标签:mil info 页面 上传 效果 ida 上传图片 height str
最近做毕设,需要上传图片,因为在本地服务器运行,所以想着前端上传后,通过node服务器接收图片,存储在指定的目录下。
一、前端实现
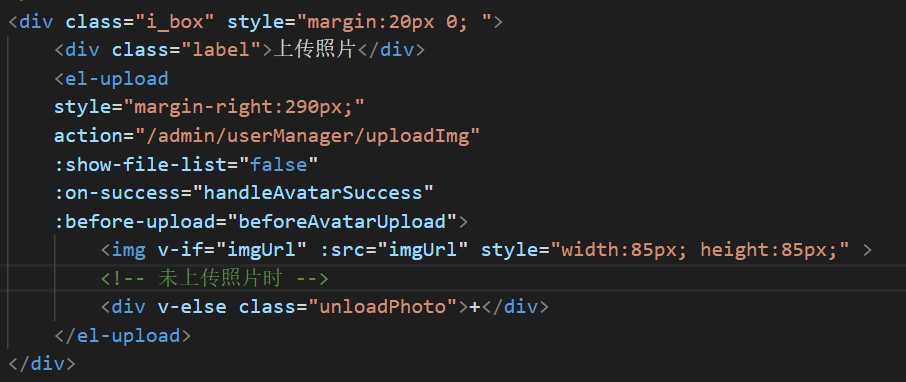
1、前端的页面和上传图片是利用element-ui组件实现的,"/admin/userManager/uploadImg" 是上传图片接口,前端与后台对接的方式和其他接口一样,这里就不详讲了,代码如下所示

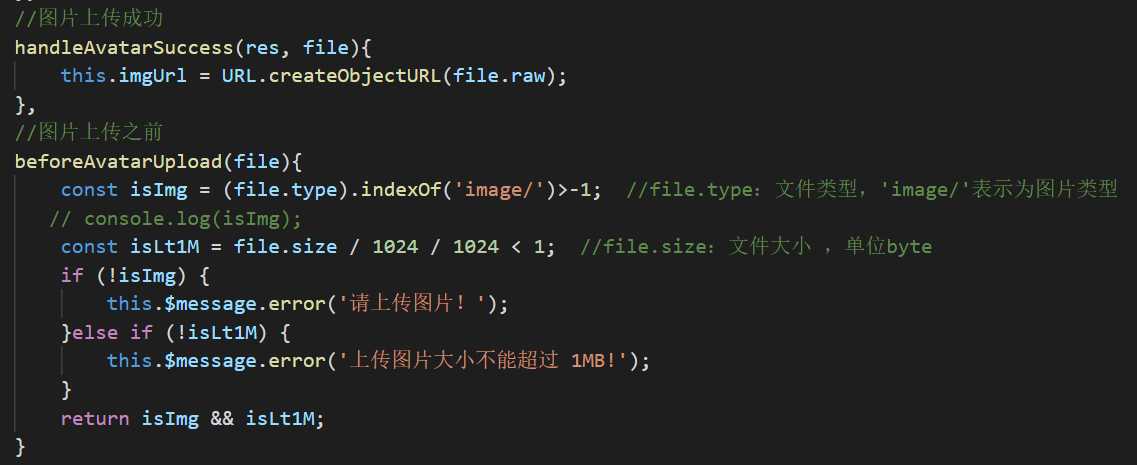
2、上传文件前校验的代码:

二、后台实现
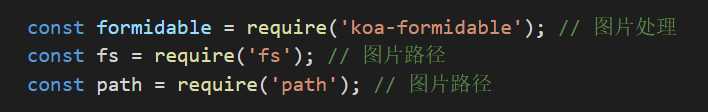
1、因为node后台代码用的是koa框架,所以相对于用的文件模块是koa-formidable,同时要引入fs模块和path模块如下所示

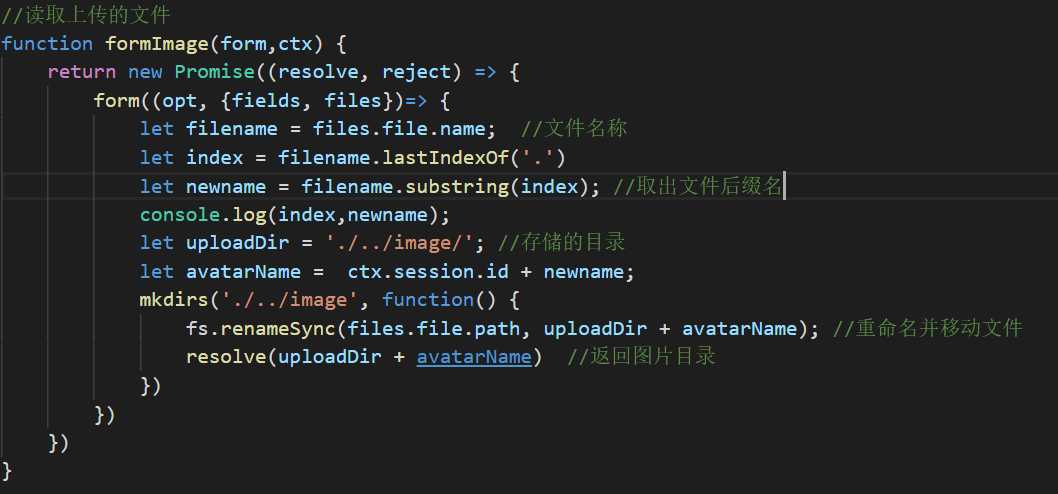
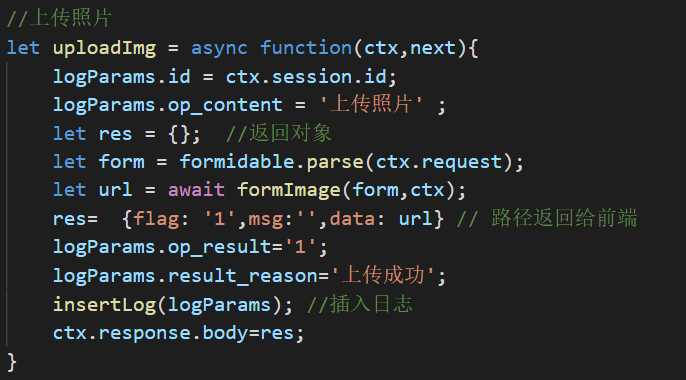
2、利用fs模块和koa-formidable模块上传图片,并把图片内容移动指定的目录,代码如下:



三、 效果图(左为上传前的照片,右为上传后的照片)


标签:mil info 页面 上传 效果 ida 上传图片 height str
原文地址:https://www.cnblogs.com/threepigs/p/10703689.html