标签:height wrap bottom 基本 review sch 12px isp round

加个标签就OK!
<video id="video1" src="/video1.mp4" controls="controls"></video>简单!
<video id="video1" src="/video1.mp4" autoplay></video>其他控制方式 :见下面的链接w3school说明
我想这个才是你到这里来的原因!
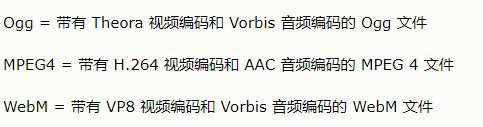
有播放进度,但是没有视频,基本上是你的编码不对:

所以你得转码,推荐格式工厂。
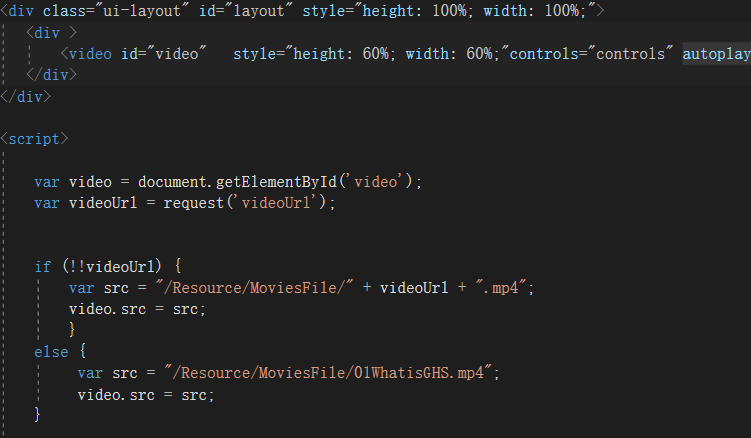
用js控制播放源
这个坑是送的。
得把控制源的js代码放在html的后面。例如:

标签:height wrap bottom 基本 review sch 12px isp round
原文地址:https://www.cnblogs.com/fighter23/p/10669792.html