置 |
| list | Object Array | 设置导航栏导航按钮 |
其中,list 数组中的对象的常用属性如下:
| 属性 | 类型 | 描述 |
|---|---|---|
| pagePath | String | 指定页面路径 |
| text | String | 指定按钮文字 |
| iconPath | String | 指定按钮图标 |
| selectedIconPath | String | 指定被选中时的按钮图标 |
networkTimeout 是网络超时设置,其常用的属性如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| request | Number | 60000 | 设置 wx.request 的超时时间,单位毫秒 |
| connectSocket | Number | 60000 | 设置 wx.connectSocket 的超时时间,单位毫秒 |
| uploadFile | Number | 60000 | 设置 wx.uploadFile 的超时时间,单位毫秒 |
| downloadFile | Number | 60000 | 设置 wx.downloadFile 的超时时间,单位毫秒 |
debug 是调试模式配置,用于开启小程序开发工具的 debug 模式
页面配置文件 pageName.json 用于针对特定页面进行配置,只需要修改 window 选项的内容
另外,因为页面配置文件中只能设置 window 相关的配置项,所以也不需要写上 window 这个键
其常用的属性如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 定义导航栏的背景颜色 |
| navigationBarTextStyle | String | white | 定义导航栏标题文字颜色 |
| navigationBarTitleText | String | 定义导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 定义窗口的背景颜色 |
| backgroundTextStyle | String | dark | 定义下拉背景字体和 loading 图片样式 |
| enablePullDownRefresh | Boolean | false | 定义是否开启下拉刷新 |
| disableScroll | Boolean | false | 定义是否允许页面整体上下滚动 |
视觉层文件有两种,分别是 .wxml 文件和 .wxss 文件
.wxml 文件负责页面结构的描述,基于 XML 语言规范;.wxss 文件负责视觉样式的描述,兼容 CSS 语言规范
WXML(WeiXin Markup Language)是一套标签语言,它结合组件和事件系统,构建页面的结构
之前提到,WXML 基于 XML 语言规范,因此 WXML 在语法规则上与 XML 十分类似:
<标签名 属性="属性值" 属性="属性值">
......
</标签名>看到这个语法,相信接触过 HTML 的朋友一定不会陌生,可以说是有异曲同工之妙呀
标签也就是微信小程序中的视觉组件,它是小程序视图层的基本组成单元;属性可以控制组件的表现形式
这里我们不会展开讲解每一个标签(视觉组件)的作用以及用法,因为在微信的官方文档中已经写得十分清楚
但是,下面我们将会谈谈 WXML 的一些特性
数据绑定是 WXML 的一个重要特性,它可以将视图层的操作传递到逻辑层,也能将逻辑层的数据渲染到视图层
我们通过在 wxml 文件中使用 Mustache 语法 (双大括号)实现
【示例代码】
<!--index.wxml-->
<view hidden="{{flag}}">
Hidden
</view>// index.js
Page({
data:{
flag: "false"
}
})【显示效果】
Hidden列表渲染通过 wx:for 属性实现,它绑定一个数组,使用数组中的各项数据重复渲染组件
wx:for-item 属性可以指定数组当前元素,wx:for-index 属性可以指定数组当前下标
如果列表中项目的位置会发生动态变化,并且我们希望列表中的项目保持自己的特征和状态,
这时候就需要使用 wx:key 属性指定列表中项目的唯一标识符,wx:key 属性的值以两种形式提供:
【示例代码】
<!--index.wxml-->
<view>
<block wx:for="{{items}}" wx:for-item="item" wx:for-index="index">
<view>{{index}}:{{item.name}}</view>
</block>
</view>// index.js
Page({
data:{
items:[
{name: "A"},
{name: "B"},
{name: "C"},
{name: "D"},
{name: "E"}
]
}
})【显示效果】
0:A
1:B
2:C
3:D
4:E条件渲染通过 wx:if 属性实现,当 wx:if 绑定的值为 true 时渲染组件,对应的可以添加 wx:else 属性
如果希望通过一条判断语句决定几个组件标签是否需要渲染,可以使用 <block /> 标签将多个组件包装起来
