标签:存储 项目开发 date 专业 like nta width 设计 rev
项目其他的实现都好说,不过为了梳理好思路和架构首先要搞定数据库 设计
这里推荐使用processon.com,因为是个在线的作图平台可以很方便的和他人合作。
设计出数据表后,就可以使用sequelize来生成相应的orm对象,然后sync到数据库中从而生成对应的数据表。
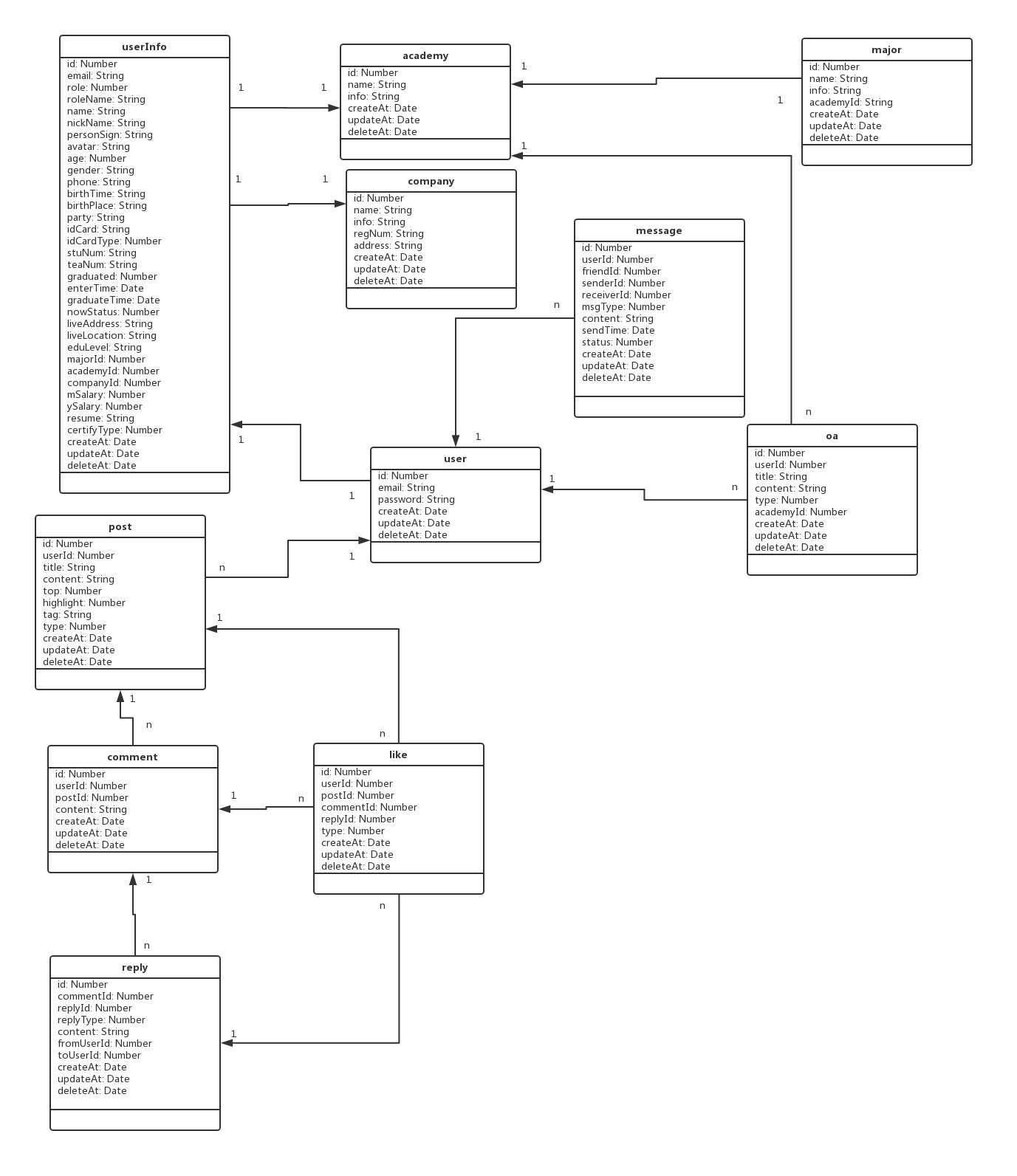
这是我项目的设计图,后期可能还会有修改。

在model文件夹中定义对应的orm对象

比如user.js中如下,值得注意的是我们添加了一些额外字段以应对后期表中字段的添加。
代码中的User.sync()可以帮助我们同步到数据库,也就是自动生成users数据表
‘use strict‘; module.exports = app => { const { STRING, INTEGER, TEXT } = app.Sequelize; const User = app.model.define( ‘user‘, { id: { type: INTEGER, primaryKey: true, autoIncrement: true }, email: { type: STRING, comment: ‘用户邮箱,也是账号‘ }, password: { type: STRING, comment: ‘用户密码‘ }, reverse1: STRING, reverse2: STRING(1000), reverse3: STRING(30), reverse4: INTEGER, reverse5: TEXT, reverse6: TEXT(‘tiny‘), }, { paranoid: true, underscored: false, } ); User.sync(); return User; };
|
字段
|
类型
|
说明
|
|
id
|
Number
|
自增ID
|
|
email
|
String
|
邮箱,也是账号
|
|
password
|
String
|
密码,非明文存储
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
用户ID,与用户表的id保持一致。
|
|
email
|
String
|
邮箱,也是账号
|
|
role
|
Number
|
用户角色ID,1
|
|
roleName
|
String
|
用户角色名
|
|
name
|
String
|
用户真实姓名
|
|
nickName
|
String
|
用户昵称
|
|
personSign
|
String
|
个性签名
|
|
avatar
|
String
|
用户头像url
|
|
age
|
Number
|
年龄
|
|
gender
|
String
|
性别
|
|
phone
|
String
|
手机号码
|
|
birthTime
|
Date
|
出生时间
|
|
birthPlace
|
String
|
出生地点
|
|
eduLevel
|
String
|
学历
|
|
party
|
String
|
政治面貌
|
|
idCard
|
String
|
证件号码
|
|
idCardType
|
Number
|
证件类型,1身份证,2护照,3港澳通行证,4台胞证,5军官证,6其他
|
|
stuNum
|
String
|
学号
|
|
teaNum
|
String
|
教师编号
|
|
graduated
|
Number
|
是否毕业生,1毕业生,0在校生
|
|
enterTime
|
Date
|
入学时间
|
|
graduateTime
|
Date
|
毕业时间
|
|
nowStatus
|
Number
|
目前状态,1未就业,2就业,3升学,4留学,5创业
|
|
liveAddress
|
String
|
现居地,中文地址
|
|
liveLocation
|
String
|
现居地坐标,经纬度坐标
|
|
majorId
|
Number
|
专业ID
|
|
academyId
|
Number
|
学院ID
|
|
companyId
|
Number
|
公司ID
|
|
mSalary
|
Number
|
月薪
|
|
ySalary
|
Number
|
年薪
|
|
resume
|
String
|
个人简历
|
|
certifyType
|
Number
|
