标签:src 路径 port 配置 出错 cal 报错 cat cli
vue-cli 项目 build 出错点:
1,build生成dist 放在tomcat上 报错,不显示内容
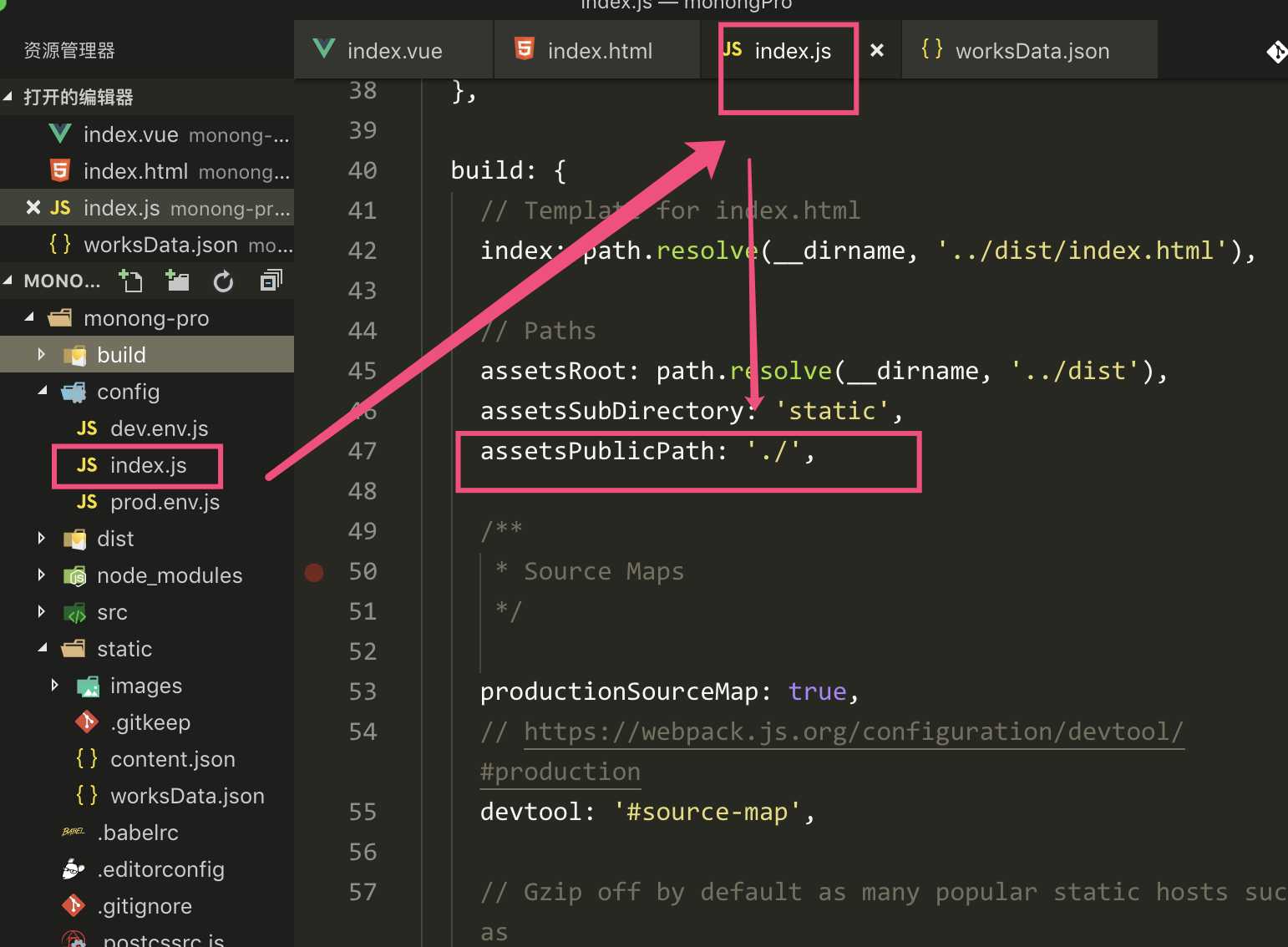
解决办法: config>index.js===>assetsPublicPath: ‘/‘, 修改为 assetsPublicPath: ‘./‘,

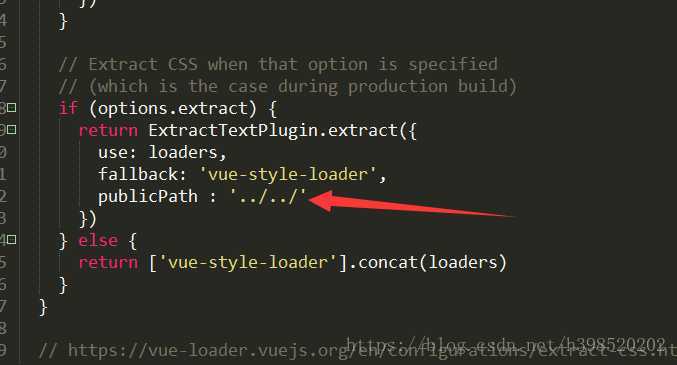
note:如果css中图片不显示,打开“build/utils.js”,增加一行代码即可

