标签:style blog http io ar java for sp 文件
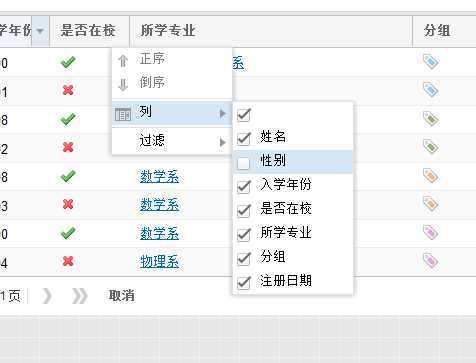
现在是这么个问题,在开发中表格是动态出来的,就是标准板是全部字段列出,客户要根据情况列出自己想要的,在增加操作页面的同时要是能用前台自带的功能直接保存到后台就好了,现在的列显示和隐藏是不回发的。

onColumnCheckChange:function(checkItem, checked){
var header =Ext.getCmp(checkItem.headerId);
header[checked ?‘show‘:‘hide‘]();
},
if(Ext.grid.Panel){
Ext.override(Ext.grid.Panel,{
if(Ext.grid.header.Container){
Ext.override(Ext.grid.header.Container,{
onColumnCheckChange:function(checkItem, checked){
var header =Ext.getCmp(checkItem.headerId);
header[checked ?‘show‘:‘hide‘]();
F.customEvent("触发后台操作");
}
});
}
for(; i < itemsLn; i++){
item = items[i];
menuItem =newExt.menu.CheckItem({
text: item.text,
checked:!item.hidden,
hideOnClick:false,
headerId: item.id,
menu: item.isGroupHeader ?this.getColumnMenu(item):undefined,
checkHandler:this.onColumnCheckChange,
scope:this
});
if(Ext.grid.header.Container){
Ext.override(Ext.grid.header.Container,{
onColumnCheckChange:function(checkItem, checked){
var header =Ext.getCmp(checkItem.headerId);
header[checked ?‘show‘:‘hide‘]();
F.customEvent("触发后台操作保存该列隐藏显示状态,列名:"+checkItem.text+" 列ID :"+checkItem.headerId+" 选择状态:"+checked);
}
});
}

标签:style blog http io ar java for sp 文件
原文地址:http://www.cnblogs.com/shiworkyue/p/4036596.html