标签:文本 log 外部类 end 选项菜单 net 内容 显示与隐藏 src
如下是Android中的一些布局。
大多数情况下,布局中的一个视图必须拥有layout_width和layout_height属性,以便布局知道如何调整视图的大小。layout_width和layout_height属性可以赋值为match_parent(和父视图的宽度和高度一致)、wrap_content(与其内容和高度一致),或者是一个度量单位。
AbsoluteLayout提供了子视图的精准定位,它现在已经废弃了,并且不应该再使用它。现在使用RelativeLayout来取代它。
注意:
android:gravity="center_horizontal" 是指让该视图里的内容水平居中;
android:layout_gravity="center_horizontal" 是指让该视图在其父视图里水平居中。

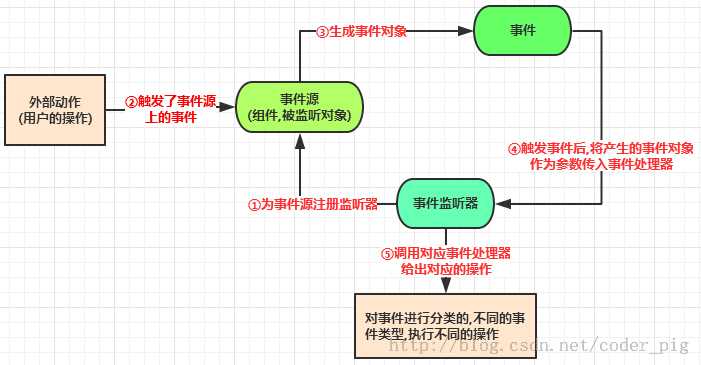
事件监听机制中由事件源,事件,事件监听器三类对象组成。
处理流程如下:
这是最常用的一种方法,直接setXXXListener后,重写里面的方法即可。但通常是临时使用一次,复用性不高。
public class MainActivity extends Activity {
private Button btnshow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnshow = (Button) findViewById(R.id.btnshow);
btnshow.setOnClickListener(new OnClickListener() {
//重写点击事件的处理方法onClick()
@Override
public void onClick(View v) {
//显示Toast信息
Toast.makeText(getApplicationContext(), "你点击了按钮", Toast.LENGTH_SHORT).show();
}
});
}
} 可以在该类中进行复用,可直接访问外部类的所有界面组件。
public class MainActivity extends Activity {
private Button btnshow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnshow = (Button) findViewById(R.id.btnshow);
//直接new一个内部类对象作为参数
btnshow.setOnClickListener(new BtnClickListener());
}
//定义一个内部类,实现View.OnClickListener接口,并重写onClick()方法
class BtnClickListener implements View.OnClickListener
{
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "按钮被点击了", Toast.LENGTH_SHORT).show();
}
}
} 另外创建一个处理事件的Java文件,这种形式用的比较少,因为外部类不能直接访问用户界面类中的组件,要通过构造方法将组件传入使用。
MyClick.java:
public class MyClick implements OnClickListener {
private TextView textshow;
//把文本框作为参数传入
public MyClick(TextView txt)
{
textshow = txt;
}
@Override
public void onClick(View v) {
//点击后设置文本框显示的文字
textshow.setText("点击了按钮!");
}
}MainActivity.java:
public class MainActivity extends Activity {
private Button btnshow;
private TextView txtshow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnshow = (Button) findViewById(R.id.btnshow);
