标签:对齐 creat 限制 系统 点击 tom 可见 conda protect
Android中有许多编写程序的方式可供选择
Android Studio和Eclipse中都提供了响应的可视化编辑器
可以直接再进行拖动创建布局
推荐使用手动编写方式进行开发
1、TextView
是Android中最简单的控件
主要用于再界面上显示一段文本信息
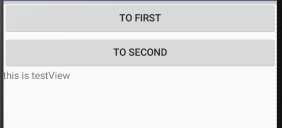
<TextView android:id="@+id/text_view" android:text="this is testView" android:layout_width="match_parent" android:layout_height="wrap_content" />
android:layout_width:指定控件的宽带
android:layout_height:指定控件的高度
三个可选值:
match_parent、fill_parent:和父布局大小一样,推荐使用match_parent
warp_content:刚好包裹里面的内容
同时也可以指定一个固定的值
问题是:有时会在不同的手机屏幕上出现适配的问题

这里的显示的宽度是和屏幕一致的
文字默认是居左上对齐,宽度是和屏幕一致,但是文字不够长看出效果
可以使用android:gravity来指定文字的对其方式
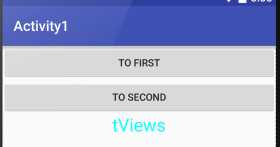
<TextView android:id="@+id/text_view" android:text="tViews" android:gravity="center" android:layout_width="match_parent" android:layout_height="wrap_content" />
可选值:top bottom left right center 多个值使用 | 来分割

center等同于 center_horizontal|center_vertical 表示文字水平方向剧中对齐
修改文字的大侠和颜色
android:textSize:修改文字的大小(单位sp)
android:textColor:设置文字的大小
<TextView android:id="@+id/text_view" android:text="tViews" android:textSize="25sp" android:textColor="#00ffff" android:gravity="center_horizontal|center_vertical" android:layout_width="match_parent" android:layout_height="wrap_content" />

还有很多的属性可以查询官方文档
2、Button
是和用户进行交互的一个重要的按钮组件
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/button_first" android:text="to first"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/button_second" android:text="to second"/>
这里会发现所有小写的文字都变成了大写的
系统会对Button中的所有的字母进行大写转换

android:textAllCaps="false"对其进行设置
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/button_first" android:textAllCaps="false" android:text="to first"/>

还可以再FirstActivity中进行为其设置监听器:
FirstActivity
public class FirstActivity extends AppCompatActivity { @Override protected void onCreate(final Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.first_layout); Button first = (Button) findViewById(R.id.button_first); first.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(FirstActivity.this,SecondActivity.class); startActivity(intent); } }); } }
每次的点击事件都会执行监听器中的onClick()方法
只需要再监听器中实现自己的逻辑
同时还可以实现接口的方法来实现开进行注册
public class FirstActivity extends AppCompatActivity implements View.OnClickListener { @Override protected void onCreate(final Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.first_layout); Button first = (Button) findViewById(R.id.button_first); first.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.button_first: // break; default: break; } } }
两种方法均可以实现点击事件的监听
3、EditText
用于和用户进行交互,允许用户向控件中输入和编辑内容
并可以再程序中对这些内容 进行处理
<EditText android:id="@+id/edit_text" android:hint="请输入账户" android:layout_width="match_parent" android:layout_height="wrap_content" />
android:hint:是提示的内容,点击输入内容之后就hi消失

对输入的文本内容有一个限制
使用android:maxLines:数值
对其最大行进行限制
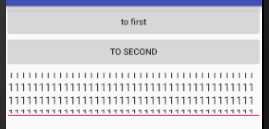
<EditText android:id="@+id/edit_text" android:hint="请输入账户" android:layout_width="match_parent" android:layout_height="wrap_content" android:maxLines="3" />
如图可见,此时超过3行,文本就会向上滚

如何点击按钮获取文本框中的数值?
在FirstActivity.java中
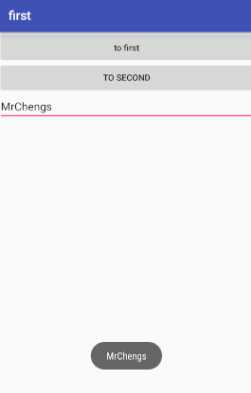
@Override protected void onCreate(final Bundle savedInstanceState) { super.onCreate(savedInstanceState); Log.d("FirstActivity====", String.valueOf(getTaskId())); setContentView(R.layout.first_layout); Button first = (Button) findViewById(R.id.button_first); final EditText editText = (EditText) findViewById(R.id.edit_text); first.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(FirstActivity.this,editText.getText().toString(),Toast.LENGTH_LONG).show(); } });
解析首先通过findById()得到实例
然后再点击事件中使用getText()方法来获取输入的内容
最后调用toString()方法来转换成字符串

