标签:表达式 客户 运算 主机 就是 span 安全性 利用 web
1、html+css 只是可以实现静态的页面无法实现动态的效果
2、表单的校验
3、背景图片的更换
4、操作节点的信息
JavaScript 一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型

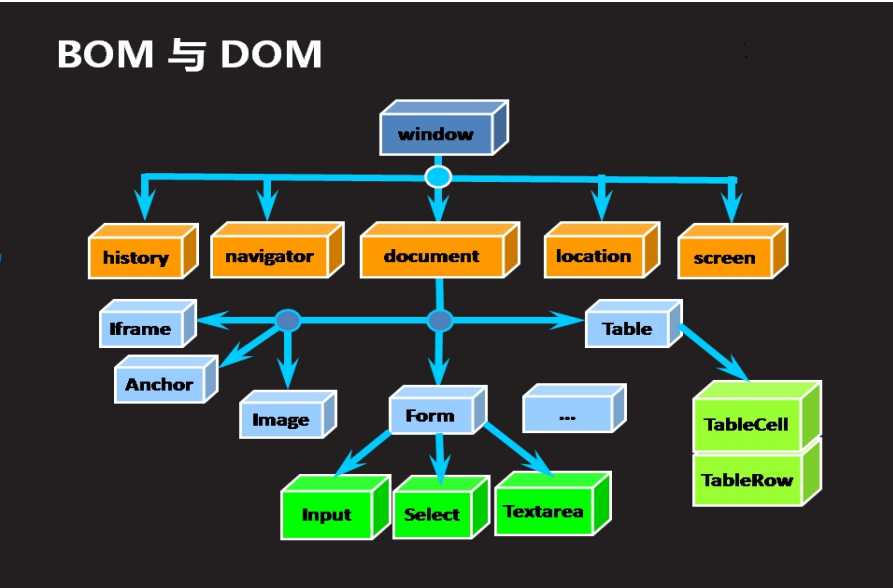
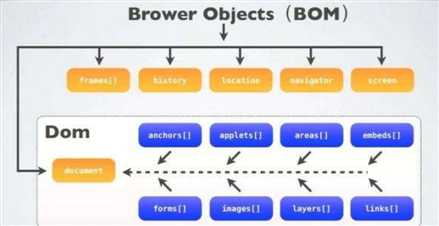
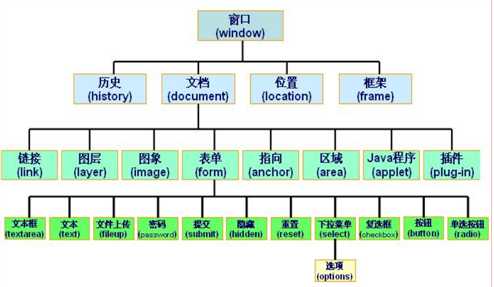
XML 的应用程序接口(API)。DOM 将把整个页面规划成由节
点层级构成的文档
? 脚本语言是一种简单的程序,是由一些ASCII字符构
成,可以使用任何一种文本编辑器编写。一些程序
语言(如C、C++、Java等)都必须经过编译,将源
代码编译成二进制的可执行文件之后才能运行,而
脚本语言不需要事先编译,只要有一个与其相适应
的解释器就可以执行。
? 脚本语言是指在web浏览器内有解释器解释执行的
编程语言,每次运行程序的时候,解释器会把程序
代码翻译成可执行的格式。
? 面向对象有三大特点(封装,继承,多态)却一不
可。
? 通常“基于对象”是使用对象,但是无法利用现有的
对象模板产生新的对象类型,也就是说“基于对象”
没有继承的特点。没有了继承的概念也就无从谈论
“多态”
? 在网页中执行了某种操作的动作,被称为“事
件”(Event),比如按下鼠标、移动窗口、选择菜单
等都可以视为事件。当事件发生后,可能会引起相
应的事件响应。
? 变量类型是采用弱类型,并未使用严格的数据类型。
var a,b,c; a=123; b=“abc”; a=b;
? JavaScript不能访问本地的硬盘,不能将数据存入
到服务器上,不能对网络文档进行修改和删除,只
能通过浏览器实现信息浏览或动态交互
? JavaScript依赖于浏览器本身,与操作平台无关,
? 只要计算机安装了支持JavaScript 的浏览器(装有
JavaScript解释器),JavaScript 程序就可以正
确执行。
? 各种浏览器支持JavaScript的程度是不一样的,支
持和不完全支持JavaScript的 浏览器在浏览同一
个带有JavaScript脚本的网页时,效果会有一定的
差距,有时甚至会显示不出来。
<script type="text/javascript">
/*网页中的弹框*/
alert("js 的学习课程");
</script>
<!--注意:引入js 的时候千万不要二合一-->
<script type="text/javascript"
src="js/test.js" charset="UTF-8" ></script>
var 变量名=值;
A、js中的变量的名称和java中标识符的命名保持一致就可
以了。
B、js中变量名称是可以重复的,但是后者的名称会把前者
的名称值覆盖
C、js中末尾即使没有分号结束也是可以的,但是不推荐大
家这样书写。
+ - * / % ++ --
& | ! && || ^ < > <=
= !=
+
(==)等值符
先比较类型 如果类型一致,在比较内容如果类型不一
致,这时候会进行强制转换统一转number类型,然后再进行
内容的比较
先比较类型 如果类型一致,在比较内容如果类型不一
致 直接返回false;
if(){}
if(){}else{}
if(){}else if(){} else if()...else{}
分支语句(选择语句)
switch(){
case value: break;
default: break;
}
while(){}
至少执行一次循环体
do{}while()
for(var i =0 ; i<10;i++){}
(1) function 函数名(){
函数体
}
(2) var 函数名=function(){
函数体
}
(3) var 函数名=new Function("函数体");
函数参数传递
在js中实参的个数和形参的个数可以不一致函数的返回值
如果函数没有return 这时候返回 undefined():函数执行符
//本月中的第几天
document.write(date.getDate()+"<br />");
//本星期的第几天
document.write(date.getDay()+"<br />");
//返回的月份 0-11
document.write(date.getMonth()+"<br />");
//返回的是1900年到现在年份的差值2018-1900
document.write(date.getYear()+"<br />");
//返回全年2018
document.write(date.getFullYear()+"<br />");
//2018/6/22 下午12:17:14:返回本地的时间
document.write(date.toLocaleString()+"<br />");
//获得随机数
//随机数范围是0-1
var ran=Math.random()*1000;
console.log(ran);