认证类型,1未认证用户,2运营认证的用户(某公司员工、某教师),3学校管理员认证的企业用户
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
自增ID
|
|
name
|
String
|
公司名
|
|
info
|
String
|
密码,非明文存储
|
|
regNum
|
String
|
公司经营注册号
|
|
address
|
String
|
公司地址
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
专业ID
|
|
name
|
String
|
专业名
|
|
info
|
String
|
专业介绍
|
|
academyId
|
Number
|
所属学院ID
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
学院ID
|
|
name
|
String
|
学院名
|
|
info
|
String
|
学院介绍
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
OA的ID,自增
|
|
userId
|
Number
|
发OA人,只有学校管理员可以发OA
|
|
title
|
String
|
帖子标题
|
|
content
|
String
|
帖子内容
|
|
type
|
Number
|
OA类型
|
|
academyId
|
Number
|
OA发布的来源,如工学院
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
帖子ID,自增
|
|
userId
|
Number
|
发帖人
|
|
title
|
String
|
帖子标题
|
|
content
|
String
|
帖子内容
|
|
top
|
Number
|
是否置顶,1是,0否
|
|
highlight
|
Number
|
是否精华帖,1是,0否
|
|
tag
|
String
|
帖子标签
|
|
type
|
Number
|
帖子类型,1讨论区,2求职区,3找对象,4匿名区
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
帖子ID,自增
|
|
userId
|
Number
|
评论者
|
|
postId
|
String
|
评论帖子
|
|
content
|
String
|
帖子内容
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
回复 ID,自增
|
|
commentId
|
String
|
要回复的评论ID
|
|
replyId
|
String
|
要回复的回复ID
|
|
type
|
Number
|
回复类型,1回复评论、2回复回复
|
|
conntent
|
String
|
内容
|
|
fromUserId
|
Number
|
回复者ID
|
|
toUserId
|
Number
|
被回复者ID
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
点赞ID,自增
|
|
userId
|
Number
|
点赞者
|
|
postId
|
Number
|
帖子ID
|
|
commentId
|
Number
|
评论ID
|
|
replyId
|
Number
|
回复ID
|
|
type
|
Number
|
点赞类型,1点赞帖子、2点赞评论、3点赞回复
|
|
字段
|
类型
|
说明
|
|
id
|
Number
|
消息ID,自增
|
|
userId
|
Number
|
发送者用户ID
|
|
friendId
|
Number
|
接收者用户ID
|
|
senderId
|
Number
|
发送者用户ID
|
|
receiveId
|
Number
|
接受者用户ID
|
|
msgType
|
Number
|
消息类型,1普通消息,2系统消息
|
|
content
|
String
|
消息内容
|
|
sendTime
|
Date
|
消息发送时间
|
|
status
|
Number
|
消息状态,1未读,2已读,3删除
|
标签:存储 项目开发 date 专业 like nta width 设计 rev
原文地址:https://www.cnblogs.com/wuguanglin/p/stuer2.html