标签:this class 字体 type alt 划线 定义 删除线 水平
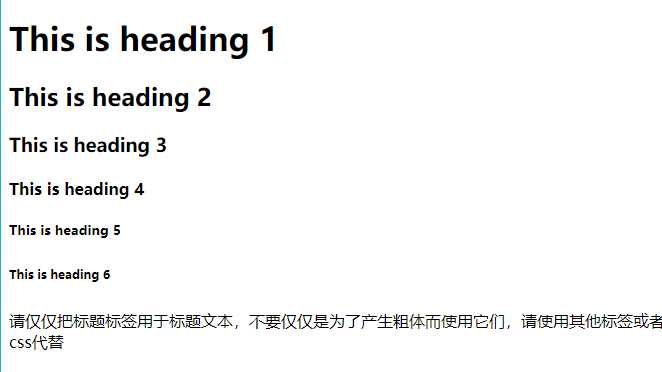
<!doctype html> <html> <head> <title>文本标签演示</title> </head> <body> <!--HTML注释:这是一到六级的标题标签。--> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h6>This is heading 6</h6> <!--HTML段落是通过<p>标签进行定义的。--> <p>请仅仅把标题标签用于标题文本,不要仅仅是为了产生粗体而使用它们,请使用其他标签或者css代替</p> </body> </html>

<!doctype html> <html> <title>文本标签演示</title> <head> </head> <body> <p>这是段落1:生活的无奈,有时并不源于自我,别人无心的铸就,那是一种阴差阳错。</p> <p>这是段落2:心有明灯,便不会迷路,便可拒绝黑暗、胆怯,拥有一份明朗的心情,一份必胜的信念,一份坦荡的胸怀……</p> <p>这是段落3:惊涛拍岸,卷起千堆雪,长城内外,具是黑夜……</p> <p>这是段落4:我喜欢你,像白云喜欢蓝天的那种喜欢……<br/><br/>哈哈,这可能是我说过最真心也最不会有人信的一句话</p> </body> </html>

<!doctype html> <html> <head> <title>文本标签演示</title> </head> <body> <h1>这是<font face="宋体" size="+6" color="#FF0000">一级</font>标题</h1> </body> </html>

<!doctype html> <html> <head> <title>文本标签演示</title> </head> <body> <p>这是普通文本</p> <hr /> <!--这玩意儿是水平线--> <b>这是粗体文本</b> </body> </html>

<i> 标签显示斜体文本效果。
<u> 标签可定义下划线文本。
<s> 标签可定义加删除线文本定义。
<sup> 标签可定义上标文本。
<sub> 标签可定义下标文本。
<big> 标签呈现大号字体效果。
<small> 标签呈现小号字体效果。
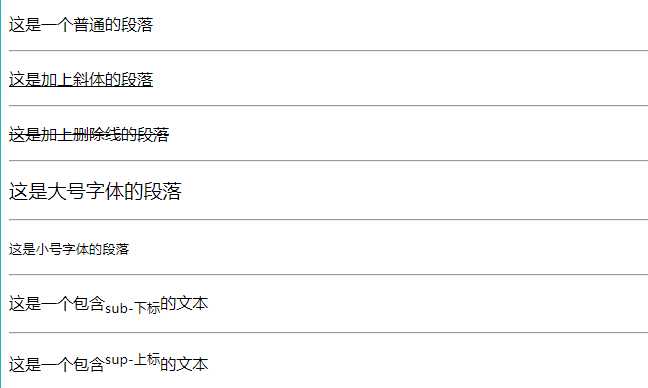
<!doctype html> <html> <head> <meta charset="utf-8"> <title>文本标签的应用</title> </head> <body> <p>这是一个普通的段落</p> <hr/> <p><u>这是加上斜体的段落</u></p> <hr/> <p><s>这是加上删除线的段落</s></p> <hr/> <p><big>这是大号字体的段落</big></p> <hr/> <p><small>这是小号字体的段落</small></p> <hr/> <p>这是一个包含<sub>sub-下标</sub>的文本</p> <hr/> <p>这是一个包含<sup>sup-上标</sup>的文本</p> </body> </html>

<!doctype html> <html> <head> <meta charset="utf-8"> <title>文本格式的应用</title> </head> <body> <p>山一程,水一程,身向榆关那畔行,夜深千帐灯。风一更,雪一更,恬碎乡心梦不成</p> <hr/> <!--水平线--> <p>人生只若初见,<br/>何事秋风悲画扇……</p> </body> </html>

标签:this class 字体 type alt 划线 定义 删除线 水平
原文地址:https://www.cnblogs.com/wildness-priest/p/10686977.html