4、ImageView
主要用于再界面上展示图片
可以使程序的页面变得更加丰富多彩
注意:图片通常是放在drawable开头的目录下

android:src:给ImageView指定一张图片
<ImageView android:id="@+id/image_view" android:src="@drawable/image" android:layout_width="wrap_content" android:layout_height="wrap_content" />
如何实现点击按钮更换图片:
再FirstActivity中
@Override protected void onCreate(final Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.first_layout); Button first = (Button) findViewById(R.id.button_first); final ImageView imageView = (ImageView) findViewById(R.id.image_view); first.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { imageView.setImageResource(R.drawable.imageq); } }); }
首先通过findByID()获取到控件
再通过setImageResource()方法进行设置新的图片
5、ProgressBar
用于在界面上显示一个进度条
表示程序加载一些数据
<ProgressBar android:id="@+id/progress_bar" android:layout_width="match_parent" android:layout_height="wrap_content" />
这里会有一个圆形的进行调再不停的旋转

进度条旋转表示程序再加载数据
数据加载完成之后
可使用android:visibility进行指定控件的可见性
三个值:visible(默认)、invisible、gone
分别表示:可见的、不可见、不仅不可见而且还不占用屏幕空间
实现点击按钮进行状态转换
可见--不可见--可见
@Override protected void onCreate(final Bundle savedInstanceState) { super.onCreate(savedInstanceState); Log.d("FirstActivity====", String.valueOf(getTaskId())); setContentView(R.layout.first_layout); Button first = (Button) findViewById(R.id.button_first); final ProgressBar progressBar = (ProgressBar) findViewById(R.id.progress_bar); first.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (progressBar.getVisibility() == View.GONE){ progressBar.setVisibility(View.VISIBLE); }else { progressBar.setVisibility(View.GONE); } } }); }
setVisibility()设置属性:可以传入View.VISIBLE、View.INVISIBLE、View.GONE
getVisibility():获取当前的属性值进行判断是否可见
还可以将其只当未水平的进度条
<ProgressBar android:id="@+id/progress_bar" style="?android:attr/progressBarStyleHorizontal" android:max="100" android:layout_width="match_parent" android:layout_height="wrap_content" />
使用style属性将其指定成水平的进度条
并且使用android:max指定其最大值
测试按钮点击进行增加进度:
@Override protected void onCreate(final Bundle savedInstanceState) { super.onCreate(savedInstanceState); Log.d("FirstActivity====", String.valueOf(getTaskId())); setContentView(R.layout.first_layout); Button first = (Button) findViewById(R.id.button_first); final ProgressBar progressBar = (ProgressBar) findViewById(R.id.progress_bar); first.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { int progress = progressBar.getProgress(); progress = progress +10; progressBar.setProgress(progress); } }); }
使用getProgress()方法得到当前值
使用setProgress()设置发当前的值
每点击一次就会加载10

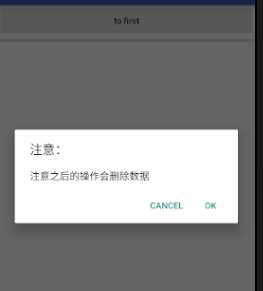
6、AlertDialog
可以在当前页面弹出一个对话框
这个对话框是位于所有元素之上
能够屏蔽掉其他控件的交互能力
一般用于提示一些重要的内容或者警告信息
@Override protected void onCreate(final Bundle savedInstanceState) { super.onCreate(savedInstanceState); Log.d("FirstActivity====", String.valueOf(getTaskId())); setContentView(R.layout.first_layout); final Button first = (Button) findViewById(R.id.button_first); final ProgressBar progressBar = (ProgressBar) findViewById(R.id.progress_bar); first.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { AlertDialog.Builder dialog = new AlertDialog.Builder(FirstActivity.this); dialog.setTitle("注意:"); dialog.setMessage("注意之后的操作会删除数据"); dialog.setCancelable(false); dialog.setPositiveButton("OK", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }); dialog.setNegativeButton("cancel", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }); dialog.show(); } });
首先是通过AlertDialog.Builder创建一个AlertDialog实例
然后对这个实例设置标题、内容、可否取消
setPositiviButton()方法为对话框设置 确定点击事件
setNegativeButton()方法为其设置取消按钮的点击事件
使用show()方法将对话框进行显示

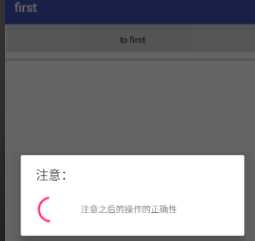
7、ProgressDialog
可以为界面弹出一个对话框
能够屏蔽其他控件的交互能力
会在对话框上显示一个进度条
一般用于表示当前的操作
@Override protected void onCreate(final Bundle savedInstanceState) { super.onCreate(savedInstanceState); Log.d("FirstActivity====", String.valueOf(getTaskId())); setContentView(R.layout.first_layout); final Button first = (Button) findViewById(R.id.button_first); first.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { ProgressDialog progressDialog = new ProgressDialog(FirstActivity.this); progressDialog.setTitle("注意:"); progressDialog.setMessage("注意之后的操作的正确性"); progressDialog.setCancelable(true); progressDialog.show(); } }); }
可以设置标题、内容、可否取消等属性,也是通过show()方法进行显示
再setCancelable()中传入了false表示不能通过Back键来取消

标签:对齐 creat 限制 系统 点击 tom 可见 conda protect
原文地址:https://www.cnblogs.com/Mrchengs/p/10660420.html