txtshow = (TextView) findViewById(R.id.textshow);
//直接new一个外部类,并把TextView作为参数传入
btnshow.setOnClickListener(new MyClick(txtshow));
}
} 让Activity类实现XxxListener事件监听接口,在Activity中定义重写对应的事件处理器方法,这种方法用的比较少。
//让Activity方法实现OnClickListener接口
public class MainActivity extends Activity implements OnClickListener{
private Button btnshow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnshow = (Button) findViewById(R.id.btnshow);
//直接写个this
btnshow.setOnClickListener(this);
}
//重写接口中的抽象方法
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "点击了按钮", Toast.LENGTH_SHORT).show();
}
} 在xml布局文件中对应得Activity中定义一个事件处理方法。
MainAcivity.java:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//自定义一个方法,传入一个view组件作为参数
public void myclick(View source)
{
Toast.makeText(getApplicationContext(), "按钮被点击了", Toast.LENGTH_SHORT).show();
}
} main.xml布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"
android:onClick="myclick"/>
</LinearLayout> 1、在一个XML文件中创建菜单,并将其保存到res/menu目录下。
2、在活动类中,根据菜单类型,覆盖onCreateOptionsMenu或onCreateContextMenu方法。然后,在覆盖的方法中,调用getMenuInflater().inflate()传入要使用的菜单。
3、在活动类中,根据菜单类型,覆盖onOptionsItemSelected或onContextItemSelected方法。
1、在一个XML文件中创建菜单,并将其保存到res/menu目录下。
2、在活动类中,创建一个PopupMenu对象和一个PopupMenu.OnMenuItemClickListener对象。在监听器类中,定义一个方法,当选择一个弹出式菜单选项的时候,该方法将处理点击事件。
问题1:LinearLayout中控件无法居中。
问题1解决方案:总结了相关资料,见27章要点2。

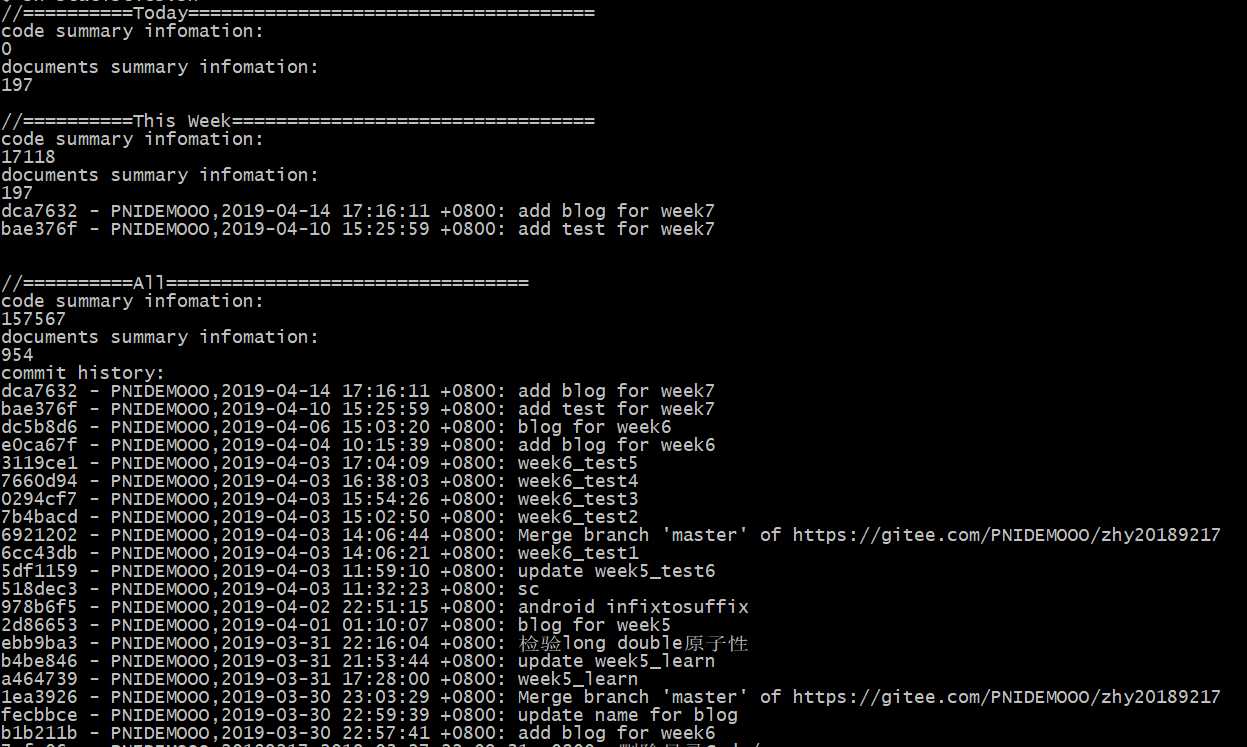
上周无测试。
| 代码行数(新增/累积) | 博客量(新增/累积) | 学习时间(新增/累积) | 重要成长 | |
|---|---|---|---|---|
| 目标 | 5000行 | 30篇 | 400小时 | |
| 第一周 | 200/200 | 2/2 | 20/20 | |
| 第二周 | 300/500 | 1/3 | 17/37 | |
| 第三周 | 787/1287 | 1/4 | 15/52 | |
| 第四周 | 350/1637 | 1/5 | 16/68 | |
| 第五周 | 1049/2686 | 1/6 | 20/88 | |
| 第六周 | 1500/4186 | 1/7 | 18/106 | |
| 第七周 | 1718/5904 | 1/8 | 14/120 |
计划学习时间:18小时
实际学习时间:14小时
20189217 2018-2019-2 《移动平台开发实践》第7周学习总结
标签:文本 log 外部类 end 选项菜单 net 内容 显示与隐藏 src
原文地址:https://www.cnblogs.com/PNIDEMOOO/p/10706035.html