标签:查看 ios开发者 鼠标右键 真机 too 开始 编译 pac bsp
1、使用 HBuilder 直接编译打包
点击左上角 文件》打开目录》选择目录 选择用Webpack打包好的dist文件目录

由于我添加到项目了,所以会显示该项目名称已存在,请重新输入。
2、接着点击完成,就可以在目录中看到dist

这里dist前面的标志应该是W 由于我转换过一次,就会显示A
3、鼠标右键点击dist目录,选择`转换成移动App`,成功之后目录前面的图标就会变成 A 同时会多出一个 `manifest.json文件`
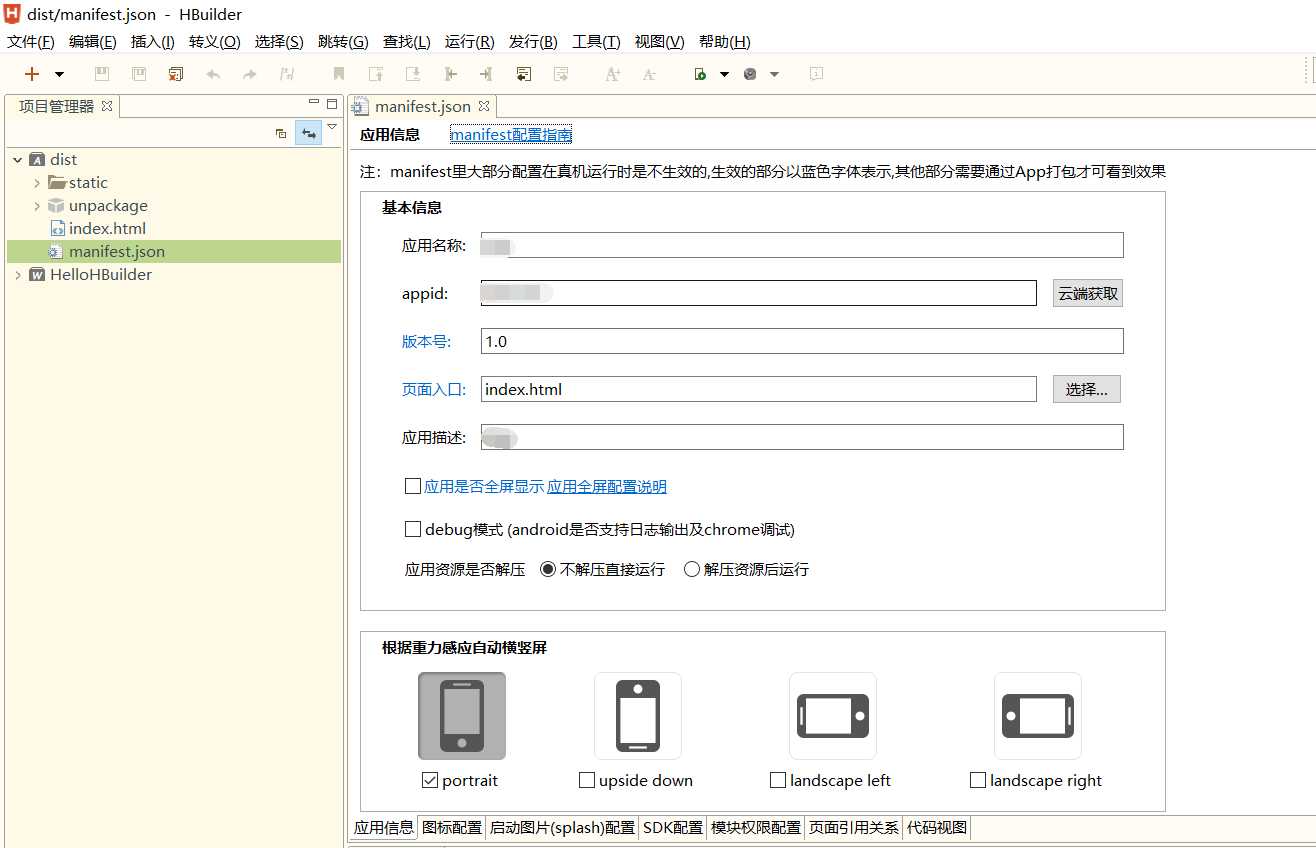
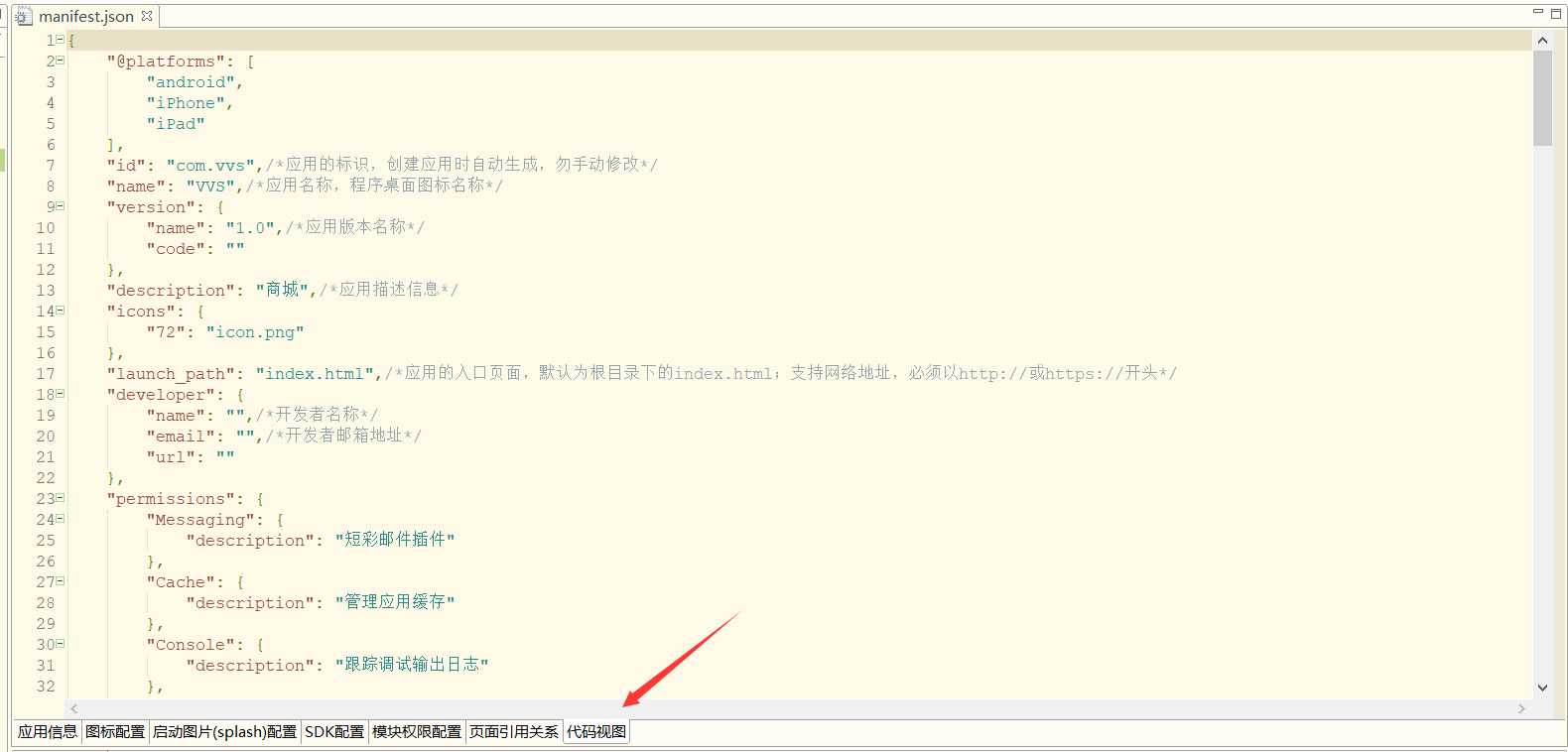
4、双击`manifest.json` 是可视化界面

