标签:param 添加 callback 跨域请求 请求限制 image asc text win
1.什么是跨域资源请求?
https://blog.csdn.net/u014607184/article/details/52027879
1.1 同源策略
跨域的安全限制都是对浏览器端来说的,服务器端是不存在跨域安全限制。
XMLHttpRequest 受同源策略限制
2.如何解决 跨域资源请求 限制
JSONP https://blog.csdn.net/DFF1993/article/details/79925874
CORS http://www.ruanyifeng.com/blog/2016/04/cors.html
2.1 JSONP
例子:跨域资源位于 http://localhost:8066/file/jsonp
@RequestMapping(value="/jsonp", method=RequestMethod.GET ) public String jsonp(@RequestParam("callback") String callback, HttpServletRequest request) { // 处理正确的jsonp请求, 返回: callback方法名(json字符串) if(callback != null && !callback.equals("")) { return callback + "(" + "{\"key\": \"hello\"}" + ")"; } //不是jsonp请求 return "hello"; }
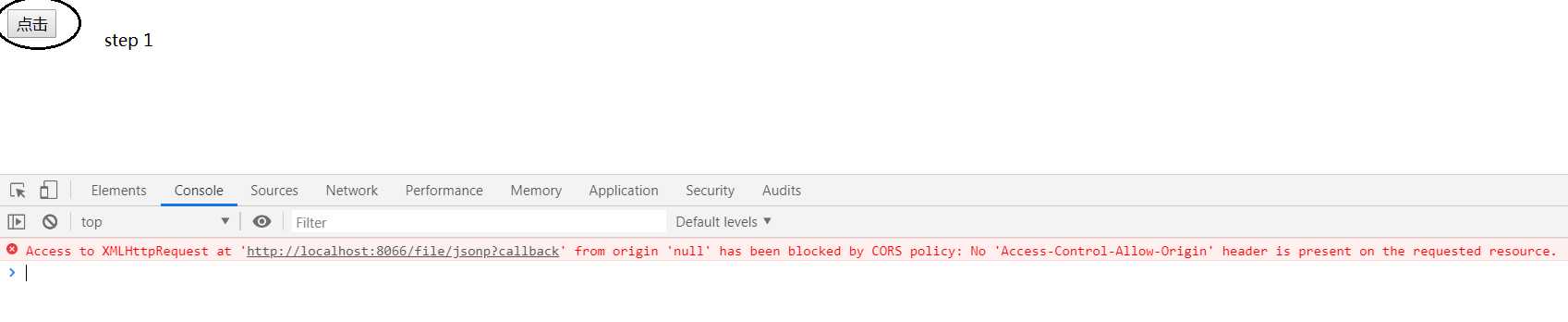
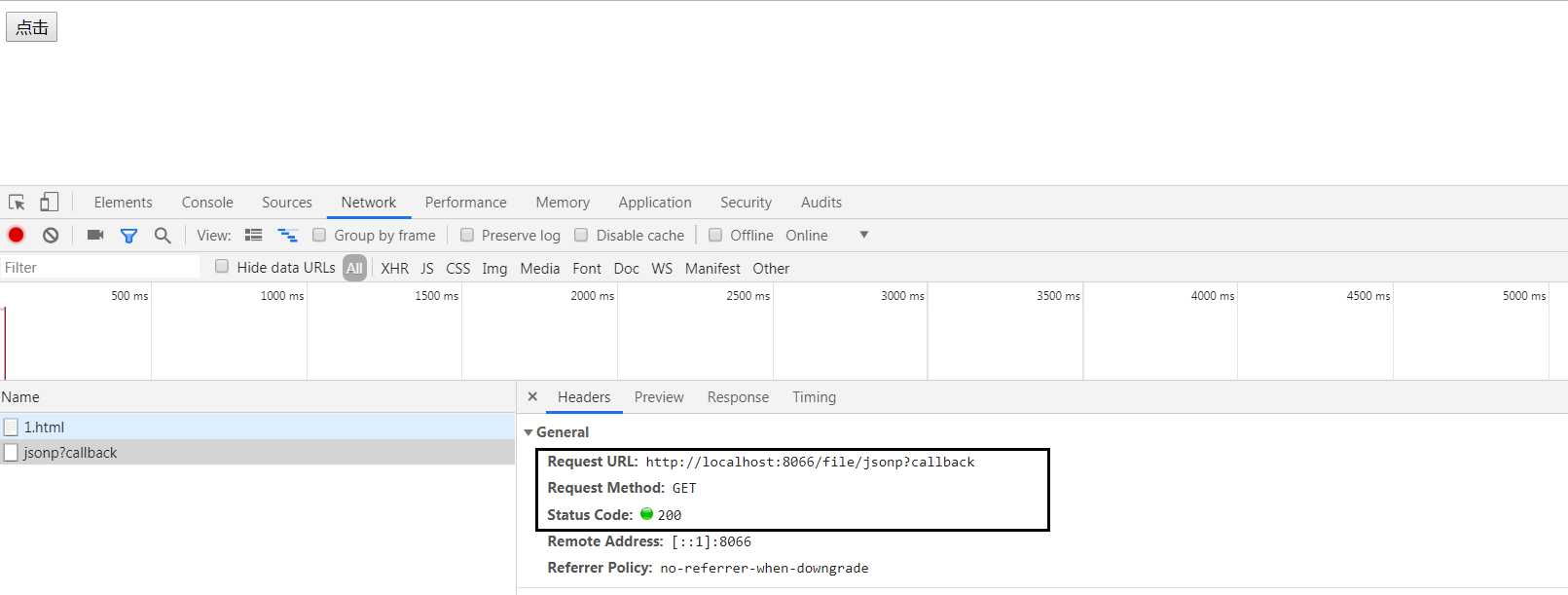
2.1.1 使用ajax跨域请求限制