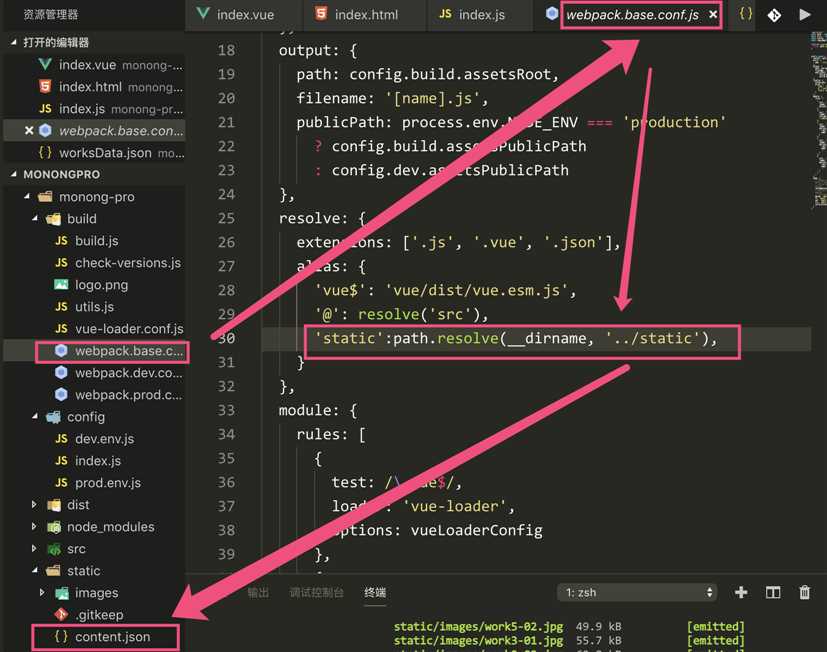
2,用 axios 请求本地 static 文件中的JSON 文件报错, static文件不经过编译,需要配置根目录
解决办法:配置

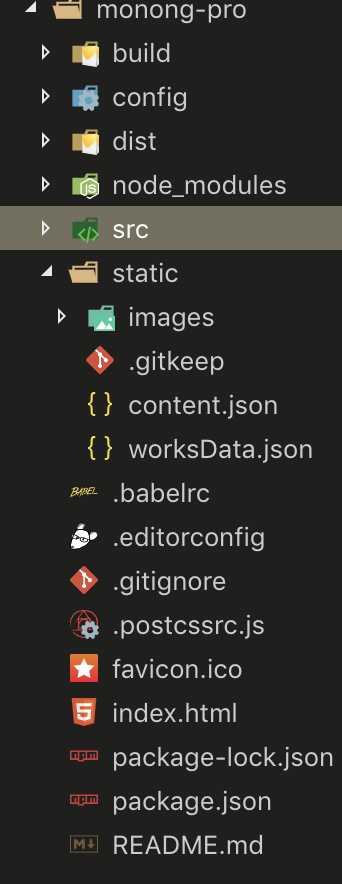
目录如下:

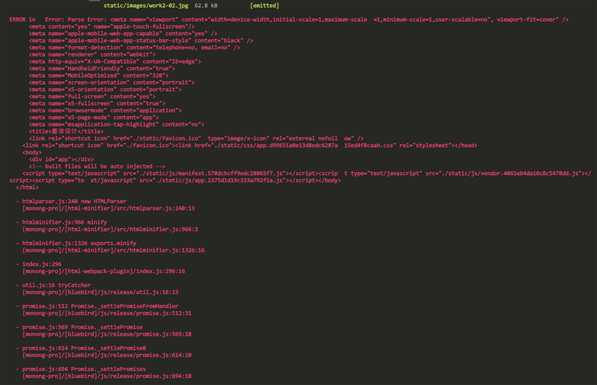
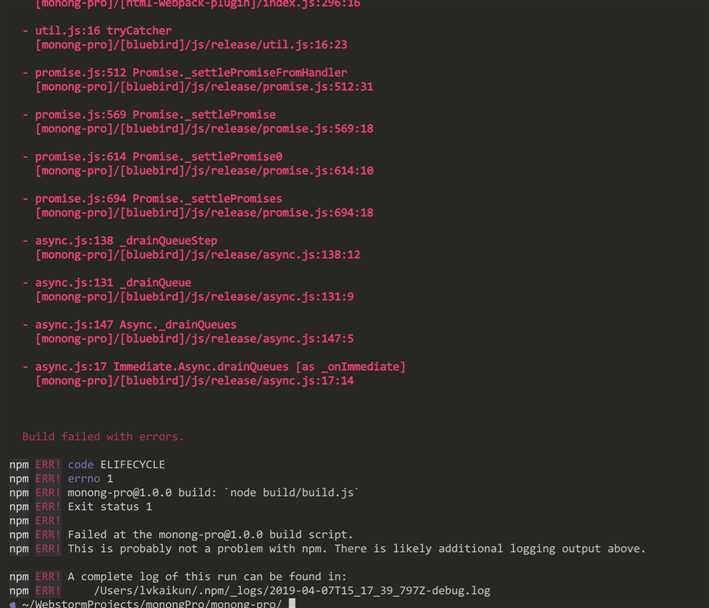
3,build 不成功 报错 ===> 因为适口标签写的不正确
下边这个报错,报文如下:(不知道什么原因)


vue-cli项目 build后请求本地static文件中的 json数据,路径不对,报错404处理方法
标签:src 路径 port 配置 出错 cal 报错 cat cli
原文地址:https://www.cnblogs.com/xiaomaotao/p/10668120.html