标签:des style blog http color io os ar 使用
为ImageButton自定义IconSource和Contents属性
xaml代码

<UserControl x:Class="SilverlightCreate.SilverlightButtons" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="24" d:DesignWidth="75"> <Grid x:Name="LayoutRoot" Background="Transparent"> <StackPanel x:Name="myButton" Orientation="Horizontal" > <Image x:Name="myImg" /> <TextBlock x:Name="myText" VerticalAlignment="Center" /> </StackPanel> </Grid>
下面开始自定义属性内容,自定义属性要用 依赖属性类 DependencyProperty
public static readonly DependencyProperty MyPropertyProperty =
DependencyProperty.Register("MyProperty", typeof(int), typeof(ownerclass), new UIPropertyMetadata(0));
DependencyProperty 的Register 方法中有四个参数,第一个是自定的属性,第二个自定义属性的参数类型,第三个是自定义属性所属类,第四个是属性元数据的实例,参数类型是PropertyMetadata。
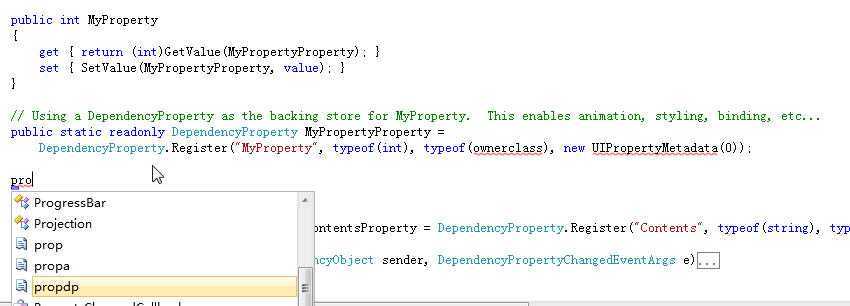
使用vs2010的小技巧,生成依赖属性可以输入propdp,然后按两下Tab键,就会自动生成如下代码

cs代码

using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using System.Windows.Media.Imaging; namespace SilverlightCreate { public partial class SilverlightButtons : UserControl { public SilverlightButtons() { InitializeComponent(); } /// <summary> /// 自定义button的文本 /// </summary> public string Contents { get { return (string)GetValue(ContentsProperty); } set { SetValue(ContentsProperty, value); } } /// <summary> /// 自定义button的Icon /// </summary> public ImageSource IconSource { get { return (ImageSource)GetValue(IconSourceProperty); } set { SetValue(IconSourceProperty, value); } } /// <summary> /// 自定义button背景颜色 /// </summary> public Brush ButtonBackGround { get { return (SolidColorBrush)GetValue(ButtonBackGroundProperty); } set { SetValue(ButtonBackGroundProperty, value); } } public static readonly DependencyProperty ContentsProperty = DependencyProperty.Register("Contents", typeof(string), typeof(SilverlightButtons), new PropertyMetadata(ContentsChanged)); private static void ContentsChanged(DependencyObject sender, DependencyPropertyChangedEventArgs e) { SilverlightButtons button = sender as SilverlightButtons; if (button != null) { if (e.NewValue != null) { String NewValue = e.NewValue as String; button.myText.Text = NewValue; } } else { button.myText.Text = String.Empty; } } public static readonly DependencyProperty IconSourceProperty = DependencyProperty.Register("IconSource", typeof(ImageSource), typeof(SilverlightButtons), new PropertyMetadata(IconSourceSourceChanged)); private static void IconSourceSourceChanged(DependencyObject sender, DependencyPropertyChangedEventArgs e) { SilverlightButtons button = sender as SilverlightButtons; if (button != null) { if (e.NewValue != null) { ImageSource source = e.NewValue as ImageSource; button.myImg.Source = source; } } else { button.myImg.Source = null; } } public static readonly DependencyProperty ButtonBackGroundProperty = DependencyProperty.Register("ButtonBackGround", typeof(Brush), typeof(SilverlightButtons), new PropertyMetadata(ButtonBackGroundChanged)); private static void ButtonBackGroundChanged(DependencyObject sender, DependencyPropertyChangedEventArgs e) { SilverlightButtons button = sender as SilverlightButtons; if (button != null) { if (e.NewValue != null) { SolidColorBrush brush = e.NewValue as SolidColorBrush; button.myButton.Background = brush; } } else { button.myButton.Background = null; } } } }
自定义控件做好后就可以运用该控件了,效果如下图

xaml代码

<UserControl x:Class="SilverlightCreate.SilverlightButton" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:custom="clr-namespace:SilverlightCreate" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White"> <custom:SilverlightButtons Contents="test" IconSource="images/tool_chonghua.png" x:Name="silverlightButtons1" VerticalAlignment="Top" Height="27" Width="75" /> </Grid> </UserControl>
参考文章
https://social.msdn.microsoft.com/Forums/silverlight/en-US/630cade8-349d-410e-9039-3a4b74c56ac9/silverlight-4-custom-control-binding?forum=silverlightarchieve
相关文章
http://www.cnblogs.com/yayx/archive/2008/06/03/1213126.html
Silverlight 用DependencyProperty 为 自定义控 件定义属性
标签:des style blog http color io os ar 使用
原文地址:http://www.cnblogs.com/ZJ199012/p/4037053.html