//向下取整 756.9714434215177 ==756
console.log(Math.floor(ran));
//向上取整 398.06376470341377==398
console.log(Math.ceil(ran));
//获得4位随机数--验证码
console.log(Math.floor(Math.random()*9000+1000) );
var a="b-j-s-x-t";
var b=new String("bjsxt");
//获得下标为2的内容
document.write(b.charAt(2)+"<br />");
//2 :获得下标
document.write(b.indexOf("sxt")+"<br />");
//字符串截取 开始下标 截取长度
document.write(b.substr(2,3)+"<br />");
// 截取开始的长度
document.write(b.substr(1)+"<br />");
//字符串截取 开始下标 结束的下标
document.write(b.substring(2,3)+"<br />");
//开始下标
document.write(b.substr(2)+"<br />");
//字符串截取的方法
document.write(a.split("-"));
var a=1;
var b="var c=1+1";
document.write(a+"<br />");
document.write(b+"<br />");
//把字符串转成可以执行的js的代码
eval(b);
document.write(c+"<br />");
var d="123a";
Number(d);//NAN
// 检查某个值是否是数字。
document.write(isNaN(d));
function demo2(){
var arr=[];
arr[0]="李时珍的皮";
arr[1]=true;
arr[2]=new Date();
arr[6]=12;
//js中数组的下标可以不连续 如果没有给值就是empty
console.log(arr);
}
function demo3(){
var arr=["bjsxt",123,new Date(),false];
console.log(arr.length);
//扩大数组 empty
arr.length=10;
//缩小数组
arr.length=2;
console.log(arr);
}
function demo4(){
//方式一
var arr=["bjsxt",123,new Date(),false];
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
//方式二 i:是数组的下标
for(var i in arr){
console.log(arr[i]);
}
}
事件是可以被 JavaScript 侦测到的行为
网页中的每个元素都可以产生某些可以触发 JavaScript
函数的事件。比方说,我们可以在用户点击某按钮时产生
一个 onClick 事件来触发某个函数
事件通常与函数配合使用,这样就可以通过发生的事件来
驱动函数执行
生活案例:
电动车、汽车报警器
燃气泄漏探测器、火灾烟雾探测器
属性 当以下情况发生时,出现此事件



//只含有确定的按钮
window.alert("今天星期一, 马上周五了, 我好开心呢");
//含有确定按钮和取消按钮的弹框
var flag= window.confirm("确实很开心");
//如果返回的是true代表点击的是确定 , 如果返回是false
代表点击的取消
//含有输入内容的弹框 前部分代表的是提示的信息, 后面是
输入内容的默认值
var val= window.prompt("请输入昵称:","例如:李白");
//取消 返回 null
定时器的应用
//2S后调用方法 执行一次
var time1=window.setTimeout("test04()",2000);
//每间隔2s就会执行方法 执行了多次
window.setInterval("test04()",2000);
清除计时器的操作
//清除计时器的操作 其中的名称就是清除计时器的名称
window.clearInterval(time);
window.clearTimeout(time1);
关闭和打开浏览器
//打开指定的页面
window.open("http://www.baidu.com");
//关闭浏览器窗口。
window.close();
2.DOM 节点分类 node
元素节点 element node <a href="链接地址">我的
链接</a>
属性节点 attribute node href="链接地址"
文本节点 text node 链接地址 我的链接
父子关系(parent-child):<html> 元素作为父级,
<head> 和 <body> 元素作为子级
兄弟关系(Sibling):<a> 和 <h1> 元素就是兄弟关
系;<title> 和 <h1> 元素并不是兄弟关系
1.查询元素(进行操作元素、或者元素的属性、文本)
2.操作文本
