标签:意思 更新 src 绘制 turn 就会 工具 坐标 com
这里说的math库实现,指的是,通过一般的加减乘除(角度计算)来更新坐标值。
因为涉及到坐标的变化,所以这里都是基于对顶点着色器的修改
平移:
var vShader = ` attribute vec4 a_Position; uniform vec4 u_Translation; void main(){ gl_Position = a_Position + u_Translation; } `;
因为平移只涉及到每个顶点的x、y坐标的变化,所以我们引入一个vec4 变量,在每次绘制的时候为这个变量赋值:
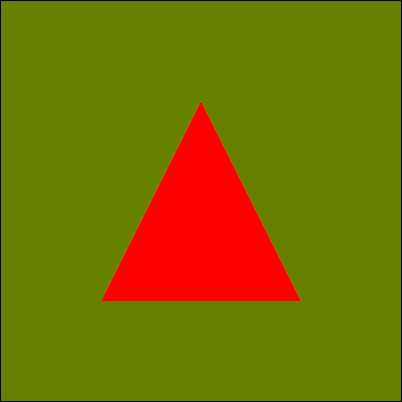
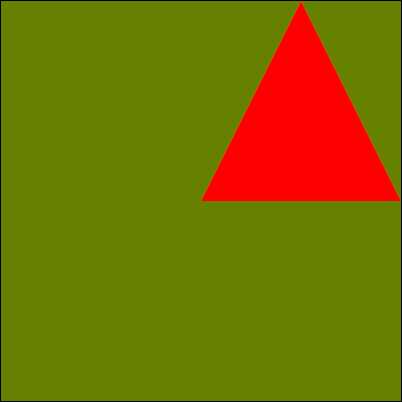
//用指定颜色填充webgl容器,就是设置背景 gl.clearColor(0.4, 0.5, 0.0, 1.0); gl.clear(gl.COLOR_BUFFER_BIT); var Tx = 0.5, Ty = 0.5, Tz = 0.0; var u_Translation = gl.getUniformLocation(gl.program, ‘u_Translation‘); if (!u_Translation) { console.log(‘Failed to get the storage location of u_Translation‘); return; } gl.uniform4f(u_Translation, Tx, Ty, Tz, 0.0); gl.drawArrays(gl.TRIANGLES,0,n);
上述代码中间一段中,我们对坐标的变化参数u_Translation进行了赋值,他代表的意思是
坐标点x轴正向移动0.5;
坐标点y轴正向移动0.5;
其余不变。
所以我们得到平移之后的变化如下:


旋转:
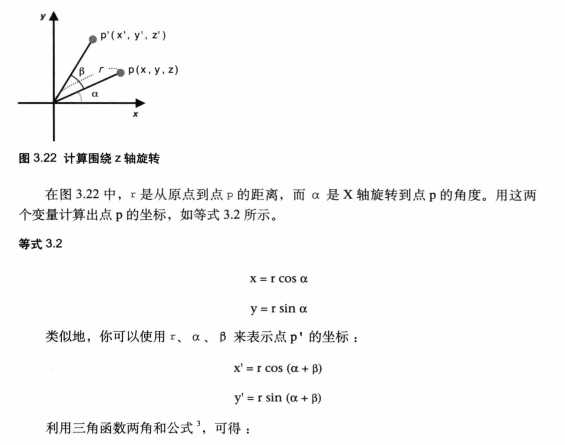
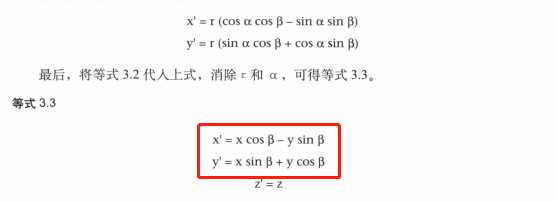
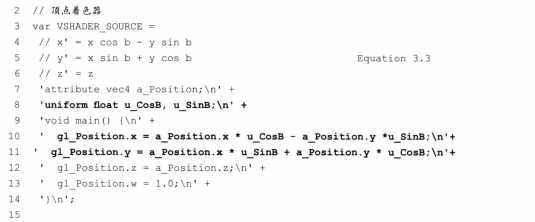
旋转比较复杂,涉及到角度的计算,直接拿书中的换算公式图了:


所以针对顶点着色器,我们要添加两个变量sinβ、cosβ:

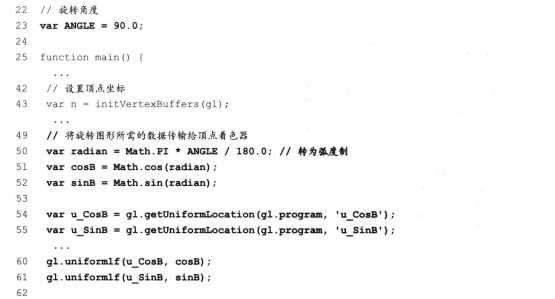
旋转的时候,根据角度,步骤如下:
①角度转弧度
②算出sinβ和cosβ
③给顶点着色器里设置的变量赋值

这样一来就解决了旋转β角之后的新的位置的顶点坐标了,这么做,可以达到我们的效果,但是,如果情形稍微复杂一点的话,你就会发现,用表达式来计算的haul,非常繁琐,好在我们还有另外一个数学工具——变换矩阵,下一节我们来探讨变换矩阵。
标签:意思 更新 src 绘制 turn 就会 工具 坐标 com
原文地址:https://www.cnblogs.com/eco-just/p/10674449.html