标签:操作 大量 顺序 允许 这不 完成 扩展 应用程序 转换

我们将关注的JS概念:
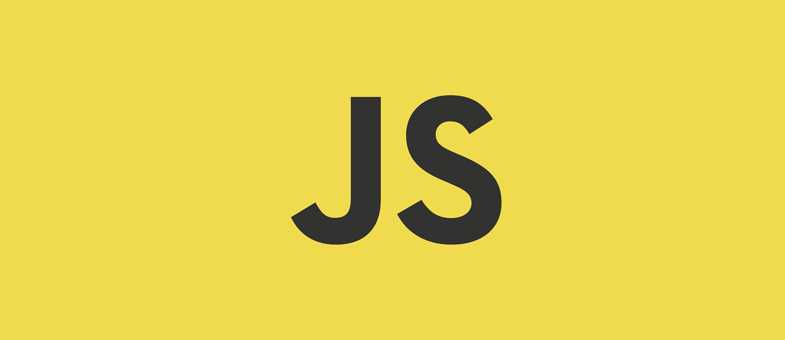
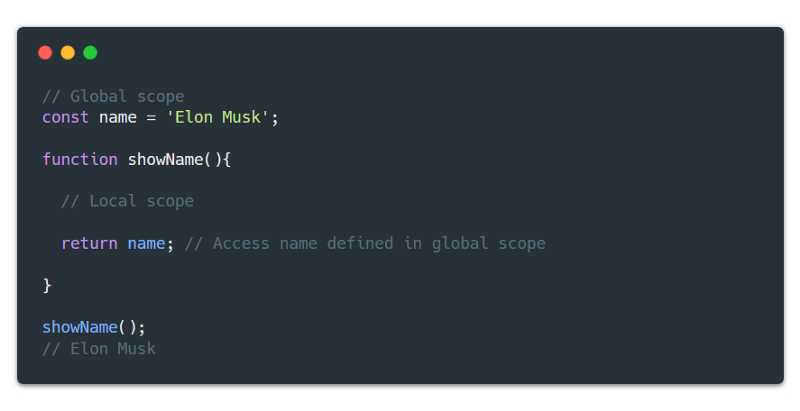
域只是一个带边界的框。 JS中有两种类型的边界:局部和全局,也称为内部和外部。
本地意味着您可以访问边界内(框内)的所有内容,而全局是边界之外的所有内容(框外)。
当我们谈论类,函数和方法时,这些术语会被大量使用。它提供了确定当前上下文的可访问(可见)内容的功能。


如上例所示,函数showName()可以访问在其边界(本地)内部以及外部(全局)定义的所有内容。请记住,全局范围不能访问在本地范围内定义的变量,因为它是从外部世界包含的,除非您将其返回。
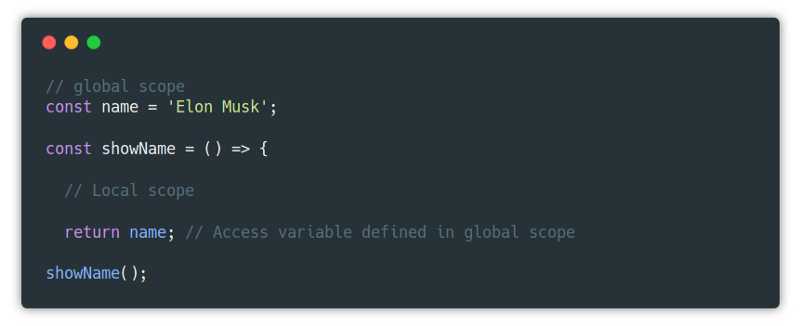
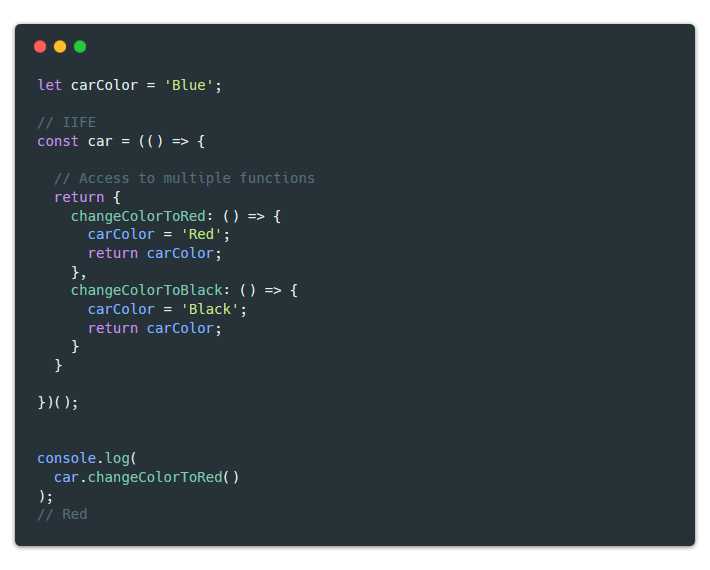
IIFE(立即调用函数表达式),因为名称状态意味着函数在创建时“立即调用”。在ES6 ++提出支持面向对象编程范例(OOP)的类/方法之前,常见的方法是将IIFE模仿为类名,并将函数作为包含在返回类型中的方法调用。
优点:


