标签:函数名 pre xxx 用途 单行 带来 ring 不同 src
区分大小写
ECMAScript 中的一切,包括变量、函数名和操作符都是区分大小写的。例如:text 和Text 表示两种不同的变量。
标识符
所谓标识符,就是指变量、函数、属性的名字,或者函数的参数。标识符可以是下列格式规则组合起来的一或多个字符:
第一字符必须是一个字母、下划线(_)或一个美元符号($),数字不能作为开头,如果没有按照这个规则会报错
其他字符可以是字母、下划线、美元符号或数字
不能把关键字、保留字、true、false 和 null 作为标识符
注释
ECMAScript 使用 C 风格的注释,包括单行注释和多行注释。(注释可以用于代码的说明,和调式)
单行注释://
多行注释:/*AXXXXXXX*/(可以嵌套单行注释,但不能嵌套多行注释)
直接量(字面量literal(常量))
所有直接量(字面量),就是程序中直接显示出来的数据值不能被改变的
‘李嘉诚‘ // 字符串字面量 100 // 数字字面量 false //布尔值字面量 /js/gt // 正则表达式字面量 null // 对象字面量
在 ECMAScript 第 3 版中,像数组字面量和对象字面量的表达式也是支持的,如下:
{x: 1, t: 2} // 对象字面量表达式
[1,2,3,4] // 数组字面量表达式
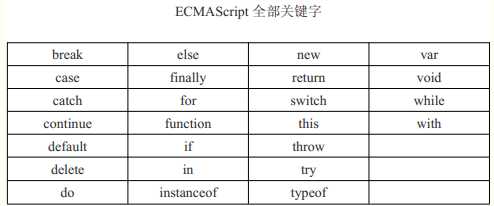
关键字
一组具有特定用途的关键字,一般用于控制语句的开始或结束或者用于执行特定的操作等。

保留字
一组不能用作标识符的保留字。尽管保留字在 JavaScript中还没有特定的用途,但它们很有可能在将来被用作关键字。

常量
在es5之前没有常量这个概念,ES5之后通过const定义一个常量,详情查看:ES5-ES6-ES7_const声明只读常量
变量
javaScript的变量是松散类型的,所谓松散类型就是用来保存任何类型的数据,不用声明变量保存的数据类型。
定义变量时要使用var操作符(var是关键),后面跟一个变量名(变量名是标识符)。
所谓变量,就是可以初始化后可以再次改变的量。
ECMAScript 属于弱类型(松散类型)的语言,可以同时改变不同类型的量。(但这样做对于后期维护带来困难,而且性能也不高,导致成本很高!)
变量的声明示例
var box = ‘JavaScript‘ box = 100 alert(box) // 100
定义变量的注意事项一
var box alert(box) // undefined
这句话定义了 box 变量,但没有对它进行初始化(也就是没有给变量赋值)。
这时,系统会给它一个特殊的值 -- undefined(表示未定义)。
定义变量的注意事项二
var box = ‘jian‘ var box = 1 alert(box) // 1
重复的使用 var 声明一个变量,只不过是一个赋值操作,并不会报错。但这样的操作是比较二的,没有任何必要。
当你想声明多个变量的时候,可以在一行(用分号隔开)或者多行操作。
var name = ‘jian‘; var age = 32 alert(name) // jian alert(age) //32
当你每条语句都在不同行的时候,你可以省略分号。(PS:这是 ECMAScript 支持的,但这是一个非常不 好的编程习惯,切记不要)。
var name = ‘jian‘ var age = 32 alert(name) // jian alert(age) //32
可以使用一条语句定义多个变量,只要把每个变量(初始化或者不初始化均可)用逗号分隔开即可,为了可读性,每个变量,最好另起一行,并且第二变量和第一变量对齐。
var name = ‘jian‘, age = 32 alert(name) // jian alert(age) //32
变量初始化
创建一个变量的时候刚开始不知道如何初始化,就按以下初始化(不初始化,系统默认给undefined)
var obj = null // 对象用null var boxString = ‘‘ // 字符串不知道初始化什么就用空字符串 var boxInt = 0 // 数值用0 var boxBoolean = false // 布尔值用false或者true var boxArray = [] // 数组用空数组
ES5之后可以使用let来声明变量,详情查看:ES5-ES6-ES7_let关键字声明变量
标签:函数名 pre xxx 用途 单行 带来 ring 不同 src
原文地址:https://www.cnblogs.com/LO-ME/p/10657826.html