5、填写基本信息 选中横竖屏等信息

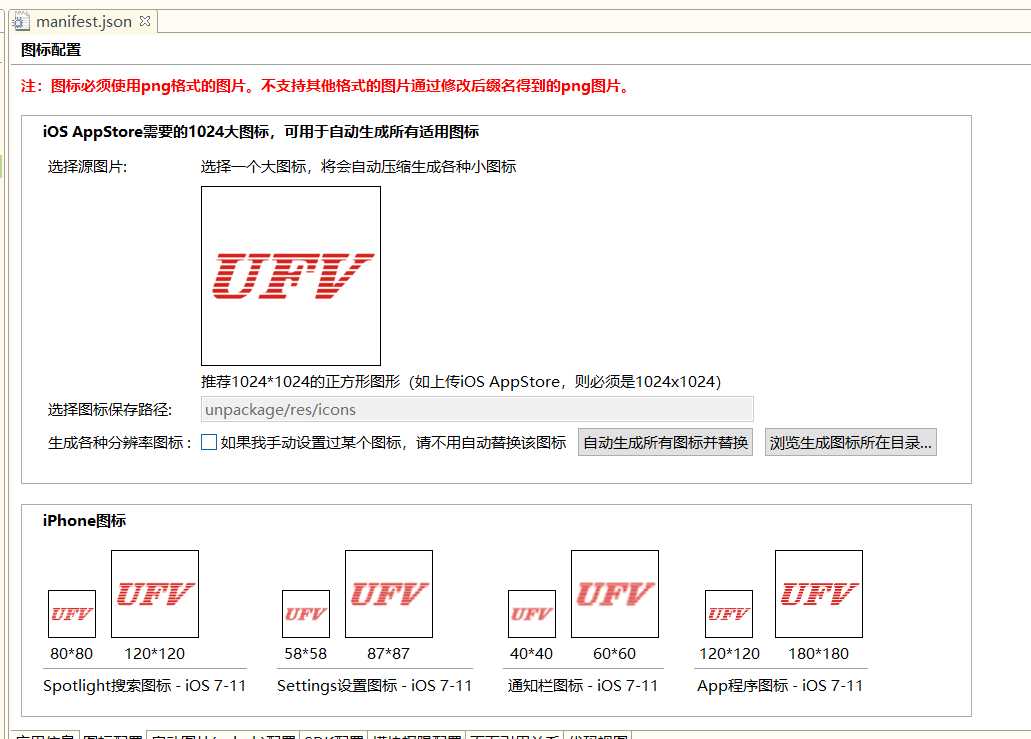
可以选择图片等一系列信息

点击代码视图就可以看到代码界面了。
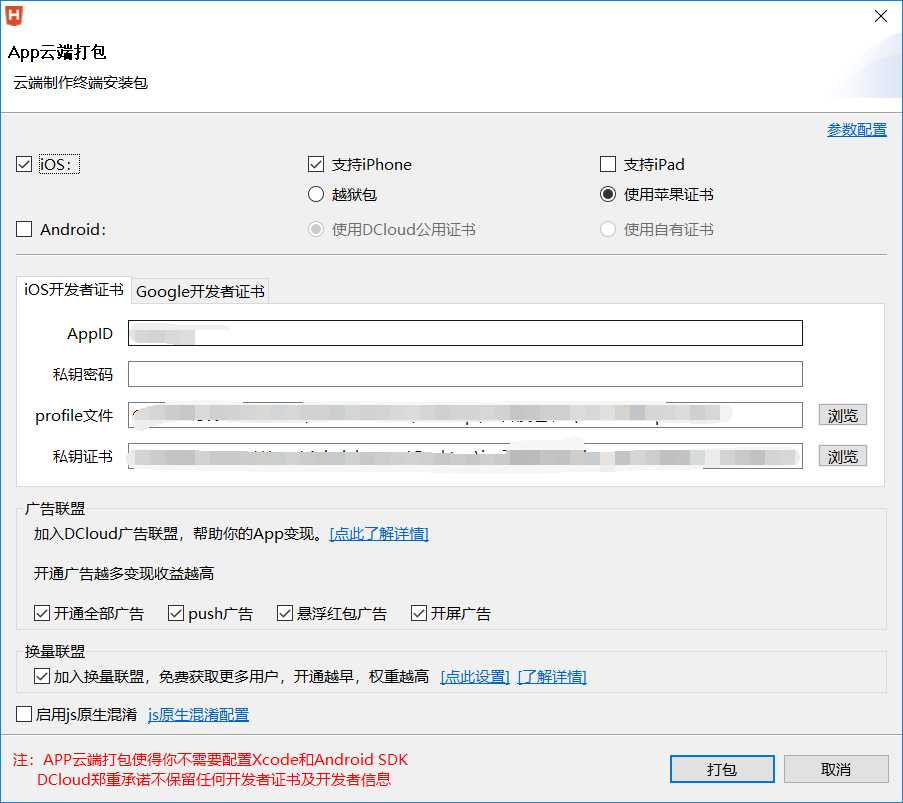
6、开始打包,我们点击HBuilder头部导航栏的发行》云打包-打原生安装包

