标签:add 处理 ack 图片 content css基础 display 无法 htm
最近在学习html+css3基础教程,整理了一些基础知识点。在此与大家分享。
定义:css处理网页时,它认为每个元素都包含在一个不可见的盒子里,即我们所熟知的盒模型。其中它的主要属性有:height.weight,padding,border,margin。
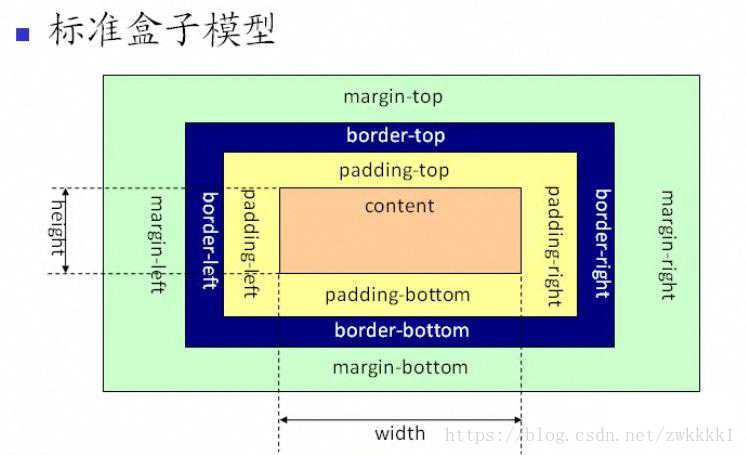
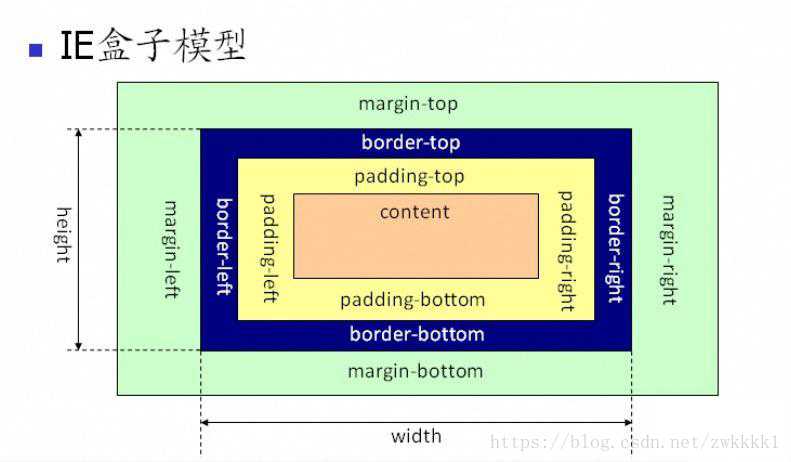
css两种常见的盒模型:


CSS盒模型和IE盒模型的区别:
在 标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。
注:border-sizing 属性
属性值:border-sizing :content-box|border-box|inherit
content-box的缺点: 当给子元素width设置为100%(或者50%等等)时,宽度会溢出,影响布局。
举例说明:
.box{ width: 960px; } .header{ width: 100%; background: orange } .left{ width: 220px; float: left; margin-right: 20px; background: green } .main-content{ width: 720px; float: left; background: gray } .footer{ width:100%; background: red; }
结果:

此时我们可以看出没有什么问题,此时加入padding再来看看效果。
.innerPadding { padding: 10px; }

此时明显可以看出子元素的宽溢出了,导致布局混乱。但是如果设置border-sizing :border-box。我们看一下效果。
.box-sizing{ box-sizing: border-box }

总结:
子元素有padding和border,或者至少有其一,并且需要给子元素设定100%宽度(或者50%宽度等等),这时候显然需要border-box。设为border-box之后,padding和border的厚度可以随意调,并不会溢出父元素。如果是content-box,那么,宽度必然会溢出,而且,为了不溢出,你设定子元素的宽度就只能是一个定值,或者是一个计算值(比如calc(100% - 20px))。
(2)与浮动元素同级的非浮动元素会跟随其后
(3)若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面的结构
.clearfix:before, .clearfix:after{ content: ""; display: block; } .clearfix:after{ clear: both; } .clearfix{ *zoom: 1; }
(2)对浮动元素的父元素使用overflow属性。 设置overflow为‘hidden’或者‘auto’。
(3)使用after伪对象清除浮动。该方法必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素。
#parent:after{ content:"."; height:0; visibility:hidden; display:block; clear:both; }
标签:add 处理 ack 图片 content css基础 display 无法 htm
原文地址:https://www.cnblogs.com/betty818/p/10693328.html