标签:init native react blog code 文件 yarn image splay
使用的是react-native的hello-world项目
第一步:创建项目
npm install -g yarn react-native-cli
react-native init AwesomeProject
cd AwesomeProject
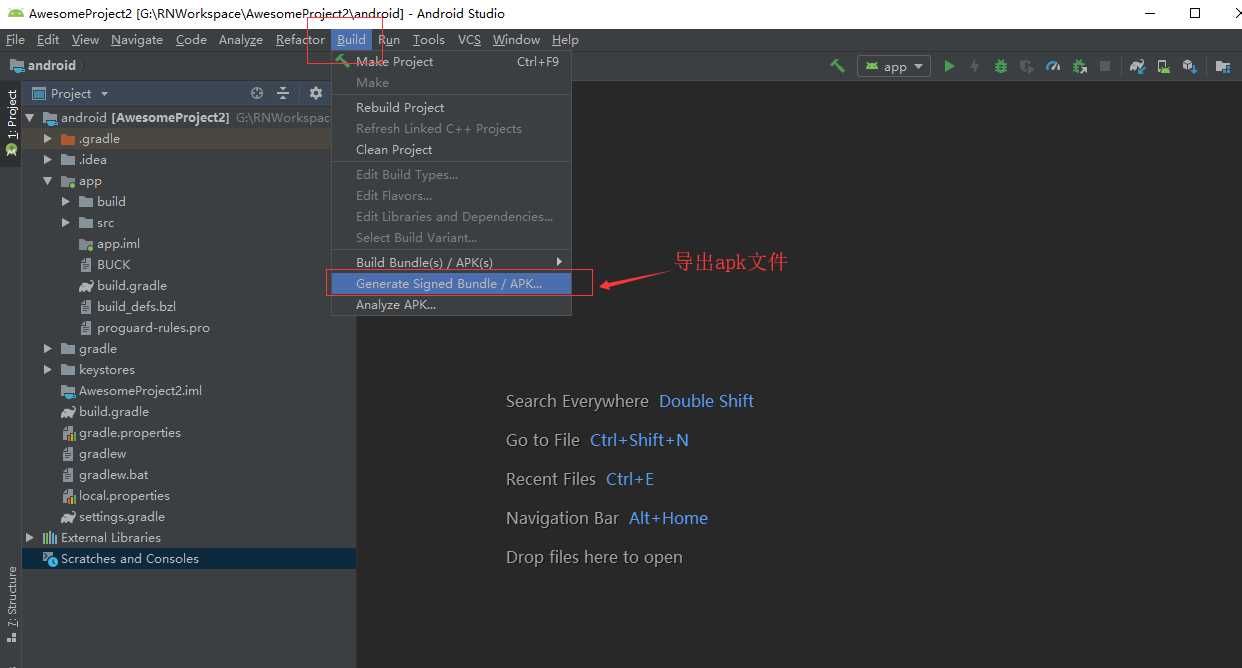
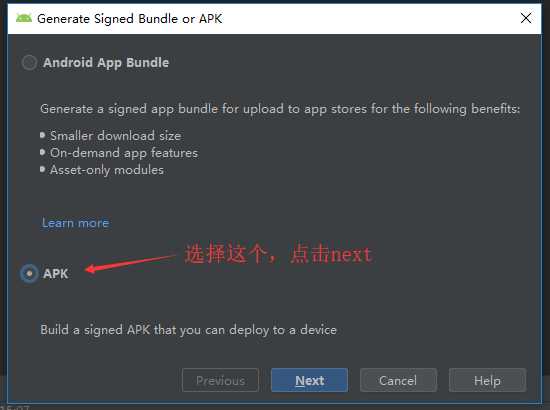
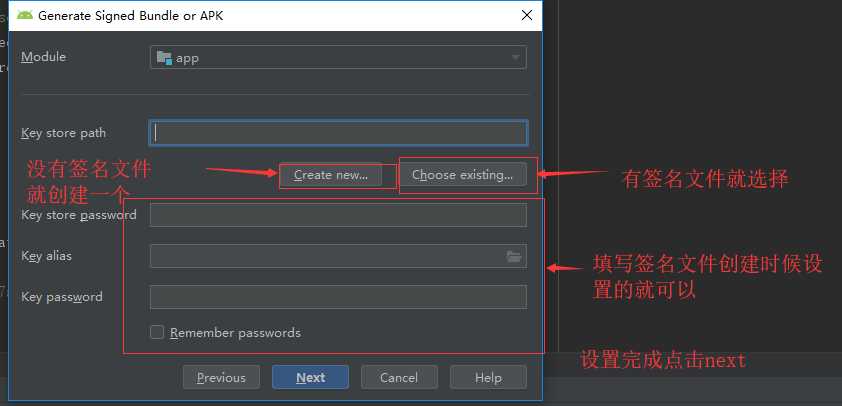
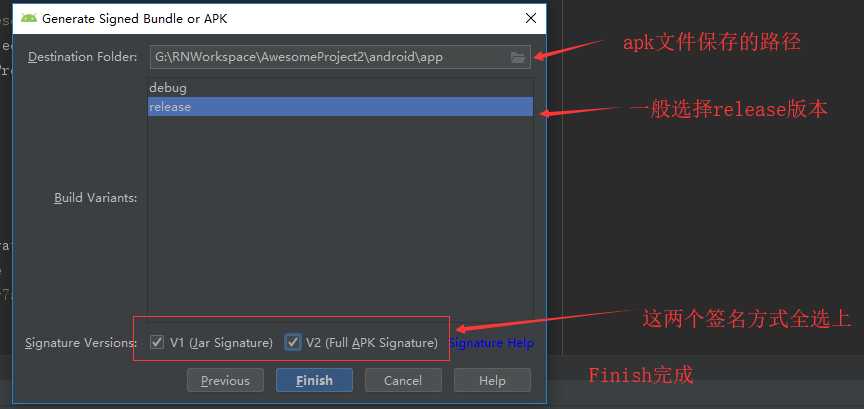