在上面的例子中,我们在returntype(changeColorToRed()和changeColorToBlack())中包含了两个函数。这允许我们访问多个函数,并调用我们想要的方法。
简而言之,我们首先调用汽车(函数表达式)以访问内部的内容。然后我们可以使用。用于调用返回类型中定义的函数的表示法。这种方法类似于我们在调用方法名之前首先调用类名的类/方法的结构。这样您就可以编写干净,可维护且可重用的代码。
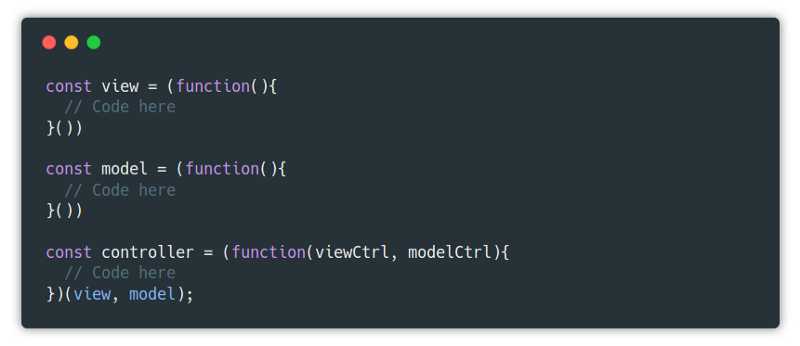
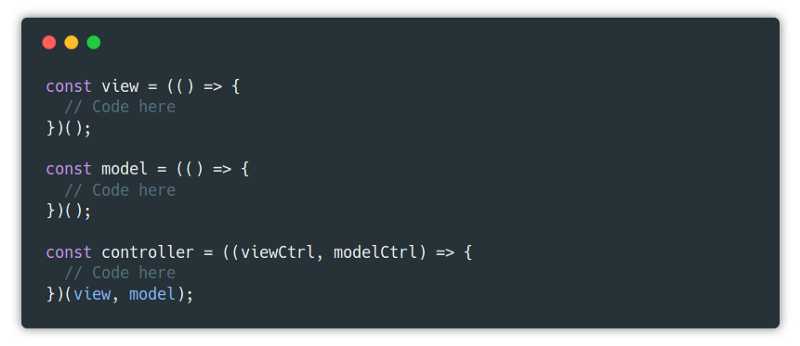
模型 - 视图 - 控制器是一种设计框架(*不是编程语言),它允许我们将行为分离为实际的现实世界结构。今天,几乎85%的基于Web的应用程序都以这种或那种方式具有这种基础模式。还有其他类型的设计框架,但这是迄今为止最基本和易于理解的模式。


如上例所示,我们通常会根据最佳实践将视图,模型和控制器划分为单独的文件夹/文件,但为了说明这个概念,我们将它们全部放在一个文件中。设计框架的目标是简化开发过程并支持可持续的协作环境。
停下来等待问题得到解决。它提供了一种以更同步的方式维护异步处理的方法。例如,在允许用户进入系统之前,您需要检查用户的密码是否正确(与服务器中存在的密码相比)。或者您可能已执行REST API请求,并且希望在将数据推送到视图之前完全加载数据。
优点:


