标签:== 比较运算符 mamicode ack ccf 运算符 比较 转换对象 类型
1、转为Boolean
boolean 布尔值 表示“true” 或“false”
在使用if(xx)的时候,括号内的xx都需要转化为布尔值,除了 undefined 、null 、false 、 NaN 、 ‘ ‘ 、 0 、 -0 其他值都转为true。
2、对象转基本类型
对象在转换基本类型时,首先会调用 valueOf 然后调用 toString。
3、四则运算符产生的类型转化
①、在加法运算中,当一方是字符串,则另一方也转化为字符串
并且在加法运算中,可能触发三种类型的转化---将值转换为原始值,转换为数字,转换为字符串。
1 [1,2]+[2,1] //‘1,22,1‘ 2 [1,2].toString()=>‘1,2‘ //转化为元素值 3 [2,1].toString()=>‘2,1‘ 4 ‘1,2‘+‘2,1‘=‘1,22,1‘
②、其他运算中,只要有数字就转化为数字
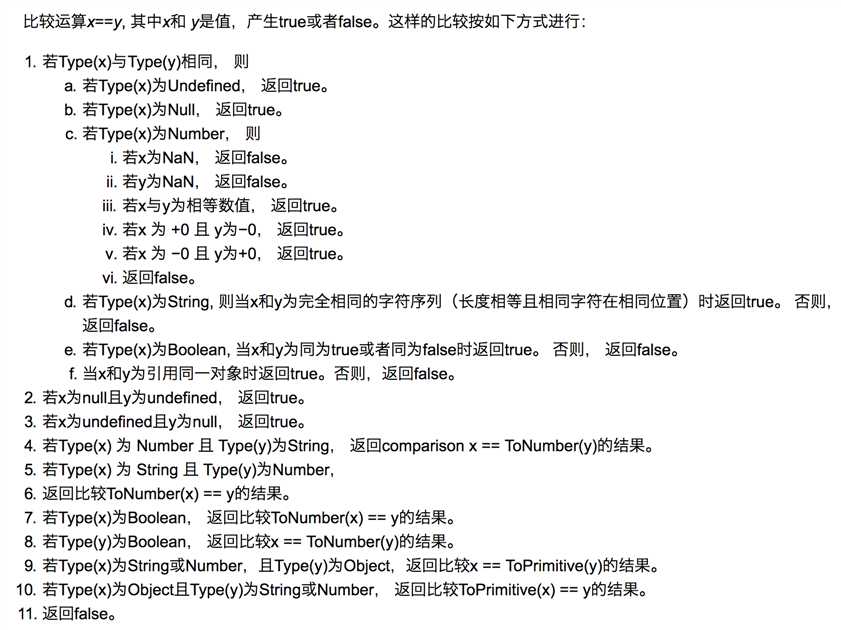
4、==操作符产生的类型转化

5、比较运算符
①、如果是对象,就通过toPrimitive 转换对象
(toPrimitive(obj)等价于:先计算obj.valueOf(),如果结果为原始值,则返回此结果;否则.计算obj.toString(),如果结果是原始值,则返回此结果;否则,抛出异常)
②、如果是字符串,就通过 unicode 字符索引来比较
标签:== 比较运算符 mamicode ack ccf 运算符 比较 转换对象 类型
原文地址:https://www.cnblogs.com/fangshu/p/10665206.html