标签:src 就是 ota ext 生成器 ctp 理解 render sha
window.onload = function(){
var dataArray = [23, 13, 21, 14, 37, 15, 18, 34, 30];
var height = 400,width = 900;
var padding = {left:30, right:30, top:20, bottom:20};
var rectPadding = 4;
var svg = d3.select("#main").append("svg").attr("height",height).attr("width",width);
////////设置x轴比例尺(构造一个序数比例尺)/////////////
var x = d3.scale.ordinal()
var xScale = x.domain(d3.range(dataArray.length))
.rangeRoundBands([0,width-padding.left-padding.right]);
////////创建新的轴生成器///////////
var xAxis = d3.svg.axis()
.scale(xScale)
.orient(‘bottom‘);
svg.append("g")
.attr("transform","translate(" + padding.left + "," + (height-padding.top) + ")")
.attr("class","axis")
.call(xAxis);
////////y轴的比例尺(构建一个线性比例尺)///////////
var yScale = d3.scale.linear()
.domain([0,d3.max(dataArray)])
.range([height - padding.top - padding.bottom, 0]);
////////创建新的轴生成器/////////////////////
var yAxis = d3.svg.axis()
.scale(yScale)
.orient(‘left‘);
svg.append(‘g‘)
.attr("transform","translate(" + padding.left + "," + padding.top + ")")
.attr("class","axis")
.call(yAxis)
////////添加矩形//////////////////////////////////////////////////////
var rect = svg.selectAll("rect")
rect.data(dataArray).enter().append("rect")
// .attr("height",function(d,i){return d*10})
// .attr("width",xScale.rangeBand() - rectPadding)
.attr("transform","translate(" + padding.left + "," + padding.top + ")")
.attr("x",function(d,i){return xScale(i)+rectPadding/2})
.attr("y",function(d,i){return yScale(d)})
.attr("height",function(d){return height-padding.bottom-padding.top-yScale(d)})
.attr("width",xScale.rangeBand()-rectPadding)
//////////添加文字/////////////
svg.selectAll(".text").data(dataArray)
.enter().append("text")
.attr("class","bar-text")
.attr("x",function(d,i){return xScale(i)+rectPadding/2})
.attr("y",function(d){return yScale(d)})
.attr("transform","translate(" + padding.left + "," + padding.top + ")")
.attr("dx",function(){return (xScale.rangeBand() - rectPadding)/2})
.attr("dy",function(){return -5})
.text(function(d){return d})
svg.selectAll("rect").attr(‘fill‘,‘blue‘)
.attr(‘style‘,‘cursor:pointer‘)
.on(‘mouseover‘,function(d,i){
d3.select(this)
.attr(‘fill‘,‘yellow‘)
})
.on(‘mouseout‘,function(){
d3.select(this)
.transition()
.duration(500)
.attr(‘fill‘,‘blue‘)
})
}
////////////////////////////js部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./js/d3/d3.min.js"></script>
<script src="./js/d3-1.js"></script>
<link rel="stylesheet" href="./css/d3-1.css"/>
</head>
<body>
<!-- <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red" />
<polygon points="100,20 20,90 60,160 140,160 180,90"
style=" fill:LawnGreen; stroke:black; stroke-width:3 "/>
<ployline points="100,20 20,90 60,160 140,160 180,90" style="fill:white;stroke:black;stroke-width:3" transform="translate(200,0)" />
<text x="200" y="150" dx="-5" dy="5" rotate="180" textLength="90">
I am <tspan fill="yellow">programmer</tspan>
</text>
</svg> -->
<div id="main">
</div>
</body>
</html>
//////////////////////css
body{
margin:0px;
padding:0px;
}
#main{
margin-top:20px;
}
.bar{
fill:blue;
stroke-width:1px;
}
.bar:hover{
cursor: pointer;
}
.bar-text{
fill:red;
text-anchor:middle
}
.axis path,.axis line{
fill: none;
stroke: black;
shape-rendering: crispEdges;
}
/////////////////////建议可以结合API来看,诗诗看的晕的不行,还好左后做出来了

下面我挑几个我做的时候遇到的不懂的地方.
.axis path,.axis line{
fill: none;
stroke: black;
shape-rendering: crispEdges;
}
这些其实是最后渲染的时候改变x,y轴的样式东西.
var x = d3.scale.ordinal()这句是构造一个序数比例尺,
.domain(d3.range(dataArray.length));d3.range(9)会得到一个数组[0,1,2,3,4,5,6,7,8]
获取或指定比例尺的输入域。这句domain我的理解是,给定这些宽度的一个输入域

有种自适应的感觉..scale()j就是一个函数里面放的就是x,y轴的(具体里面发生了什么我也不清楚);
.call()这句有种渲染的感觉.