### XMLHttpRequest发起了请求,但是响应中获取不到值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax 跨域请求(不能成功)</title> </head> <body> <div id="mydiv"> <button id="btn">点击</button> </div> </body> <script type="text/javascript"> window.onload = function() { var oBtn = document.getElementById(‘btn‘); oBtn.onclick = function() { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { // 处理响应 alert( xhr.responseText ); } }; // 跨域请求 xhr.open(‘get‘, ‘http://localhost:8066/file/jsonp?callback‘, true); xhr.send(); }; }; </script> </html>


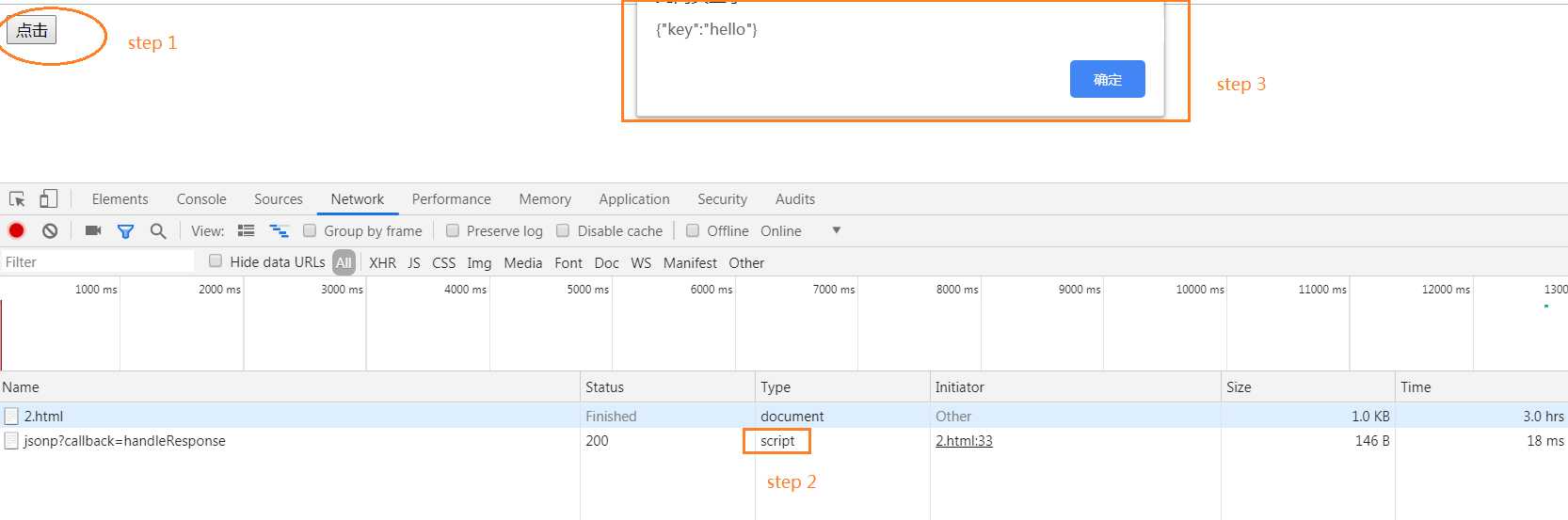
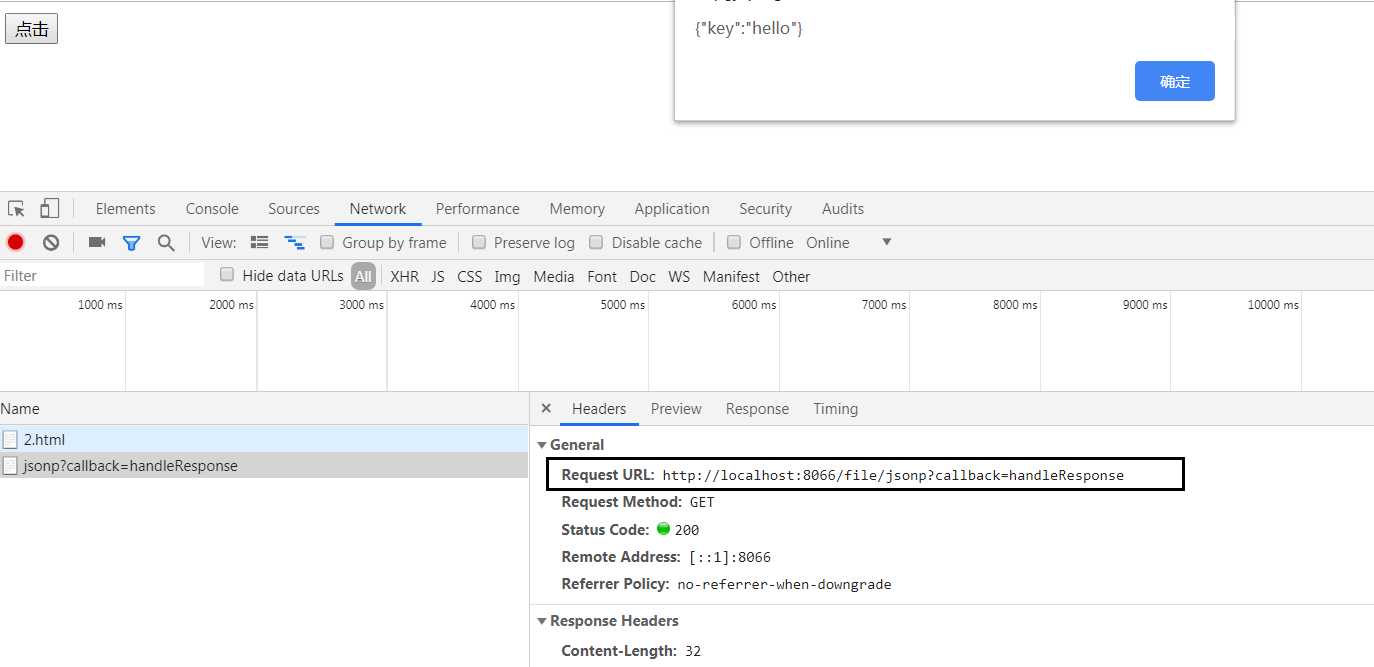
2.1.2 使用JSONP
## # 在页面插入带有src 属性的 <script>标签,src 地址即跨域资源地址(只能是get请求);
### 服务端对于 JSONP请求的 响应格式是: callback函数名(JSON字符串)
浏览器收到响应后,执行回调函数处理响应。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JSONP实现跨域(只支持get请求)</title> </head> <body> <div id="mydiv"> <button id="btn">点击</button> </div> </body> <script type="text/javascript"> // 回调函数,处理响应 function handleResponse(response){ console.log(response); alert(JSON.stringify(response)); //将json对象转为 字符串 } </script> <script type="text/javascript"> window.onload = function() { var oBtn = document.getElementById(‘btn‘); oBtn.onclick = function() { // 创建一个script标签 var script = document.createElement("script"); //设置script标签的src script.src = "http://localhost:8066/file/jsonp?callback=handleResponse"; //在页面插入一个script标签,将会发起src请求 document.body.insertBefore(script, document.body.firstChild); }; }; </script> </html>

#####

2.2 CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
标签:param 添加 callback 跨域请求 请求限制 image asc text win
原文地址:https://www.cnblogs.com/badboyh2o/p/10700710.html