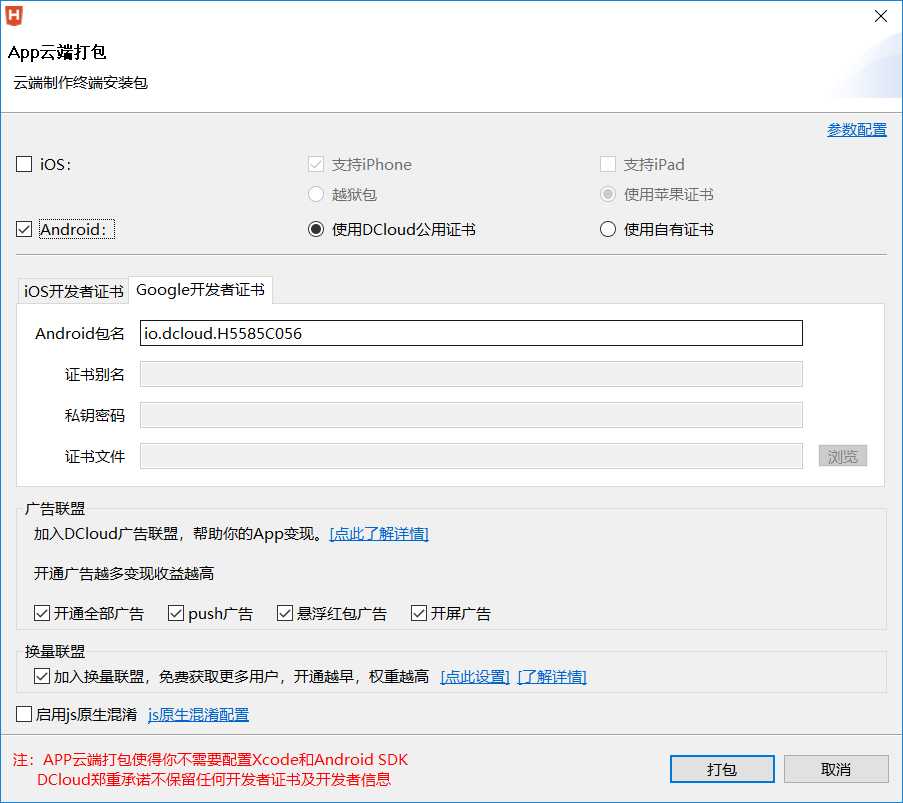
这里你可以选择ios或者android安装包
7、如果是安卓安装包则可以直接选择完之后开始打包

点击打包完了之后,可以查看打包状态,打包完毕可以点击下载安装包,就可以安装到自己手机上啦。这里推荐用爱思助手,不是广告,因为自己用iTools的时候 出现了安装不成功的问题,暂时没解决 但是用爱思助手就解决了。
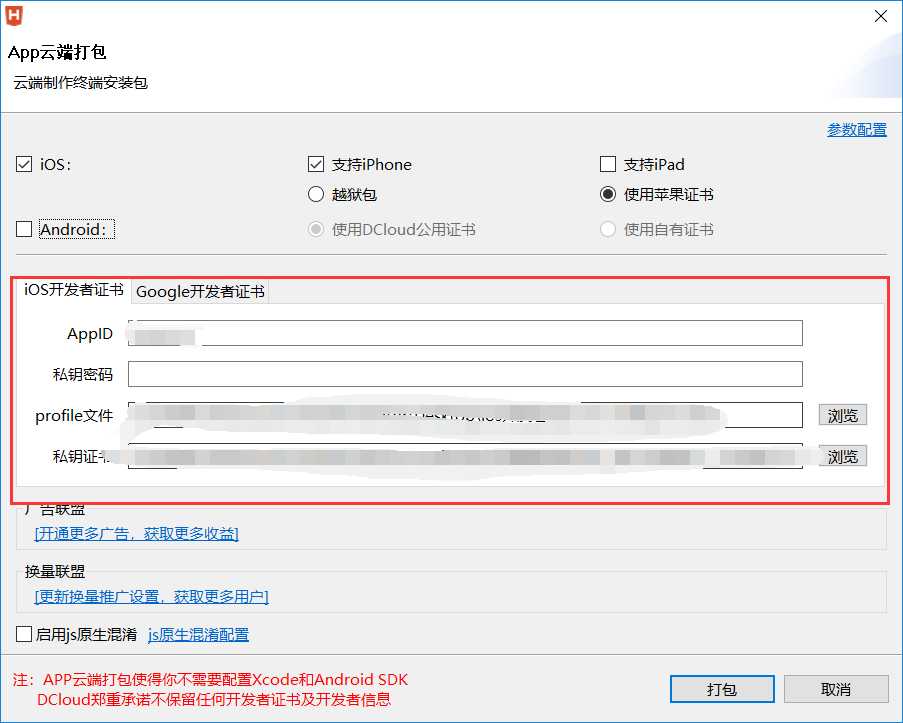
8、现在我们来看打包成ios的

很明显,这里打包ios安装包是需要 ios开发者证书==》AppID、私钥密码、profile文件、私钥证书。
如果你有ios开发者账号,这是需要$99 购买一年的 美刀。购买了之后,可以登录之后获取相应的证书以及密钥。
这里我重点讲一下,如何使用打包ios测试的,没有ios开发者账号没有证书和私钥证书怎么办。
标签:查看 ios开发者 鼠标右键 真机 too 开始 编译 pac bsp
原文地址:https://www.cnblogs.com/mica/p/10654039.html