标签:eset 注意 lse dcl span end 位置 获取 bsp
基本选择器(同css)
id选择器:
$(‘#id‘) #在jQuery里面, 必须写$(" "), 引号里面写选择器
标签选择器:
$("tagName")
class选择器:
$(".className")
组合选择器:
$("#id, .className, tagName")
基本筛选器 (选择之后进行过滤):
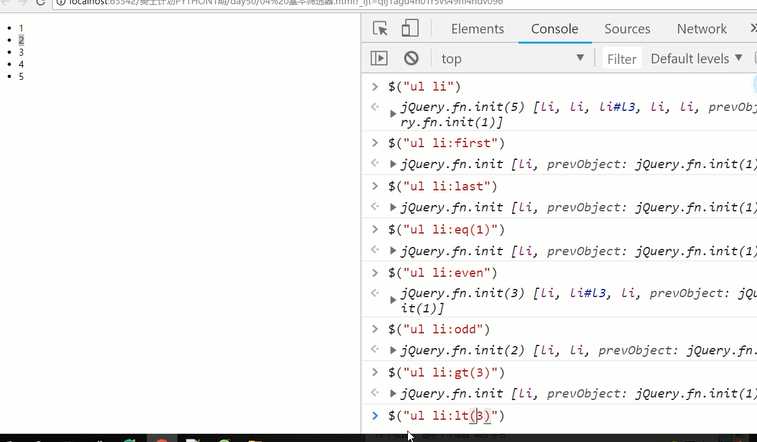
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:


$("div:has(h1)")// 找到所有后代中有h1标签的div标签,意思是首先找到所有div标签,把这些div标签的后代中有h1的div标签筛选出来
$("div:has(.c1)")// 找到所有后代中有c1样式类(类属性class=‘c1‘)的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
属性选择器:
例子:
// 示例,多用于input标签
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type=‘checkbox‘]");// 取到checkbox类型的input标签
$("input[type!=‘text‘]");// 取到类型不是text的input标签
表单筛选器(多用于form表单里面出现的input标签,用属性选择器也可以,这个比较方便.)
:text :password :file :radio :checkbox :submit :reset :button
例子:
$(":checkbox") // 找到所有的checkbox 要想准确的查找,需要在前面写限制 如 $("input:checkbox") 找input标签里面的checkbox
筛选器就是通过对象来调用, 写在对象后面 加上 . 方法()
下一个元素
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2") #直到找到id为i2的标签就结束查找,不包含它
上一个元素
$("#id").prev()
$("#id").prevAll() # 使用这种方法的时候,查找出来的顺序是从下往上的
$("#id").prevUntil("#i2")
父亲元素
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素(爷爷辈、祖先辈都找到)
$("#id").parentsUntil(‘body‘) // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,
这里直到body标签,不包含body标签,基本选择器都可以放到这里面使用。
儿子和兄弟元素
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们,不包含自己,.siblings(‘#id‘),可以在添加选择器进行进一步筛选
其他的一些方法:
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素
查找
搜索所有与指定表达式匹配的元素, 这个方法是找出正在处理元素后代元素的好方法
$("div").find("p") # 等价于$(‘div p‘)
筛选
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的,从所有的div标签中过滤出有class=‘c1‘属性的div,
和find不同,find是找div标签的子子孙孙中找到一个符合条件的标签, 一个找标签 一个找类
# 等价于$("div.c1")
样式类(添加删除class类的值来修改样式)
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
css (直接修改css的属性来修改样式)
css("color","red")//DOM操作:tag.style.color="red"
$("p").css("color", "red"); //将所有p标签的字体设置为红色
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移,不能设置位置 $(window).scrollTop() //滚轮向下移动的距离 (比如:滑动一定距离弹出框) $(window).scrollLeft() //滚轮向左移动的距离
想让一个背景固定在当前页面,position:fixed; top:0; right:0; bottom:0; left:0;
文本操作
html()// 取得第一个匹配元素的html内容,包含标签内容 html(val)// 设置所有匹配元素的html内容,识别标签,能够表现出标签的效果
文本值
text()// 取得所有匹配元素的内容,只有文本内容,没有标签 text(val)// 设置所有匹配元素的内容,不识别标签,将标签作为文本插入进去
值
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置多选的checkbox、多选select的值
属性操作
用于ID自带属性或者自定义属性
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox radio select
prop() // 获取属性 不支持自定义属性 会得到undefined removeProp() // 移除属性 再用attr获取上述三个标签的时候有就拿出来 没有得到undefined 而prop有得到true 没有 false
文档处理
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B 可以在标签里面添加字符串,字符串里面写标签和内容,然后也会带标签识别出来
替换
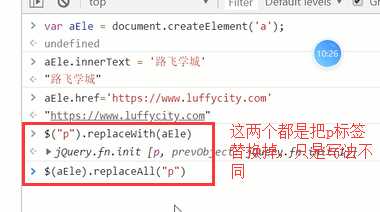
replaceWith() replaceAll()

click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...}) //内容发生变化,input,select等
keyup(function(){...})
mouseover 和 mouseenter的区别是:mouseover事件只要你在绑定该事件的对象上移动就会一直触发,mmouseenter事件只触发一次,表示鼠标进入这个对象
事件绑定也可以用 $(‘#id‘).on(‘click‘, ‘.tagclass‘, function{...})
input事件
实时监听input输入值变化示例:input值变化事件:看百度搜索的效果:

只要input框里面的值发生变化就触发某个事件,注意input事件不能直接绑定,必须用on绑定才行,$(‘#d1‘).input(function{})是不对的,$(‘#d1‘).on(‘input‘,function(){})才行
阻止冒泡事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止事件冒泡</title>
</head>
<body>
<div>
<p>
<span>点我</span>
</p>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script>
//冒泡的意思就是因为html可以嵌套,如果你给儿子标签绑定了点事件或者没有绑定点击事件,父级标签绑定了点击事件,那么你一点击子标签,不管子标签
有没有绑定事件,都会触发父级标签的点击事件,如果有,会先触发子标签的点击事件,然后触发父级标签的点击事件,不管子标签有没有点击事件,
都会一级一级的还往上找点击事件
//所以我们要阻止这种事件冒泡
$("span").click(function (e) { //这个参数e(只是个形参,写evt或者event名字的也很多)表示当前事件本身,这个事件也是一个对象
alert("span");
//return false;这个也可以阻止
e.stopPropagation(); 用事件对象的这个方法就能阻止冒泡 (Propagation:传递的意思)
});
$("p").click(function () {
alert("p");
});
$("div").click(function () {
alert("div");
})
</script>
</body>
</html>
事件委托
事件委托是通过冒泡事件原理,利用父级标签捕获子标签事件, 将未来添加进来的的某些标签自动绑定上事件.
$("table").on("click", ".delete", function () { //中间的参数是个选择器,前面这个$(‘table‘)是父级标签选择器,选择的是父级标签,
//意思就是将子标签(子子孙孙)的点击事件委托给了父级标签
//但是这里注意一点,你console.log(this);你会发现this还是触发事件的那个子标签,这个记住
// 删除按钮绑定的事件
})
这里面要用 .on(‘click‘,)
页面加载
$(function(){
// 你在这里写你的代码
})
不用在写在body里面的最下面 <script>了
标签:eset 注意 lse dcl span end 位置 获取 bsp
原文地址:https://www.cnblogs.com/uiys/p/10673339.html