3.操作属性
4.操作CSS样式(一个特殊的属性style)
5.操作元素
//获得id名称是div1的对象
var div= document.getElementById("div1");
//获得所有的input标签对象 HTMLCollection
var inp =
document.getElementsByTagName("input")[0];
//NodeList 获得name属性等于inp的所有的节点对象
var inp= document.getElementsByName("inp");
//通过class 的名称可以获得对象
document.getElementsByClassName("inp1");
//获得div下的所有的子节点 空白的文本也是一个节点
var child= div.childNodes;
//获得当前节点的父级节点---直系父节点
var parent= inp.parentNode;
//获得当前节点的上一个节点
var pre= inp.previousSibling.previousSibling;
//获得上一个节点对象不包含空白文本
var pre1=span.previousElementSibling;
//获得当前节点的下一个节点
var next=inp.nextSibling.nextSibling;
//获得下一个元素节点 不包括空白文本
var next2=span.nextElementSibling;
//获得id名称是inp1对象节点
var inp1=document.getElementById("inp1");
var ty=inp1.type;
var va=inp1.value;
var na=inp1.name;
//操作元素的属性
inp1.type="button";
inp1.value="测试改变";
var ty1=inp1.getAttribute("type");
//获得属性的默认值
var va2=inp1.getAttribute("value");
inp1.setAttribute("type","button");
//获得div1的对象
var div=document.getElementById("div1");
//获得元素的文本内容
//会获得里面的HTML中的内容
var inn=div.innerHTML;
//只会获得文本的信息
var inn2=div.innerText;
//会识别HTML信息
div.innerHTML="<h1>我们没有什么不一样</h1>"
//不会识别HTML的信息
div.innerText+="<h1>我们没有什么不一样</h1>"
? document.createElement(“div"):
? parentNode.appendChild(childElement):末尾追加方式插入节点
? parentNode.insertBefore(newNode,beforeNode):在指定节点前插入新节点
? 删除节点的方法
? parentNode.removeChild(childNode)
? p.remove();
? 替换节点的方法
? parentNode.replaceChild(newNode, oldNode)
readonly 和 disabled
共同的特点: 可以看到数据, 但是不可以操作数据
不同:
readonly(只读): 里面的数据是可以提交到后台
disabled(不可用):数据无法提交到后台
控制表单提交的方式
[1] onsubmit="return checkName()"
[2] document.fom.submit();
[3] var fom = document.getElementById("fom");
fom.submit();
正则表达式
* 正则表达式是对于数据格式进行一定的规范限制
* ^:开始
* [0-9] [a-z A-Z] :数字 字母
*
* {2,4} :段域 至少是2位 最多是4位
* {3}:指定范围就是3位
* {2,}:至少是2位
* $:结束
*
* \d:[0-9]
* \w[0-9 a-z A-Z]
表单校验
详细看代码
function user(age,sex){
this.name="张三";
this.age=age;
this.sex=sex;
this.eat=function(){
//方法体
alert("我是user中的吃的方法")
}
}
function user2(){
this.run=function(){
alert("我是user2中跑的方法");
}
}
user.prototype=new user2();
//创建对象
var us =new user(12);
us.look="看雾霾";//js中对象的使用比较灵活
alert(us.name+"<---->"+us.age+"<---->"+us.sex+"<=
===>"+us.look);
us.run();
标签:表达式 客户 运算 主机 就是 span 安全性 利用 web
原文地址:https://www.cnblogs.com/wq-9/p/10707246.html