wx:if 属性与 hidden 属性的区别:
【示例代码】
<!--index.wxml-->
<view wx:if="{{condition == 1}}">A</view>
<view wx:elif="{{condition == 2}}">B</view>
<view wx:else>C</view>// index.js
Page({
data:{
condition:0
}
})
【显示效果】
CWXML 使用模板(template)定义代码片段,我们可以使用模板减少重复的代码,相关的属性如下:
【示例代码】
<!--index.wxml-->
<template name="tempItem">
<view>
<view>姓名:{{name}}</view>
<view>电话:{{phone}}</view>
<view>地址:{{address}}</view>
</view>
</template>
<template is="tempItem" data="{{...item}}"></template>// index.js
Page({
item:{
name: "张三",
phone: "12345678910",
address: "中国"
}
})
【显示效果】
name:张三
phone:12345678910
address:中国使用模板的作用在于在其它文件中引用模板,引用模板的方式有两种,分别是 import 和 include
import 方式可以在该文件中引用目标文件定义的 template,但是不能引用目标文件中引用的 template
include 方式可以将目标文件除 <template> 外的全部代码引入到当前文件,相当于复制一份目标文件到当前文件
WXSS(WeiXin Style Sheet)是一套样式语言,用于描述 WXML 组件的样式
之前也曾经提到,WXSS 兼容 CSS 语言规范,所以 WXSS 在语法规则上与 CSS 十分类似:
Selector {
property: value;
property: value;
......
}同样的,只要接触过 CSS 的朋友肯定也十分熟悉,WXSS 和 CSS 基本上没有什么太大的变化
通过 Selector 选择元素,通过 property:value 键值对指定对应元素的样式
目前,微信小程序支持的选择器包括:.class、#id、element,.element、::after、::before
另外,微信小程序还支持 !important 声明,只要出现 !important 声明的样式,表明它的优先级是最高的
基本属性是所有组件都有的属性
| 属性名 | 类型 | 描述 |
|---|---|---|
| id | String | 组件的唯一标识 |
| class | String | 组件的样式表 |
| style | String | 组件的内联样式 |
| hidden | Boolean | 组件是否显示 |
| data - * | Any | 自定义属性 |
| hide * / catch * | EventHandler | 组件的事件 |
注:一般把静态样式写入 class 属性中,把动态样式写入 style 属性中
| 属性 | 描述 |
|---|---|
| height | 元素高度 |
| width | 元素宽度 |
| line-height | 行高 |
| max-height | 最大高度 |
| max-width | 最大宽度 |
| min-height | 最小高度 |
| min-width | 最小宽度 |
| 属性 | 描述 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图片 |
| 属性 | 描述 |
|---|---|
| color | 文字颜色 |
| text-align | 文本对齐方式 |
| text-indent | 文本缩进 |
| 属性 | 描述 |
|---|---|
| font-family | 字体系列 |
| font-size | 字体大小 |
| 属性 | 描述 |
|---|---|
| display | 显示方式 |
| position | 定位类型 |
| float | 图像浮动位置 |
| border-style | 边框样式 |
| border-width | 边框宽度 |
| border-color | 边框颜色 |
| margin | 内边距 |
| padding | 外边距 |
当设置 position 属性后可以使用以下属性进行定位:
| 属性 | 描述 |
|---|---|
| bottom | 元素的下外边距边界与其包含块下边界之间的偏移 |
| top | 元素的上外边距边界与其包含块上边界之间的偏移 |
| left | 元素的左外边距边界与其包含块左边界之间的偏移 |
| right | 元素的右外边距边界与其包含块右边界之间的偏移 |
| clip | 剪辑一个绝对定位的元素 |
| overflow | 当元素内容溢出其区域时发生的事情 |
小程序开发框架的逻辑层包括根目录和页面文件夹下的 .js 文件,文件格式遵守 JavaScript 语言规范
