标签:style 运算符 隐式类型转换 string 语句 object类 nbsp 条件 图片
算数
赋值
比较:
例如:undefined = = 0?1:0 ==>0
解析:先比较undefined和0 是否相等,此时进行隐式类型转换(string>number>boolean)undefined-->NaN, 再进行比较,真则返回ture,假返回false
逻辑运算符都有返回值 :
1)a||b 返回第一个布尔值为true的变量(后面的变量就不判断了),如果到最后都没有符合条件的,则返回最后一个变量;
2)a&&b 返回第一个布尔值为false的变量(后面的变量就不判断了),如果到最后都没有符合条件的,则返回最后一个变量;
3)!a 返回true或false,
ps:注意逻辑判断符两边的变量可以是任意类型的,也可以是undefined,但是不能是没有被定义的变量!!!否则执行到时会报错。
条件
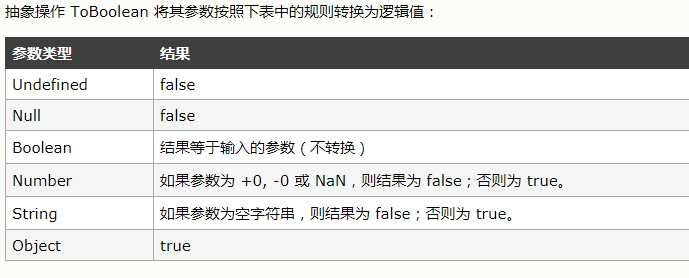
if()、while()、()?a:b、等条件判断语句中,最终都是判断()中的最终值的布尔值!!,即将最终返回值转化为boolean值后再判断是否条件成立

因为所有的Object类型都会转化 为true,所以if()条件判断语句中,只要对象或者方法,就会判定为真
标签:style 运算符 隐式类型转换 string 语句 object类 nbsp 条件 图片
原文地址:https://www.cnblogs.com/cui-ting/p/10661975.html