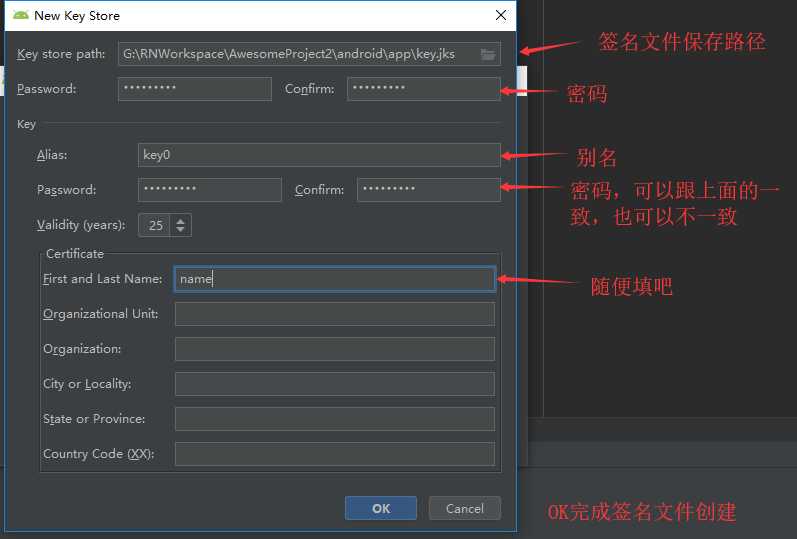
//react-native run-android第二步:导出apk文件





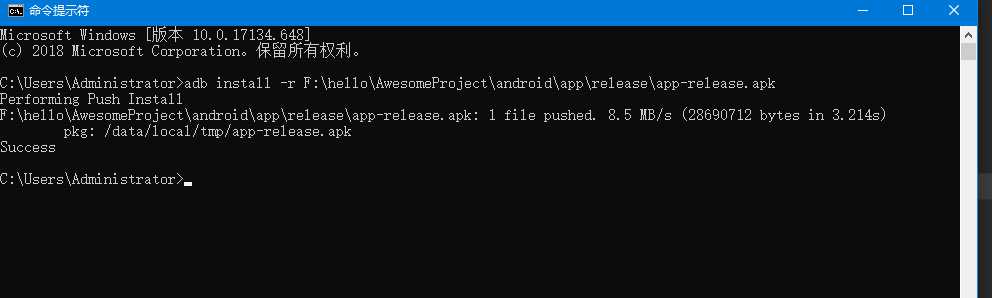
第三步:完成之后运行这个

就可以在我们的测试机中看到应用项目啦
跟我一起使用android Studio打包react-native项目的APK
标签:init native react blog code 文件 yarn image splay
原文地址:https://www.cnblogs.com/smart-girl/p/10687185.html