为了使用await,我们必须将它包装在异步函数中,以通知JS我们正在使用promises。如示例所示,我们(a)等待两件事:响应和用户。在我们将响应转换为JSON格式之前,我们需要确保获取响应,否则我们最终可能会转换尚未响应的响应,这很可能会导致错误。
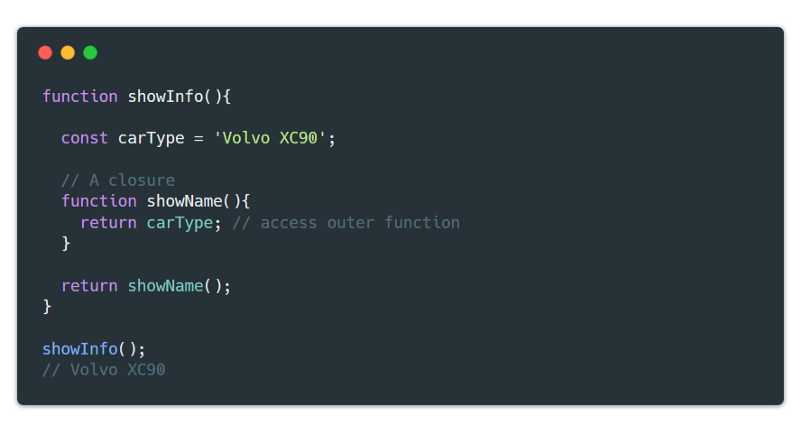
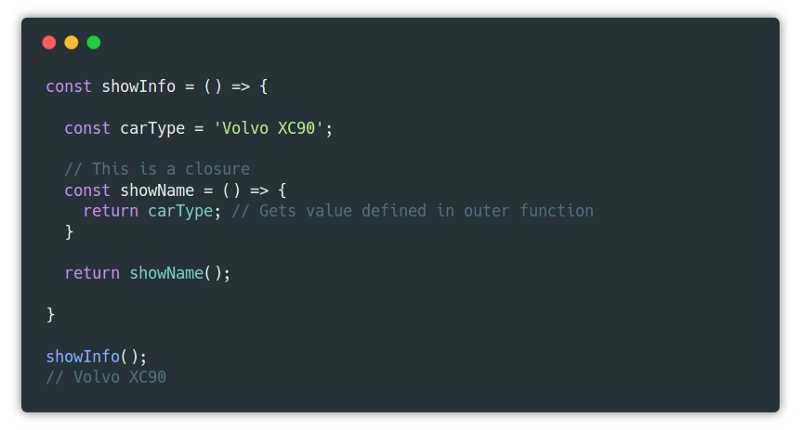
闭包只是另一个函数内部的函数。当您想要将诸如传递变量,方法或数组之类的行为从外部函数扩展到内部函数时,可以使用它。我们也可以从内部函数访问外部函数中定义的上下文,但不能反过来(请记住我们上面讨论的范围原则)。
特点:


函数showName()是一个Closure,因为它扩展了函数showInfo()的行为,并且还可以访问变量carType。
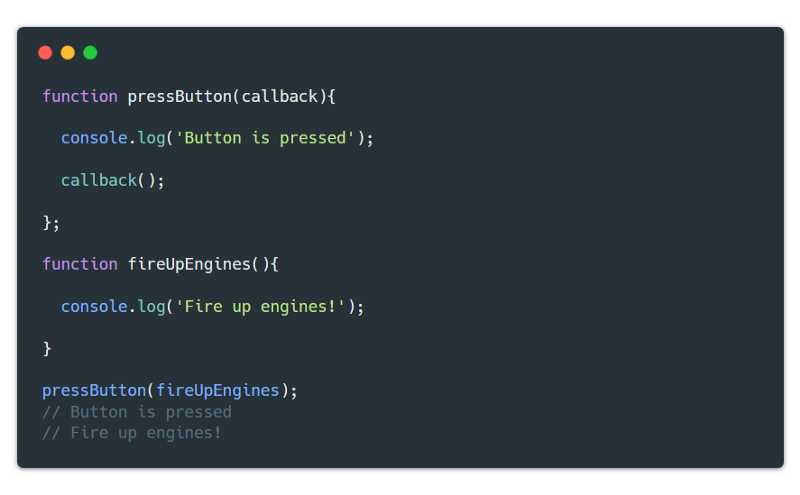
回调是在执行另一个函数后执行的函数。它也被称为回拨。在JavaScript世界中,等待另一个函数执行或返回值(数组或对象)的函数称为回调。回调是一种使异步操作更加同步(顺序)的方法。
特点:
请注意,您可能听说过回调地狱。它基本上意味着你有一个递归的回调结构(回调中回调中的回调等等)。这不切实际。


请注意,它在执行操作(启动引擎)之前等待事件发生(按钮单击)。简而言之,我们将fireUpEngines()函数作为参数(回调)传递给pressButton()函数。当用户按下按钮时,它会启动引擎。
本文将一些最流行的JS概念仅通过示例进行了解释。我希望这些概念能帮助你更多地了解JS以及它是如何工作的。
—— 完 ——
[翻译]Review——Learn these core JavaScript concepts in just a few minutes
标签:操作 大量 顺序 允许 这不 完成 扩展 应用程序 转换
原文地址:https://www.cnblogs.com/bbcfive/p/10705928.html