标签:http 配置 修改 保存 技术 img 一个 reac 关闭
【问题】:配置完react后修改app.js内容时添加中文出现如下乱码的中文。

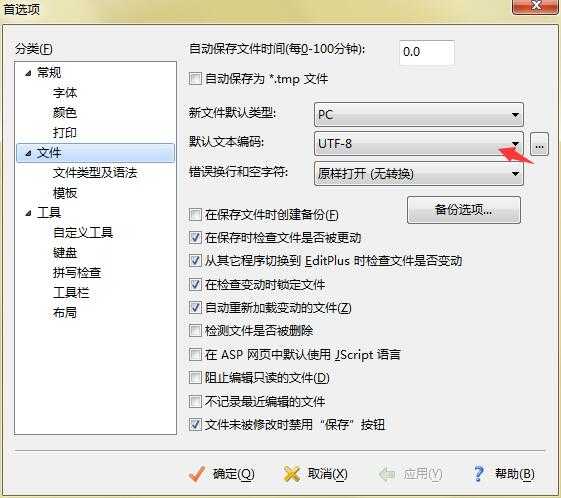
【解决】首先在EditPlus内:工具——首选项——弹出的窗口选择——文件——把“统一编码改成【utf-8】”

【然后】把原页面代码复制好,关闭,新建一个js页面,粘贴进去,保存,覆盖原app.js。刷新页面,中文即正常显示:

标签:http 配置 修改 保存 技术 img 一个 reac 关闭
原文地址:https://www.cnblogs.com/chenxi188/p/10664477.html