逻辑层负责小程序的数据处理,它从视图层接收数据,把处理后结果返回给视图层
小程序使用 App() 和 Page() 方法为程序和页面注册,使用全局方法 getApp() 获取 App 的实例
小程序注册是通过 App() 函数进行的,必须在根目录下的 app.js 文件中进行注册,并且只能注册一次
其接受一个 object 参数,用于指定小程序的生命周期函数,其常用属性如下:
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期函数——监听小程序初始化 | 当小程序初始化完成时 |
| onShow | Function | 生命周期函数——监听小程序显示 | 当小程序启动或从后台进入前台时 |
| onHide | Function | 生命周期函数——监听小程序隐藏 | 当小程序从前台进入后台时 |
在程序中需要使用一个页面之前,必须使用 Page() 函数注册这个页面
其接受一个 object 参数,用于指定页面的初始数据、生命周期函数以及事件处理函数,常用的属性如下:
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数——监听页面加载 |
| onReady | Function | 生命周期函数——监听页面初次渲染完成 |
| onShow | Function | 生命周期函数——监听页面显示 |
| onHide | Function | 生命周期函数——监听页面隐藏 |
| onUnload | Function | 生命周期函数——监听页面卸载 |
| onPullDownRefresh | Function | 事件处理函数——监听用户下拉刷新 |
| onReachBottom | Function | 事件处理函数——监听用户上拉触底 |
小程序以堆栈的形式维护页面,遵守后进先出的原则,页面切换时,页面栈表现如下:
| 页面路由方式 | 页面栈表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面 | 新页面入栈 |
| 页面重定向 | 当前页面出栈,新页面入栈 |
| 页面返回 | 页面不断出栈,直到返回目标页,新页面入栈 |
| Tab 切换 | 当前页面出栈,新页面入栈 |
小程序页面的路由方式如下:
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开第一个页面 | onLoad,onShow | |
| 打开新页面 | 调用 API wx.navigateTo 或使用组件 <navigator open-type="navigateTo" /> | onHide | onLoad,onShow |
| 页面重定向 | 调用 API wx.redirectTo 或使用组件 <navigator open-type="redirectTo" /> | onUnload | onLoad,onShow |
| 页面返回 | 调用 API wx.navigateBack 或使用组件 <navigator open-type="navigateBack" /> 或用户按左上角返回按钮 | onUnload | onShow |
| Tab 切换 | 调用 API wx.switchTab 或使用组件 <navigator open-type="switchTab" /> 或用户切换 Tab | 第一次打开 onLoad,onShow;否则 onShow | |
| 页面重加载 | 调用 API wx.reLaunch 或使用组件 <navigator open-type="reLaunch" /> | onUnload | onLoad,onShow |
事件系统是视图层和逻辑层的通信方式
它可以将用户的操作从视图层反馈到逻辑层,也可以把逻辑层的处理结果反映到视图层上
事件可以绑定在组件上,当触发事件,就会执行逻辑层中对应的事件处理函数
事件处理函数通常包含一个对象,对象的属性如下:
| 属性 | 类型 | 描述 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 时间戳 |
| target | Object | 源组件 |
| currentTarget | Object | 当前组件 |
| touches | Object Array | 触摸事件独有,当前停留在屏幕上的触摸点的信息 |
| changedTouches | Object Array | 触摸事件独有,当前变化的触摸点的信息 |
| detail | Object | 自定义事件独有,额外的信息 |
原生组件和原生 API 的内容在微信公众平台的官方文档中写得十分清晰易懂,这里就不再多加介绍
下面就直接给出链接吧:
原生组件:https://developers.weixin.qq.com/miniprogram/dev/component/
原生 API:https://developers.weixin.qq.com/miniprogram/dev/api/
标签:数据绑定 .com native 最小 结合 lld 语言 路由 判断
原文地址:https://www.cnblogs.com/wsmrzx/p/10645013.html