标签:elements load() tag 解决办法 ref win 表示 文档加载 标签
什么是BOM和DOM?
简要答案:BOM是浏览器对象模型,用来获取或设置浏览器的属性、行为,例如:新建窗口、获取屏幕分辨率、浏览器版本号等。
DOM是文档对象模型,用来获取或设置文档中标签的属性,例如获取或者设置input表单的value值。
BOM的内容不多,主要还是DOM。
由于DOM的操作对象是文档(Document),所以dom和浏览器没有直接关系
然后:
之前学的JS的一些简单的语法并没有和浏览器有任何的交互. 我们要想制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识.
JavaScript 分为 ECMAScript, DOM ,BOM.
BOM (Browser Object Model) 使JS有能力和浏览器‘‘对话‘‘
DOM (Document Object Model) , 可以通过它访问HTML文档的所有元素.
window对象

通过看上面的例子我们可以看出来, name直接封装到window对象上. 所有浏览器都支持window对象. 他表示浏览器的窗口.
window的子对象
location对象
window.location 对象用于获得当前页面的地址(URL), 并把浏览器重定向到新的页面.
常用的属性方法:
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面,就是刷新一下页面
弹出框
可以在JS中创建的三种消息框: 警告框, 确认框, 提示框
警告框
警告框经常用于确保用户可以得到某些信息. 当警告框出现后, 用户徐亚点击确定按钮才能继续进行操作.
语法:
alert("这个就是警告框?");

确认框(知道有这个就行)
confirm("你确定吗?")
提示框(了解)
prompt("请在下方输入","你的答案")
通过使用JavaScript. 我们可以在一定时间间隔之后来执行代码,而不是在函数被调用之后立即执行.我们称之为 计时事件
setTimeout() 一段时间后做一些事情
语法:
var t=setTimeout("JS语句",毫秒) 第一个参数js语句多数是写一个函数.
不然一般的js语句到这里就直接执行了,先用函数封装一下,返回值t其实就是一个id值(浏览器给你自动分配的)
1000毫秒=1秒
clearTimeout() 取消setTimeout
两个在一起用方便理解
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval() 每隔一段时间做一些事情
setInterval() 方法可按照指定的周期(以毫秒计) 来调用函数或者计算表达式.
setInterval() 方法会不停的调用函数, 直到 clearInterval() 被调用或者窗口被关闭.
clearInterval() 取消设置的setInterval() 设置的 timeout
一起用方便理解
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
查找标签(在操作某个标签之前先找到它)
直接查找
document.getElementById 根据ID获取一个标签 document.getElementsByClassName 根据class属性获取(可以获取多个元素,所以返回的是一个数组) document.getElementsByTagName 根据标签名获取标签合集
//在后面直接加 括号, 然后在括号里面写上ID 或者 类名就可以
事件
常用事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
绑定方式:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
//console.log(this)
this.innerText="呵呵"; #哪个标签触发的这个事件,this就指向谁
}
</script>
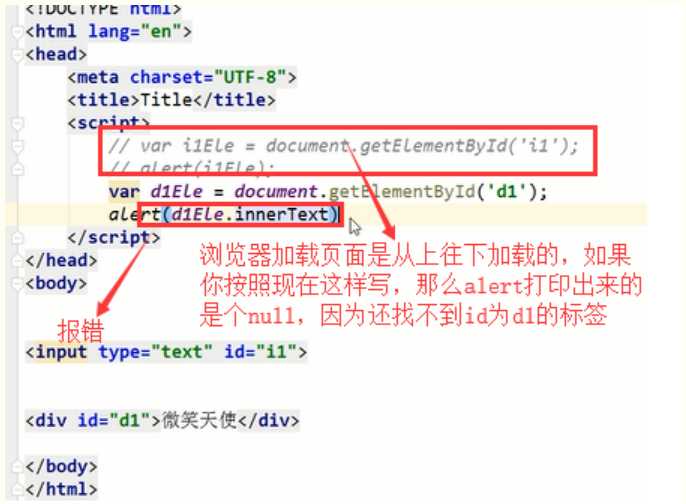
要注意一个问题:


还有一种解决办法, 就是将script标签写到body标签最下面.(主要用的就是这种方法)

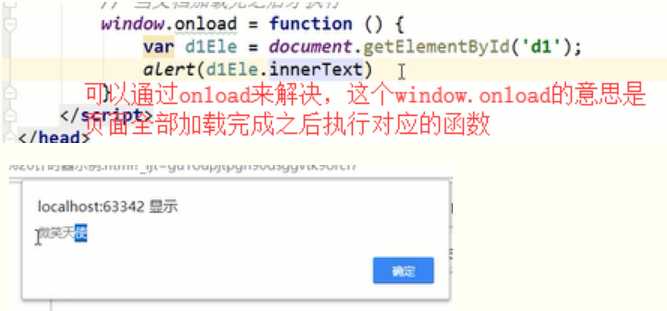
window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。
标签:elements load() tag 解决办法 ref win 表示 文档加载 标签
原文地址:https://www.cnblogs.com/uiys/p/10673325.html