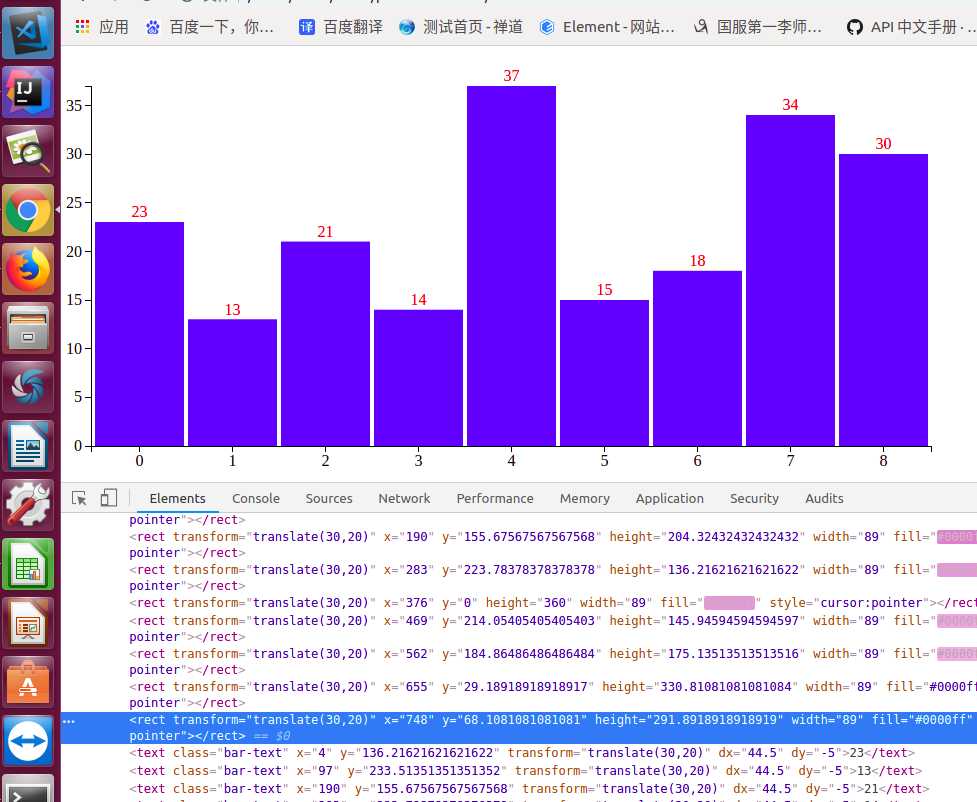
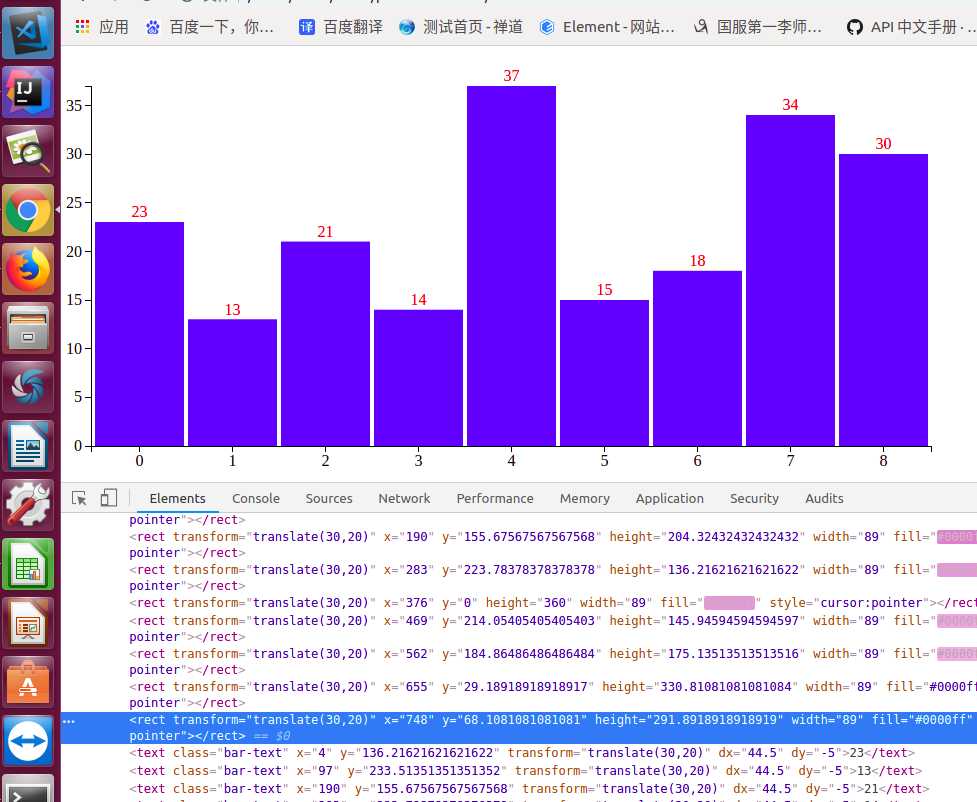
d3.js做的柱状图
标签:src 就是 ota ext 生成器 ctp 理解 render sha
原文地址:https://www.cnblogs.com/MDGE/p/10678637.html